getdingwei () {
window.addEventListener('resize', this.getdingwei)
//中心点横坐标
var dotLeft = ($('.diqiu').width() - $('.dot').width()) / 2 - 52
//中心点纵坐标
var dotTop = ($('.diqiu').height() - $('.dot').height()) / 2 - 52
//起始角度
var stard = 0
//半径
var radius = $('.diqiu').width() / 3.7
//每一个BOX对应的角度;
var avd = 360 / $('.qipao').length
//每一个BOX对应的弧度;
var ahd = avd * Math.PI / 180
//设置圆的中心点的位置
$('.dot').css({
'left': dotLeft,
'top': dotTop
})
$('.qipao').each(function (index, element) {
$(this).css({
'left': Math.sin((ahd * index)) * radius + dotLeft,
'top': Math.cos((ahd * index)) * radius + dotTop
})
})
}
<template>
<div class="home">
<headers>
<img class="hometitle" src="../assets/hometitle.png" alt="">
</headers>
<div class="homebody">
<div class="homebodyc">
<item2>
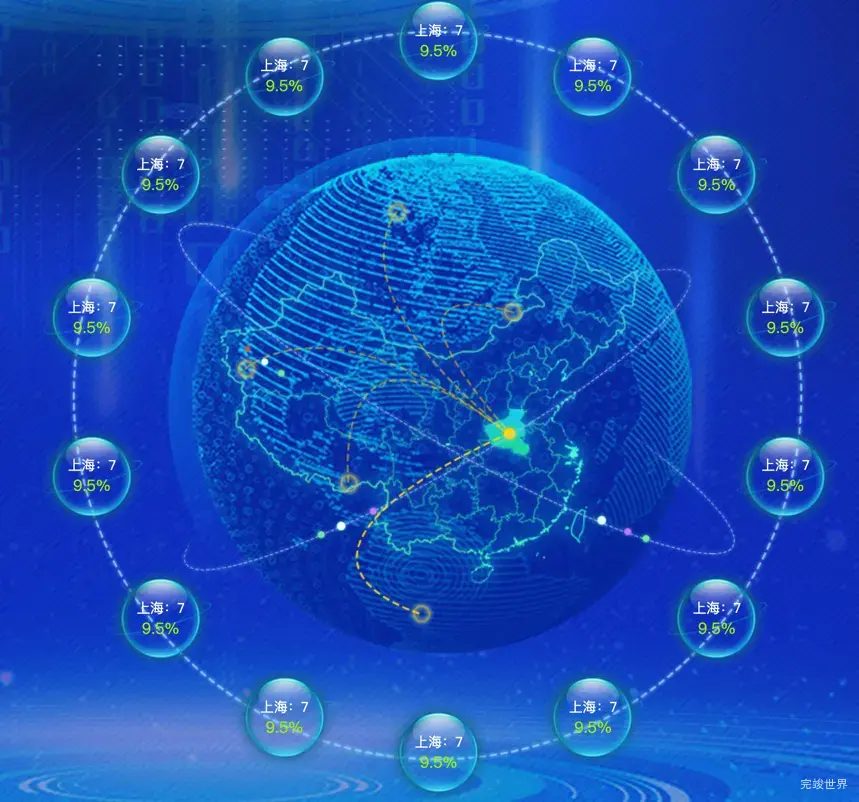
<div class="diqiu">
<div class="qipao" v-for="(item,index) in 14" :key="index">
<p>上海:7</p>
<span>9.5% </span>
</div>
<div class="dot"></div>
</div>
</item2>
</div>
</div>
</div>
</template>
<script>
import headers from '../components/headers'
import item from '../components/youkehuaxiang/item'
import item2 from '../components/youkehuaxiang/item2'
import echarts1 from '../components/youkehuaxiang/laiyuan/echarts1'
import shenfen from '../components/youkehuaxiang/shenfen/echarts1'
import shenfen2 from '../components/youkehuaxiang/shenfen2/echarts1'
import $ from 'jquery'
export default {
data () {
return {}
},
components: {
headers,
item,
item2,
echarts1,
shenfen,
shenfen2
},
created () {
},
mounted () {
this.getdingwei()
},
methods: {
getdingwei () {
window.addEventListener('resize', this.getdingwei)
//中心点横坐标
var dotLeft = ($('.diqiu').width() - $('.dot').width()) / 2 - 52
//中心点纵坐标
var dotTop = ($('.diqiu').height() - $('.dot').height()) / 2 - 52
//起始角度
var stard = 0
//半径
var radius = $('.diqiu').width() / 3.7
//每一个BOX对应的角度;
var avd = 360 / $('.qipao').length
//每一个BOX对应的弧度;
var ahd = avd * Math.PI / 180
//设置圆的中心点的位置
$('.dot').css({
'left': dotLeft,
'top': dotTop
})
$('.qipao').each(function (index, element) {
$(this).css({
'left': Math.sin((ahd * index)) * radius + dotLeft,
'top': Math.cos((ahd * index)) * radius + dotTop
})
})
}
},
filters: {},
watch: {}
}
</script>
<style lang="scss" scoped>
.home {
position: absolute;
width: 100%;
height: 100%;
background: url("../assets/bj.png") no-repeat;
background-size: 100% 100%;
}
.homebody {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
position: relative;
height: calc(100% - 97px);
overflow: hidden;
.homebodyl {
width: calc(26% - 30px);
margin-left: 30px;
position: relative;
height: 100%;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
}
.homebodyc {
width: calc(74% - 60px);
margin-left: 0px;
margin-right: 30px;
position: relative;
height: 100%;
.geleitotalitem {
width: 100%;
position: relative;
height: 40%;
}
}
}
.geleitotalbottom {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
width: 100%;
height: 59%;
background: url("../assets/faguang.png") center center no-repeat;
background-size: contain;
}
.youbiao {
position: absolute;
bottom: 0;
width: 100%;
.medium {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
color: #fff;
font-size: 42px;
font-family: MicrosoftYaHei;
font-weight: bold;
line-height: 10px;
position: relative;
height: 100%;
width: 100%;
}
}
.geleitotalbottom {
::v-deep {
.el-carousel__mask {
display: none;
}
}
}
.hometitle {
width: 291px;
}
.diqiu {
width: 100%;
position: relative;
height: 100%;
background: url("../assets/youkehuaxiang/diqiu.png") center center no-repeat;
background-size: 56%;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
.qipao {
background: url("../assets/qipaobg.png") no-repeat;
background-size: 100% 100%;
width: 111px;
height: 111px;
border-radius: 50%;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
p {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FEFEFE;
}
span {
color: rgba(170, 238, 8, 1);
font-size: 16px;
}
}
.dot {
width: 1px;
height: 1px;
}
</style>