threejs调试开发中,经常会用到gui.js来进行各种参数的调整。
gui.js安装
npm install lil-gui --save-dev
使用
import GUI from 'lil-gui';
const gui = new GUI();
gui.add( document, 'title' );
gui.js基础使用
gui.js可以配置布尔值 字符串 数字 以及函数的调用。
obj = {
myBoolean: true,
myString: 'lil-gui',
myNumber: 1,
myFunction: function() { alert( 'hi' ) }
}
gui.add( obj, 'myBoolean' ); // checkbox
gui.add( obj, 'myString' ); // text field
gui.add( obj, 'myNumber' ); // number field
gui.add( obj, 'myFunction' ); // button
gui.js 配置数字
gui.js可以设置数字的最小值 最大值 以及步长
obj = { hasMin: 1, hasMax: 99, hasStep: 50 }
gui.add( obj, 'hasMin' ).min( 0 );
gui.add( obj, 'hasMax' ).max( 100 );
gui.add( obj, 'hasStep' ).step( 10 );
obj = { number1: 1, number2: 50 }
gui.add( obj, 'number1', 0, 1 ); // 最小值,最大值
gui.add( obj, 'number2', 0, 100, 10 ); // 最小值,最大值,步长
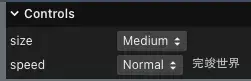
gui.js配置下拉
我们可以使用gui.js来配置下拉,下拉选项可以是数组,也可以是对象。
obj = { size: 'Medium', speed: 1 }
gui.add( obj, 'size', [ 'Small', 'Medium', 'Large' ] )
gui.add( obj, 'speed', { Slow: 0.1, Normal: 1, Fast: 5 } )
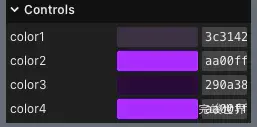
gui.js配置颜色
gui.js也可以配置颜色,可以使用颜料盘进行选择,也可以使用取色器取色
obj = {
color1: '#3c3142',
color2: '#a0f',
color3: '#290a38',
color4: 0xaa00ff
}
gui.addColor( obj, 'color1' );
gui.addColor( obj, 'color2' );
gui.addColor( obj, 'color3' );
gui.addColor( obj, 'color4' );
颜色也支持对象,以及数组方式的传值
obj = {
colorObject: { r: 0.667, g: 0, b: 1 },
colorArray: [ 0.667, 0, 1 ]
}
gui.addColor( obj, 'colorObject' );
gui.addColor( obj, 'colorArray' );
obj = {
colorObject: { r: 169, g: 95, b: 206 },
colorArray: [ 170, 0, 255 ]
}
gui.addColor( obj, 'colorObject', 255 );
gui.addColor( obj, 'colorArray', 255 );
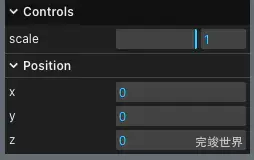
gui.js分组
gui.js参数过多的时候,可能会比较乱,这时候我们就可以使用gui.js的分组功能了。
// top level controller
gui.add( obj, 'scale', 0, 1 );
// nested controllers
const folder = gui.addFolder( 'Position' );
folder.add( obj, 'x' );
folder.add( obj, 'y' );
folder.add( obj, 'z' );
gui.js事件回调
当我们的值变化后,我们可以通过事件回调进行其他操作
gui.add( params, 'foo' ).onChange( value => {
console.log( value );
} );