在做数据大屏开发时,或者vue后台项目开发时,设计给我们的数据大屏UI设计图经常会遇到类似这种菜单,但是图标是有多种颜色的,这里我们可以直接切出两套不同颜色的图片用来切换,但是也会遇到客户看到最终页面后又想调菜单图标的颜色的情况,这时候我们就需要再切一遍,怎么避免这种情况呢?
将psd内的小图标导出来做成字体图标就可以了,首先导出前要先查看图标是否是矢量图,矢量图才可以制作成图标。
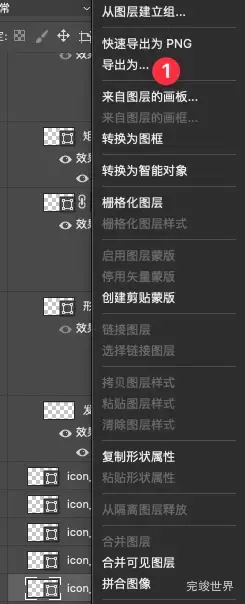
右击我们要导出的图标,弹出的菜单找到导出为...
导出
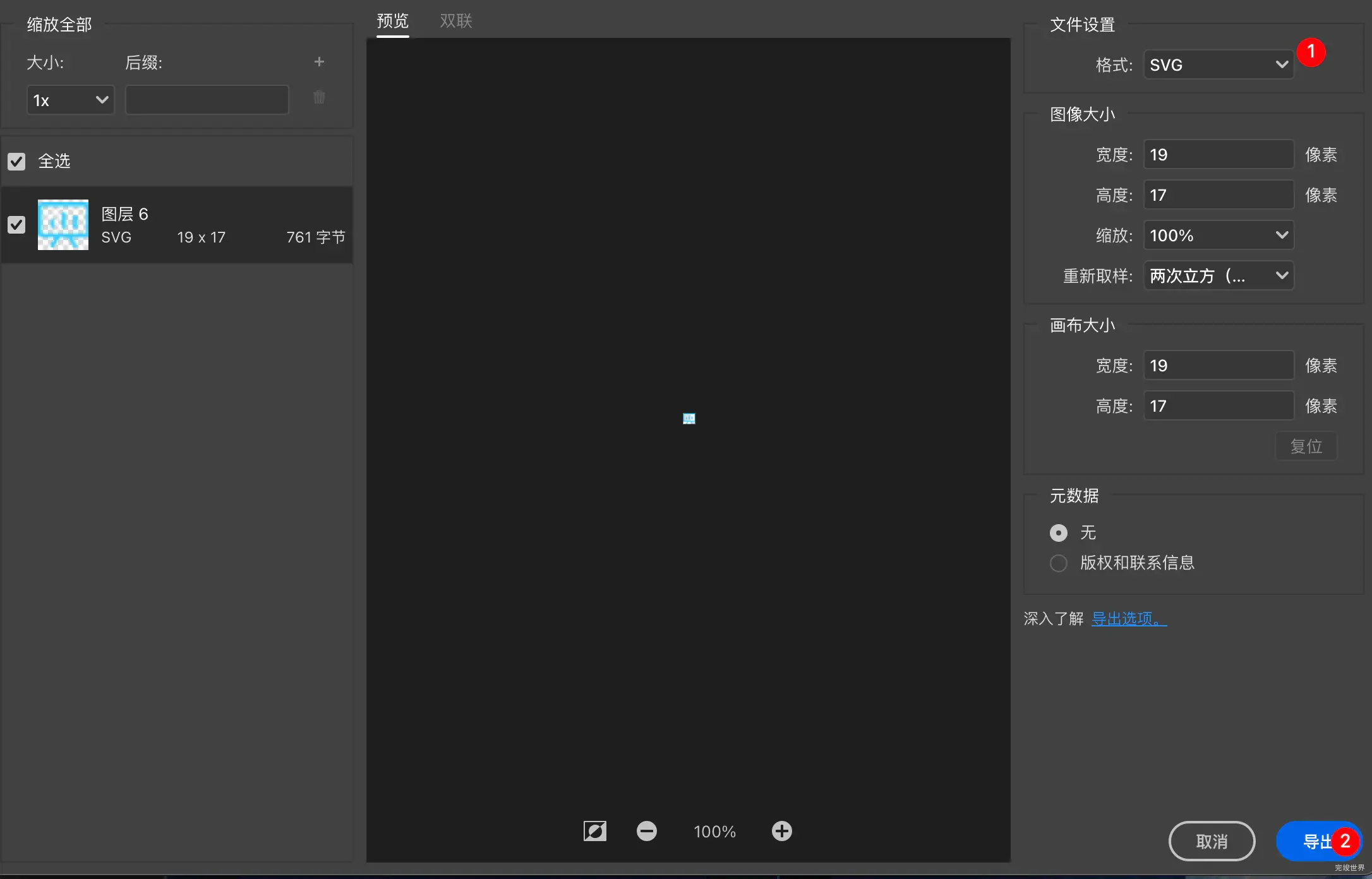
选择导出为...后,会有一个文件格式选项选择svg然后导出就可以了。
导出完成后,接下来就可以使用工具进行图标制作了。vue使用icomoon字体图标