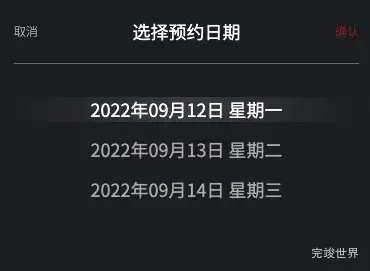
uniapp微信小程序开发要求展示未来3天的日期和星期,使用到了dayjs插件对日期进行格式化,结合uview弹窗组件进行使用。
组件代码
/**
* @Author: 858834013@qq.com
* @Name: dataTime
* @Date: 2022-09-11
* @Desc: 日趋选择未来三天
*/
<template>
<view>
<view @click="show=true">
<slot></slot>
</view>
<u-popup :show="show" mode="bottom" bgColor="transparent">
<view class="popupwin">
<div class="popTitle">
<div class="popTitlel" @click="getHide">取消</div>
<div class="popTitlec">选择预约日期</div>
<div class="popTitler" @click="confirm">确认</div>
</div>
<div class="list">
<div @click="getactive(index)" :class="{active:active==index}" class="listitem"
v-for="(item,index) in list" :key="index">
<div class="times">
{{item}}
</div>
</div>
</div>
</view>
</u-popup>
</view>
</template>
<script>
import dayjs from 'dayjs'
export default {
data() {
return {
show: false,
active: 0,
list: []
}
},
mounted() {
var list = []
for (var i = 0; i < 3; i++) {
var dataInfo = dayjs().add(i + 1, 'day').format("YYYY年MM月DD日 ") + this.getWeek(i + 1)
list.push(dataInfo)
}
this.list = list
},
methods: {
getWeek(num) {
var datas = dayjs().add(num, 'day').day()
var week = ['日', '一', '二', '三', '四', '五', '六']
return '星期' + week[datas]
},
getHide() {
this.show = false
},
getShow() {
this.show = true
},
confirm() {
this.$emit('getdata', that.list[this.active])
this.getHide()
},
getactive(index) {
var that = this;
that.active = index
},
}
}
</script>
<style scoped lang="scss">
.popupwin {
width: 750rpx;
height: 560rpx;
background: #1d1e22;
.popTitle {
width: 690rpx;
margin: 0 auto;
height: 130rpx;
border-bottom: 1rpx solid #717274;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.popTitlel {
font-size: 24rpx;
font-family: Source Han Sans CN;
font-weight: 300;
color: #D1D1D1;
}
.popTitlec {
font-size: 36rpx;
font-family: Source Han Sans CN;
font-weight: 400;
color: #FFFFFF;
}
.popTitler {
font-size: 24rpx;
font-family: Source Han Sans CN;
font-weight: 300;
color: #D82323;
}
}
}
.list {
padding-top: 50rpx;
}
.listitem {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 36rpx;
font-family: Source Han Sans CN;
font-weight: 400;
color: #B3B3B3;
height: 80rpx;
}
.listitem.active {
color: #FFFFFF;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
background: url(../static/popActiveBg@2x.png) center center no-repeat;
background-size: 750rpx 51rpx;
}
</style>