Vue的变化侦测
Vue最独特的特性之一是响应式系统。
变化侦测的作用是侦测数据的变化,当数据变化是,会通知视图层进行相应的更新。
Object的变化侦测
Vue.js的变化侦测属于推,当状态变化时,Vuejs立刻就知道了,在一定程度上知道哪些状态变化了,它知道的信息更多,也就可以进行更细粒度的更新。
但是它也有一定的代价,因为粒度越细,每个状态所绑定的依赖就越多,依赖追踪在内存上的开销就会越大。
从Vuejs2.0始,它引入了虚拟DOM,将粒度调整为中等粒度,即一个状态新绑定的依赖不再是具体的DOM节点,而是一个组件。这样状态变化后,会通知到组件,组件内部再使用虚拟DOM进行比对。这可以大夫降低依赖数量,从而降低依赖追踪所消耗的内存。
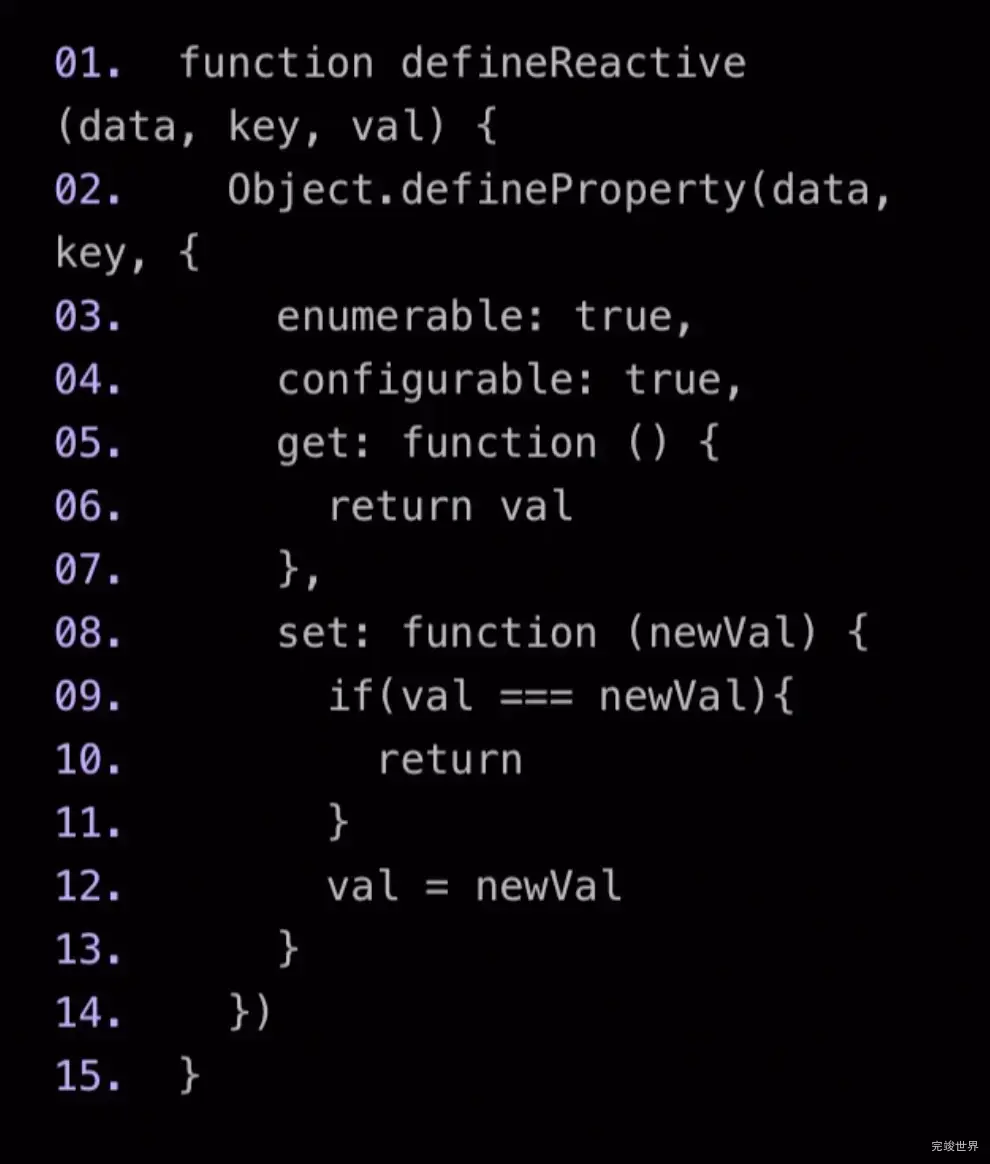
Vuejs使用的是Object.defineProperty来实现侦测变化。
从函数的名字可以看出,其作用是定义一个响应式数据。也就是在这个函数中进行变化追踪,封装后只需要传递data、key和val就行了。
封装好之后,每当从data的key中读取数据时,get函数被触发;每当往data的key中设置数据时,set函数被触发。
getter中收集依赖,在setter中触发依赖。
依赖收集到Dep中。