vue外包项目要使用超图地图加载,之前并没有使用过此地图,于是百度搜索查询了一番将实现步骤记录一下。
安装依赖
npm install @supermap/vue-iclient --save
main.js引入
import VueiClient from '@supermap/vue-iclient';
Vue.use(VueiClient);
使用 iServer 地图
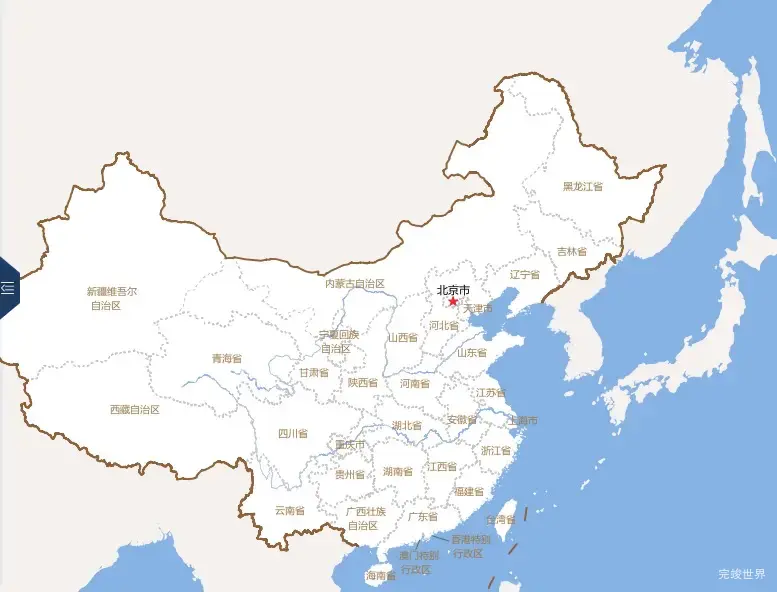
<sm-web-map :map-options="mapOptions"></sm-web-map>
<script>
export default {
data() {
return {
mapOptions: {
container: 'map', // container id
style: {
"version": 8,
"sources": {
"raster-tiles": {
"type": "raster",
"tiles": [
'https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China/zxyTileImage.png?z={z}&x={x}&y={y}'
],
"tileSize": 256
}
},
"layers": [{
"id": "simple-tiles",
"type": "raster",
"source": "raster-tiles",
"minzoom": 0,
"maxzoom": 22
}]
},
center: [120.143, 30.236], // starting position
zoom: 3 // starting zoom
}
};
}
</script>