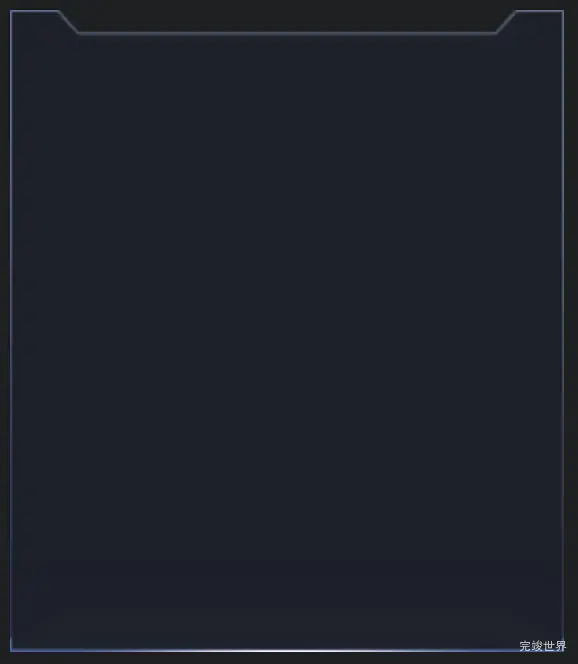
数据可视化大屏项目开发中,会遇到各种不同样式的边框,为了适配不同比例的屏幕,这些边框我们不能直接做背景图,需要将其切成多段拼接成背景图。
准备图片
首先我们需要准备边框图片,将边框图片切成9个,以便于让其尽可能在不同宽高下不变形。
写样式
接下来我们需要通过css将图片拼接成一个div背景,我们将九张图片通过background-image渲染出来,然后通过background-position将9张图片定位到指定位置,再通过background-size来设置这9张图片的大小,这样一个背景图就出来了。
.bgImg {
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: calc(100% - 0px);
background-image: url('./assets/itembg_top_left.png'),
url('./assets/itembg_top.png'),
url('./assets/itembg_top_right.png'),
url('./assets/itembg_center_left.png'),
url('./assets/itembg_center.png'),
url('./assets/itembg_center_right.png'),
url('./assets/itembg_bottom_left.png'),
url('./assets/itembg_bottom.png'),
url('./assets/itembg_bottom_right.png');
background-repeat: no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat,
no-repeat;
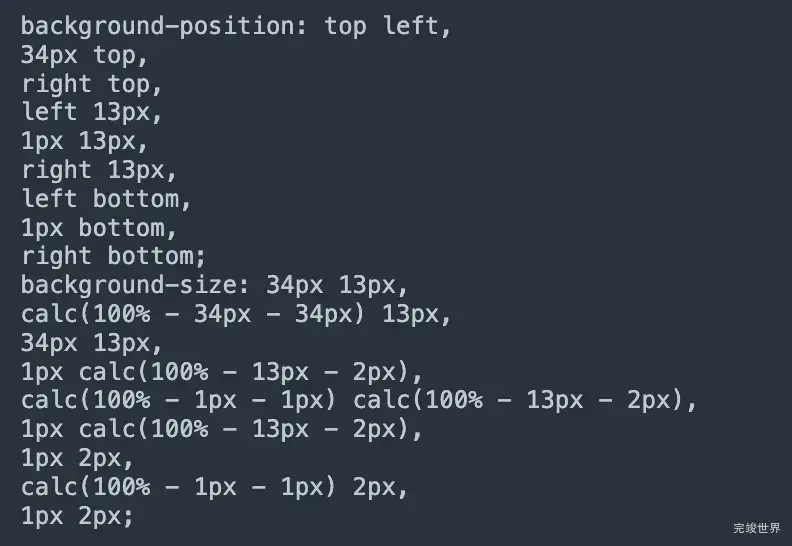
background-position: top left,
34px top,
right top,
left 13px,
1px 13px,
right 13px,
left bottom,
1px bottom,
right bottom;
background-size: 34px 13px,
calc(100% - 34px - 34px) 13px,
34px 13px,
1px calc(100% - 13px - 2px),
calc(100% - 1px - 1px) calc(100% - 13px - 2px),
1px calc(100% - 13px - 2px),
1px 2px,
calc(100% - 1px - 1px) 2px,
1px 2px;
}
一个和多个
一般情况下我们可能会只做一次这种图片,自己一点一点的计算也就可以了,但是对于我这种经常开发大屏的人来说,需要经常写每次写到这种效果那就是灾难了,如何处理呢?这时候我们需要写一个方法。
计算方法
我们通过方法来将每个图片的宽高以及事先定义要的样式来让方法自动给我们计算出图片对应的位置,以及图片的尺寸,这样就不需要我们每次都手动来计算了。
function generateBackgroundStyles (images) {
// 解构图片的宽度和高度
const [
[topLeftW, topLeftH],
[topW, topH],
[topRightW, topRightH],
[centerLeftW, centerLeftH],
[centerW, centerH],
[centerRightW, centerRightH],
[bottomLeftW, bottomLeftH],
[bottomW, bottomH],
[bottomRightW, bottomRightH]
] = images
// 计算 background-position
const backgroundPosition = `
top left,
${topLeftW}PX top,
right top,
left ${topLeftH}PX,
``{centerLeftW}PX ``{topH}PX,
right ${topRightH}PX,
left bottom,
${bottomLeftW}PX bottom,
right bottom
`
// 计算 background-size
const backgroundSize = `
``{topLeftW}PX ``{topLeftH}PX,
calc(100% - ``{topLeftW}PX - ``{topRightW}PX) ${topH}PX,
``{topRightW}PX ``{topRightH}PX,
``{centerLeftW}PX calc(100% - ``{topLeftH}PX - ${bottomLeftH}PX),
calc(100% - ``{centerLeftW}PX - ``{centerRightW}PX) calc(100% - ``{topH}PX - ``{bottomH}PX),
``{centerRightW}PX calc(100% - ``{topRightH}PX - ${bottomRightH}PX),
``{bottomLeftW}PX ``{bottomLeftH}PX,
calc(100% - ``{bottomLeftW}PX - ``{bottomRightW}PX) ${bottomH}PX,
``{bottomRightW}PX ``{bottomRightH}PX
`
return `
background-position: ${backgroundPosition.trim()};
background-size: ${backgroundSize.trim()};
`
}
export default generateBackgroundStyles
使用
将调试出来的代码粘贴到css位置,我们的任务就完成了。
import generateBackgroundStyles from '@/utils/utils'
const imagesDimensions = [
[133, 54], // topLeft 图片宽高
[227, 54], // top 图片宽高
[10, 54], // topRight 图片宽高
[10, 63], // centerLeft 图片宽高
[350, 63], // center 图片宽高 不用写
[10, 63], // centerRight 图片宽高
[20, 20], // bottomLeft 图片宽高
[331, 20], // bottom 图片宽高 不用写
[19, 20] // bottomRight 图片宽高
]
this.styles = generateBackgroundStyles(imagesDimensions)
console.log(this.styles)