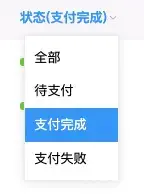
vue element table将选择的过滤器值现在在table的head内。
<el-table
ref="filterTable"
@filter-change="filterChange"
:data="tableData"
style="width: 100%">
<div class="tableEmpty" slot="empty">
<img src="../../assets/empty/order_empty.png" alt="">
</div>
<el-table-column
prop="orderStatus"
property="orderStatus"
align="left"
column-key="orderStatus"
:filter-multiple="false"
:filters="filterList"
:filter-method="filterHandler"
:label="'状态('+statusInfo+')'"
>
<template slot-scope="scope">
<status :status="scope.row.orderStatus"></status>
</template>
</el-table-column>
</el-table>
data
filterInfo: -1,
filterList: [{text: '待支付', value: 0}, {text: '支付完成', value: 1}, {text: '支付失败', value: 2}]
计算computed
computed: {
statusInfo() {
var info = ''
this.filterList.forEach((type) => {
if (type.value == this.filterInfo) {
info = type.text
}
})
if (!info) {
info = '全部'
}
return info
}
},
方法
filterChange(e) {
console.log(e)
if (e.orderStatus.length > 0) {
this.filterInfo = e.orderStatus[0]
} else {
this.filterInfo = -1
}
},
filterHandler(value, row, column) {
console.log(value)
const property = column.property
return row[property] == value
},