vue项目开发中,经常会遇到消息通知,但是这些消息通知,element ui的消息通知组件message就基本满足了我们的需要。但是有些项目的消息通知组件要求比较奇特,比如部分页面的消息样式和另外一部分的消息样式不一样。这就需要我们自己来写一个全局的消息提示组件满足我们独特的需要了。
创建文件
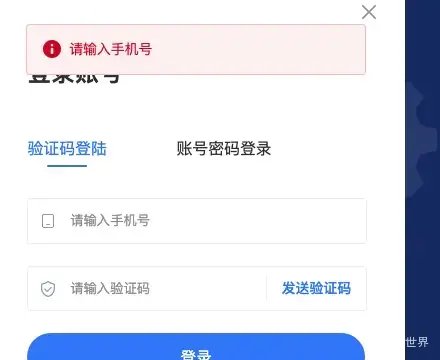
我需要在登录、注册、找回密码这三个页面所共用的message.
首先,在components目录下创建loginMessage目录,同时创建loginMessage.vue和index.js文件。
loginMessage中写入
/**
* @Author: 858834013@qq.com
* @Name: message
* @Date: 2022-08-15
* @Desc:
*/
<template>
<div class="loginMessage">
<div class="loginMessageInner">
<div class="loginMessageInnerRight">
<div class="message">
<transition name="custom-classes-transition" enter-active-class="animated slideInDown"
leave-active-class="animated slideOutUp">
<div class="success" v-if="type=='success' && show">
<img src="./asset/success.png" alt="">
<span>{{ message }}</span>
</div>
</transition>
<transition name="custom-classes-transition" enter-active-class="animated slideInDown"
leave-active-class="animated slideOutUp">
<div class="error" v-if="type=='error' && show">
<img src="./asset/error.png" alt="">
<span>{{ message }}</span>
</div>
</transition>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "message",
components: {},
data() {
return {
show: false,
duration: 3000,
message: '',
type: 'success',
time: null
}
},
watch: {
message() {
console.log(this.message)
}
},
mounted() {
},
methods: {
getMessage(e) {
console.log(e)
var that = this;
this.type = e.type
this.message = e.message ? e.message : 'success'
this.duration = e.duration ? e.duration : 3000
this.show = false
if (this.time) {
clearTimeout(this.time)
}
setTimeout(() => {
that.show = true
that.getHide()
}, 10)
},
getHide() {
var that = this;
this.time = setTimeout(() => {
that.show = false
}, this.duration)
}
}
}
</script>
<style lang="scss" scoped>
.loginMessage {
position: fixed;
width: 100%;
z-index: 1011110;
display: flex;
justify-content: center;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
top: 20%;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
}
.loginMessageInner {
width: 900px;
display: flex;
justify-content: flex-end;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.loginMessageInnerRight {
width: 420px;
display: flex;
justify-content: center;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
}
.message {
position: relative;
//left: 40px;
//top: 90px;
}
.success {
width: 340px;
height: 50px;
background: #F2FAE8;
border-radius: 4px;
border: 1px solid rgba(126, 211, 33, 0.2000);
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
img {
width: 18px;
margin-left: 16px;
margin-right: 8px;
}
span {
font-size: 14px;
font-family: MicrosoftYaHei;
color: #7ED321;
}
}
.error {
width: 340px;
height: 50px;
background: #FCF2F3;
border-radius: 4px;
border: 1px solid rgba(208, 2, 27, 0.2000);
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
img {
width: 18px;
margin-left: 16px;
margin-right: 8px;
}
span {
font-size: 14px;
font-family: MicrosoftYaHei;
color: #D0021B;
}
}
</style>
index.js
import LoginMessageComponent from './message.vue'
const LoginMessage = {};
// 注册Toast
LoginMessage.install = function (Vue) {
// 生成一个Vue的子类
// 同时这个子类也就是组件
const ToastConstructor = Vue.extend(LoginMessageComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的div上
// 并将此div加入全局挂载点内部
instance.$mount(document.createElement('div'))
// 挂载到根节点
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
Vue.prototype.$LoginMessage = (msg, type, duration = 3000) => {
instance.getMessage({
message: msg,
type: type,
duration: duration
})
}
}
export default LoginMessage
main.js注册到全局
import LoginMessage from "@/components/message/index";
Vue.use(LoginMessage)
使用
that.$LoginMessage('请输入手机号', 'error', 3000)