生活中如果有了景物和相机,那么如果想获得一张照片,就需要你拿着相机,按一下,咔,完成拍照。对于threejs而言,如果完成“咔”这个拍照动作,就需要一个新的对象,也就是WebGL渲染器WebGLRenderer。
前面我们创建了场景,创建了透视相机,本节我们创建渲染器来完成最终的渲染结果。
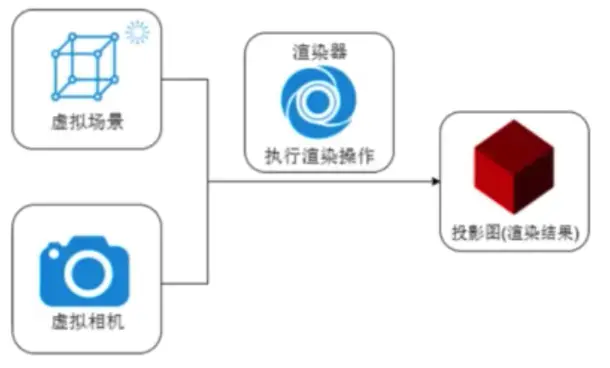
渲染流程
渲染器渲染方法.render()渲染器WebGLRenderer 执行渲染方法.render()就可以生成一个Canvas画布(照片),并把三维场景Scene呈现在canvas画布上面,你可以把.render()理解为相机的拍照动作“咔”。
创建渲染器对象
// 创建渲染器对象
const renderer = new THREE.WebGLRenderer();
设置画布尺寸
通过.setSize来设置画布的尺寸
// 定义threejs画布的尺寸 单位px
const width = 800 //宽度
const height = 500 //高度
renderer.setSize(width, height)
执行渲染
渲染场景需要两个参数,我们要渲染的场景是哪个场景?我们要使用哪个相机?
如果对场景不熟悉的话可以查看threejs创建场景,
如果对相机不了解的话可以查看threejs创建透视相机.
执行渲染就类似于我们用手机进行拍照。
// 执行渲染
renderer.render(scene, camera)
将渲染器的内容插入到网页
渲染器Canvas画布属性domElement
插入body网页中
document.body.appendChild(renderer.domElement)
插入到vue项目中
html
<div ref='canvasGLTF' class="canvasGLTF">
</div>
js
var that = this
that.$refs.canvasGLTF.appendChild(renderer.domElement)
渲染结果
完整代码
// 引入threejs
import * as THREE from 'three'
// 创建三维场景
const scene = new THREE.Scene();
// 三维场景内添加物品
// 创建几何体 几何体长宽高都是100
const geometry = new THREE.BoxGeometry(100, 100, 100)
// 创建对象材质
const material = new THREE.MeshBasicMaterial({
color: 0xff0000, //红色
})
// 创建网格模型物体
const mesh = new THREE.Mesh(geometry, material)
// 把网格模型(物体)加入到场景中
scene.add(mesh);
// 设置网格模型的位置
mesh.position.set(0, 0, 0)
// 创建一个透视投影相机对象
const camera = new THREE.PerspectiveCamera(45, 500 / 400, 1, 1000);
// 设置相机的位置
camera.position.set(200, 200, 200)
// 设置相机的观察点
camera.lookAt(0, 0, 0) // 坐标原点
// 创建渲染器对象
const renderer = new THREE.WebGLRenderer();
// 定义threejs画布的尺寸 单位px
const width = 800 //宽度
const height = 500 //高度
renderer.setSize(width, height)
// 执行渲染
renderer.render(scene, camera)
// 插入到网页中
// document.body.appendChild(renderer.domElement)
export {renderer}