liMarquee 是一款基于 jQuery 的无缝滚动插件,类似于 HTML 的 marquee 标签,但比 marquee 更强大。它可以应用于任何 Web 元素,包括文字、图像、表格、表单等元素,同时它可以设置不同的滚动方向(左右上下)、滚动速度、鼠标悬停暂停、鼠标拖动、加载 xml 文件等等。
如果要在vue项目中使用时,需要在列表赋值后调用。
vm.$nextTick(() => {
setTimeout(() => {
$('.tablelist').liMarquee({
direction: 'up',
scrollamount: 15,
loop: -1
});
}, 50)
})
使用方法
引入文件
<link rel="stylesheet" href="/css/liMarquee.css">
<script src="/js/jquery-1.9.0.min.js"></script>
<script src="/js/jquery.liMarquee.js"></script>
HTML
<div class="demo">jQuery无缝滚动插件liMarquee</div>
JavaScript
$(function(){
$('.list').liMarquee();
});
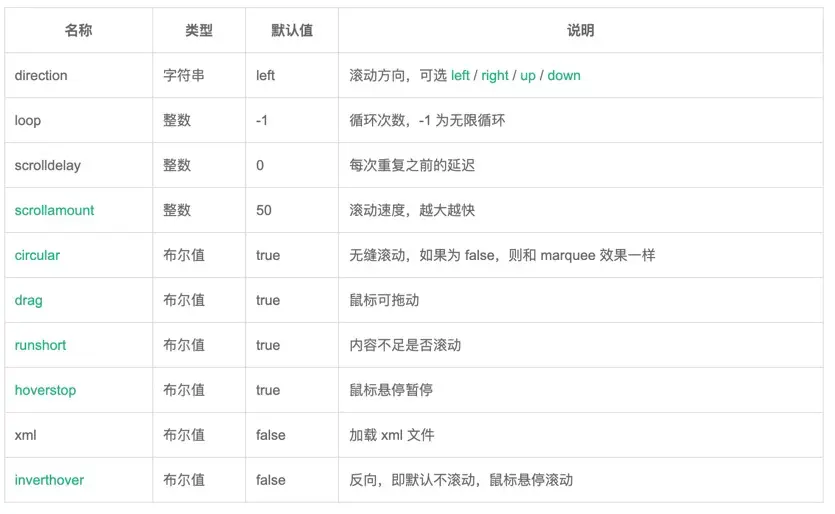
参数
下载
下载地址
提取码: hm92
演示
可能会遇到的问题
https://www.wanjunshijie.com/codesnippet/js/1608.html