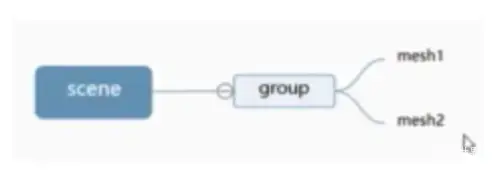
Group层级模型(树结构)
下面代码创建了两个网格模型mesh1、 mesh2,通过 THREE. Group 类创建一个组对象
group,然后通过add方法把网格模型mesh1、 mesh2作为设置为组对象group的子对象,然后在通过执行 scene. add(group) 把组对象group作为场景对象的scene的子对象。也就是说场景对象是scene是group的父对象,group是mesh1、 mesh2的父对象。这样就构成了一个三层的层级结构,当然了你也可以通过Group自己创建新模型节点作为层级结构中的一层。
const group = new THREE.Group()
group.add(mesh1) //网格模型mesh1作为group子对象
group.add(mesh2)
查看子对象.children
Threejs场景对象Scene、 因对象Group都有一个子对象属性.children,通过该属性可以访 问父对象的子对象,子对象属性.children 的值是数组,所有子对象是数组的值,你可以在浏览器控制台打印测试。
父对象执行.add()方法的本质就是把参数中的子对象添加到自身的子对象属性.children中。
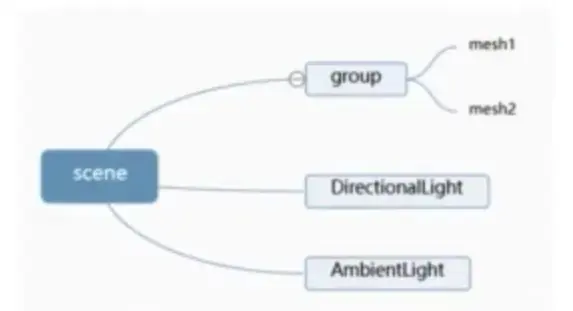
场景对象结构
父对象旋转缩放平移变换,子对象跟着变化
网格模型mesh1、mesh2作为设置为父对象group的子对象,如果父对象group进行旋转、缩放、平移变换,子对象同样跟着变换,就像你的头旋转了,眼睛会跟着头旋转。
Object3D 表示模型对象节点 学习笔记
受threejs历史影响,你会在很多别的代码中看到Object3D 作为 Group 来使用,如果看到不用奇怪。某种程度上,你可把两者画等号,只是Group 更加语义化,Object3D本身就是表示模型节点的意思。
const mesh1 = new THREE.Mesh(geometry, material);
const mesh2 = new THREE.Mesh(geometry, material);
const obj = new THREE.Object3D();//为mesh1 和mesh2的父对象
obj.add(mesh1, mesh2);
mesh也能添加mesh子对象
threejs默认mesh也可以添加子对象,其实原因很简单,mesh和Group父类都是Object3D, 本质上也可以认为都是Object3D.
const mesh1 = new THREE.Mesh(geometry, material);
const mesh2 = new THREE.Mesh(geometry, material);
mesh1.add(mesh2);