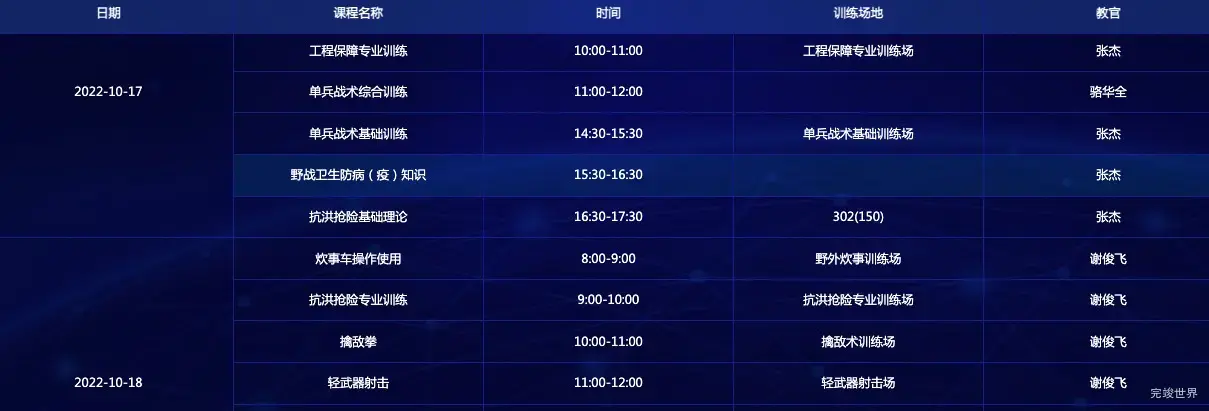
element table 需要将第一列数据相同的内容进行合并,这里将实现代码记录下来。
实现代码
/**
* @Author: 858834013@qq.com
* @Name: tables
* @Date: 2022-10-16
* @Desc:
*/
<template>
<div class="tables">
<el-table
:data="content"
height="100%"
:span-method="objectSpanMethod"
border>
<el-table-column
prop="classDate"
align="center"
label="日期">
</el-table-column>
<el-table-column
prop="courseName"
align="center"
label="课程名称">
</el-table-column>
<el-table-column
prop="courseClaszTime"
align="center"
label="时间">
</el-table-column>
<el-table-column
prop="coursePlaceName"
align="center"
label="训练场地">
</el-table-column>
<el-table-column
prop="coachName"
align="center"
label="教官">
</el-table-column>
</el-table>
</div>
</template>
<script>
import {tbClaszTime, tbCourseClass} from "@/api/api/user";
import {mapState, mapGetters, mapMutations} from 'vuex';
export default {
name: "tables",
components: {},
props: {
id: {
type: String,
default() {
return '';
}
}
},
data() {
return {
content: [],
list: [],
listHead: [],
listBody: [],
spanArr: [],
spanCodeArr: [],
indexInfoList: []
}
},
computed: mapGetters(['orderId']),
watch: {
orderId() {
this.getdata()
}
},
mounted() {
this.getdata()
},
methods: {
objectSpanMethod({row, column, rowIndex, columnIndex}) {
if (columnIndex === 0) {
let index = this.indexInfoList.findIndex(item => { //遍历数组
return item.firstIndex === rowIndex
})
if (index > -1) {
return {
rowspan: this.indexInfoList[index].length,
colspan: 1
}
} else {
return {
rowspan: 0,
colspan: 0
}
}
}
},
sortKey(array, key) {
return array.sort(function (a, b) {
var x = a[key];
var y = b[key];
return ((x < y) ? -1 : (x > y) ? 1 : 0)
})
},
getdata() {
var that = this;
tbCourseClass({
page: 0,
size: 500,
sort: 'claszOrderNo',
orderId: 'eb919a5fd57045c698352061d19449bb'
}).then(res => {
this.content = res.content
this.dataList = res.content || []
// 获取每个类目下的条数
let arr = []
// let indexList = []
this.dataList.forEach(ele => {
let firstIndex = this.dataList.findIndex(item => {
return item.classDate === ele.classDate // 当category相同的时候,返回第一个相同的Index 赋值给 firstIndex
})
if (arr.findIndex(item => {
return item.firstIndex === firstIndex
}) === -1) {
arr.push({
length: this.dataList.filter(item => {
return item.classDate === ele.classDate //利用数组的filter方法,过滤出相同category的数组的长度。数组长度-即为跨多少行
}).length,
firstIndex: firstIndex // firstIndex 返回的是第一个catergory就满足的第一个Index,即为rowIndex开始于第几行。
})
}
})
// arr = new Set(arr)
// console.log(arr)
this.indexInfoList = arr // 得到的arr里面的内容:Array(3) // 0 : firstIndex : 0; length: 4 1: firstIndex: 4 length:5
console.log(arr)
}).catch(err => {
})
},
}
}
</script>
<style lang="scss" scoped>
.tables {
width: calc(100% - 55px);
margin: 0 auto;
position: relative;
height: calc(100% - 70px);
margin-top: 10px;
}
.tablesBottom2 {
width: calc(100% + 0px);
position: relative;
height: calc(100% - 50px);
overflow-y: scroll;
}
.tablesBottom {
width: calc(100% - 5px);
position: relative;
border: 1px solid #0a1c98;
height: calc(100% - 10px);
border-top: 0;
.tablesBottoms {
width: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
border-bottom: 1px solid #0a1c98;
.tablesBottomsItem {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
position: relative;
height: 52px;
font-size: 14px;
font-family: PingFang;
font-weight: 500;
color: #dfe1f9;
box-sizing: border-box;
border-right: 1px solid #0a1c98;
flex: 1;
background: rgba(#02096e, 1);
span:first-child {
border: 0;
}
span {
//border-left: 1px solid #fdad16;
}
em {
font-style: normal;
}
span {
text-align: center;
}
}
.tablesBottomsItem:nth-child(2n) {
background: rgba(#02096e, 0.5);
}
.tablesBottomsItem:last-child {
border: 0;
}
}
.tablesBottoms:nth-child(2n) {
.tablesBottomsItem {
background: rgba(#02096e, 0.8);
}
.tablesBottomsItem:nth-child(2n) {
background: rgba(#02096e, 0.6);
}
}
}
.tables {
.is-scrolling-none::-webkit-scrollbar {
width: 6px;
height: 200px;
}
/*滚动条滑块*/
.is-scrolling-none::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
box-shadow: inset 0 0 5px #0e98f5;
background: #0e98f5;
}
/*滚动条轨道*/
.is-scrolling-none::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px #1f4962;
border-radius: 10px;
background: rgba(0, 0, 0, 0);
}
//横向horizontal
.is-scrolling-left::-webkit-scrollbar {
width: 100%;
height: 10px;
}
/*滚动条滑块*/
.is-scrolling-left::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
background: #0e98f5;
border-radius: 5px;
}
/*滚动条轨道*/
.is-scrolling-left::-webkit-scrollbar-track {
}
/*滚动条轨道*/
.is-scrolling-left::-webkit-scrollbar-track-piece {
background-color: rgba(2, 6, 23, 0);
}
//横向滚动右侧
.is-scrolling-right::-webkit-scrollbar {
width: 100%;
height: 10px;
}
/*滚动条滑块*/
.is-scrolling-right::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
background: #0e98f5;
border-radius: 5px;
}
/*滚动条轨道*/
.is-scrolling-right::-webkit-scrollbar-track {
}
/*滚动条轨道*/
.is-scrolling-right::-webkit-scrollbar-track-piece {
background-color: rgba(2, 6, 23, 0);
}
//横向滚动中部
.is-scrolling-middle::-webkit-scrollbar {
width: 100%;
height: 10px;
}
/*滚动条滑块*/
.is-scrolling-middle::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
background: #0e98f5;
border-radius: 5px;
}
/*滚动条轨道*/
.is-scrolling-middle::-webkit-scrollbar-track {
}
/*滚动条轨道*/
.is-scrolling-middle::-webkit-scrollbar-track-piece {
background-color: rgba(2, 6, 23, 0);
}
::v-deep {
.el-table--border, .el-table--group {
border: 1px solid #0a1c98;
}
.el-table, .el-table__expanded-cell {
background: none;
}
.el-table th, .el-table tr {
background: none;
font-size: 13px;
}
.el-table--enable-row-hover .el-table__body tr:hover > td {
background: rgba(9, 124, 184, 0.2);
}
.has-gutter {
background: rgba(39, 124, 246, 0.3);
color: rgba(255, 255, 255, 1);
}
.el-table td, .el-table th.is-leaf {
//border: none;
//border: 1px solid #0a1c98;
border-right: 1px solid #0a1c98;
border-bottom: 1px solid #0a1c98;
color: #fff;
}
.el-table--striped .el-table__body tr.el-table__row--striped td {
background: rgba(9, 124, 184, 0.2);
color: #fff;
}
.el-table td, .el-table th {
padding: 10px 0;
}
.el-table--border::after, .el-table--group::after, .el-table::before {
display: none;
}
}
}
.el-table--border th.el-table__cell.gutter:last-of-type {
border: 0;
}
</style>