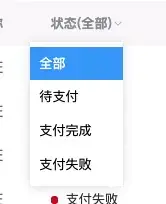
element ui table 过滤器默认是多选的,现在需要的功能是单选,所以需要设置一下。这里是通过filter-multiple来控制多选还是单选。filter-multiple为false则是单选,如果是true是多选。
<el-table-column
prop="orderStatus"
property="orderStatus"
align="left"
column-key="orderStatus"
:filter-multiple="false"
:filters="filterList"
:filter-method="filterHandler"
:label="'状态('+statusInfo+')'"
>
<template slot-scope="scope">
<status :status="scope.row.orderStatus"></status>
</template>
</el-table-column>