在 Three.js 中,环境光(THREE.AmbientLight)是一种基本的光源类型,用于模拟场景中的环境光照明效果。环境光是一种均匀的光源,它不产生阴影,并且会均匀地照亮场景中的所有物体,为场景提供整体的照明效果。
环境光没有特定的方向,它的光线来自所有方向,类似于天空中的光照。它模拟了环境中的多个光源,使场景中的物体都能够受到一定程度的照明,减少了场景中的硬阴影,使得物体的表面能够看起来更加平滑。
环境光的颜色和强度是可调整的,你可以根据场景需求设置合适的颜色和强度。较暗的环境光会使整个场景显得阴暗,而较亮的环境光则会使场景更加明亮。
使用环境光可以为场景提供一个基本的整体照明效果,使场景中的物体更加清晰可见,同时也为其他类型的光源提供了一个基础光照效果。环境光通常与其他类型的光源(如平行光、点光源等)一起使用,以实现更加真实的光照效果。
环境光参数
在 Three.js 中,创建环境光(THREE.AmbientLight)时,可以设置一些参数来调整环境光的颜色和强度。
环境光的构造函数如下:
constructor(color?: THREE.Color | string | number, intensity?: number)
参数说明:
color:环境光的颜色,可以使用THREE.Color、字符串表示的颜色(如 '#ffffff' 或 'white'),或者表示颜色的十进制数值。intensity:环境光的强度,默认值为 1。强度为 0 表示没有环境光,大于 0 表示有环境光,并控制着环境光的亮度。
以下是创建环境光并设置参数的示例代码:
import * as THREE from 'three';
// 创建环境光,颜色为白色,强度为 0.5
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5);
在这个示例中,我们使用 import 语句导入 Three.js 库,并创建了一个环境光实例 ambientLight。我们将环境光的颜色设置为白色(0xffffff 表示白色),强度设置为 0.5,表示环境光的亮度为原来的一半。
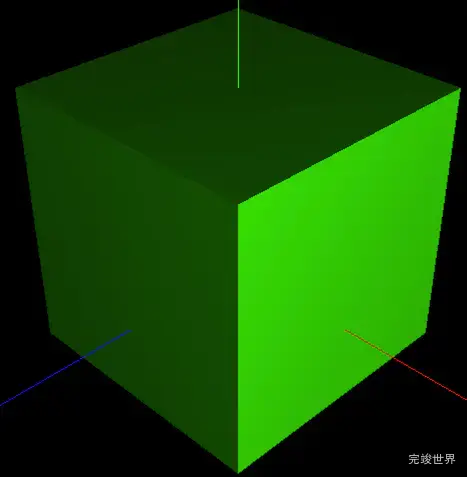
添加前效果
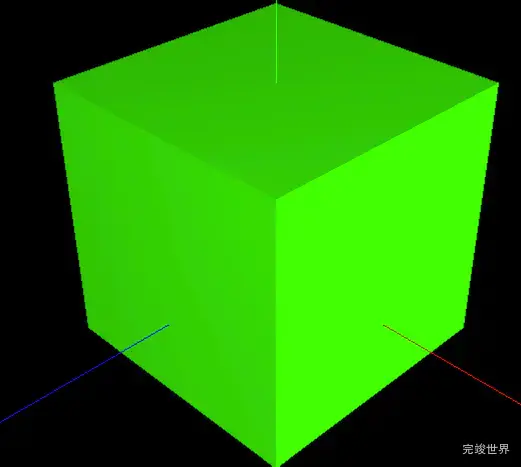
添加后效果
其他光源
除了环境光(THREE.AmbientLight),在Three.js中还有其他类型的光源,用于模拟不同类型的光照效果。以下是一些常见的光源类型:
-
点光源(THREE.PointLight):点光源是一个发射光线的光源,类似于一盏灯泡,沿着所有方向均匀地照射光线。它的强度随着距离的增加而减弱,可以模拟球面光源。
-
平行光(THREE.DirectionalLight):平行光是一种平行于特定方向的光源,类似于太阳光。所有光线都是平行的,因此不会随着距离而减弱。平行光常用于模拟日光效果。
-
聚光灯(THREE.SpotLight):聚光灯是一种类似手电筒的光源,它发射出锥形光束,类似于手电筒的光束。可以设置聚光灯的光束方向、角度、和衰减等参数。
-
区域光(THREE.AreaLight):区域光是一个类似于面积光源的光源类型,可以通过设置光源的形状和大小来模拟不同的光照效果。
-
矩形光(THREE.RectAreaLight):矩形光是一种发射矩形光束的区域光源,可以用于模拟长方形或正方形的光照效果。
这些光源可以通过设置光源的位置、颜色、强度等属性,以及调整场景中材质的反射属性来实现不同的光照效果。在Three.js中,你可以根据需要选择合适的光源类型,以达到想要的渲染效果。