添加坐标辅助
通过THREE.AxesHelper()添加坐标辅助工具。初始化一个坐标辅助工具,这里只需要一个参数就是辅助器各个线的长度。
参数
AxesHelper( size : Number )
size -- (可选的) 表示代表轴的线段长度. 默认为 1.
创建辅助坐标器
初始化完成后将辅助器添加到threejs创建的场景中.
// 创建一个三维坐标轴
const axesHelper = new THREE.AxesHelper(150);
// 坐标对象添加到三维场景中
scene.add(axesHelper)
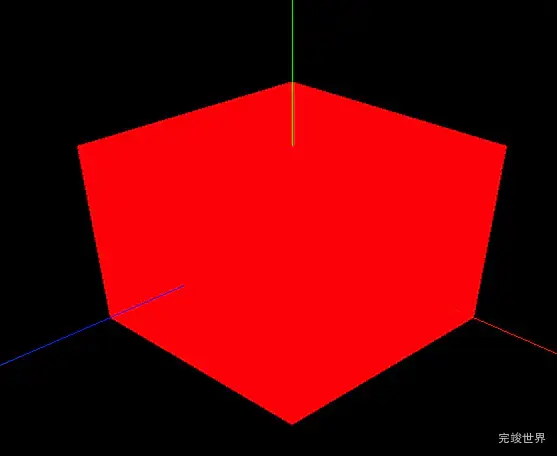
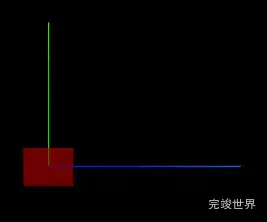
初始化完成后如下图:
- 红色代表 X 轴.
- 绿色代表 Y 轴.
- 蓝色代表 Z 轴.
设置透明度
为了方便看到坐标原点,我们给材质一个半透明的效果,开启半透明需要两步
- 通过transparent设置来开启半透明
- 通过opacity设置半透明
没有开启半透明直接设置透明度是没有效果的。
const material = new THREE.MeshBasicMaterial({
color: 0xff0000, //红色
transparent: true, //开启半透明
opacity: 0.5 //设置透明度
})
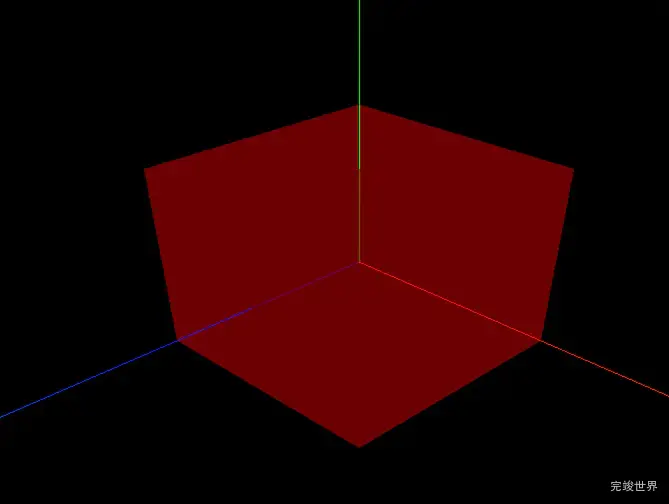
开启半透明后的效果,透明度0.5
设置几何体的长宽高
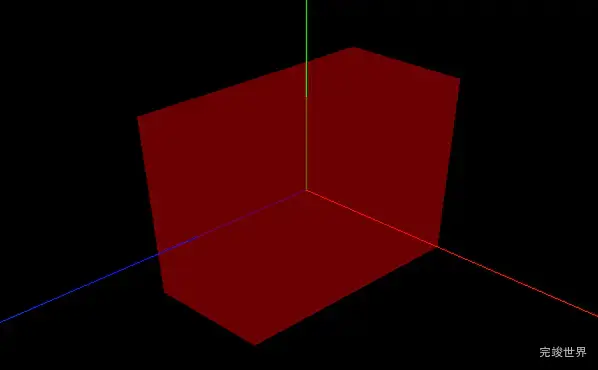
设置长
const geometry = new THREE.BoxGeometry(50, 100, 100)
长50宽100高100
设置宽
const geometry = new THREE.BoxGeometry(100, 50, 100)
长100宽50高100
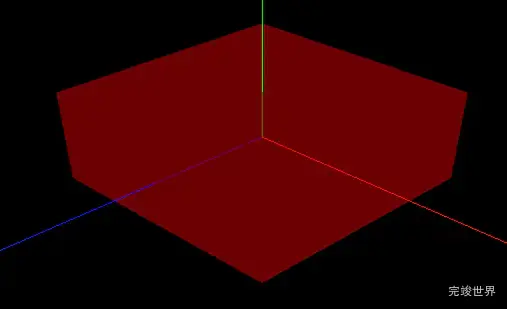
设置高
const geometry = new THREE.BoxGeometry(100, 100, 50)
长100宽100高50
调整网格模型位置
网格模型默认在原点,现在调整x y z的位置
x正偏移50
mesh.position.set(50, 0, 0)
y正偏移50
mesh.position.set(0, 50, 0)
z正偏移50
mesh.position.set(0, 0, 50)
调整相机的位置
相机调整可以通过观看threejs视频教程更为直观.
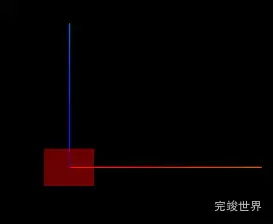
相机位置x轴-1000 其他轴为0
camera.position.set(-1000, 0, 0)
相机位置y轴-1000 其他轴为0
camera.position.set(0, -1000, 0)
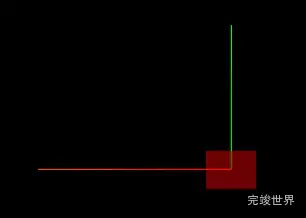
相机位置z轴-1000 其他轴为0
camera.position.set(0, 0, -1000)
gui使用
我们可以通过threejs自带的guijs库辅助工具来添加调节菜单查看
摄像机x y z 轴变化对模型的影响。
模型 x y z轴变化对模型的影响。
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min'
const gui = new GUI()
gui.add(mesh.position, 'x', 0, 180).name('网格模型x轴设置').step(1)
gui.add(mesh.position, 'y', 0, 180).name('网格模型y轴设置').step(1)
gui.add(mesh.position, 'z', 0, 180).name('网格模型z轴设置').step(1)
gui.add(camera.position, 'x', -1000, 1000).name('摄像机x轴位置设置').step(1)
gui.add(camera.position, 'y', -1000, 1000).name('摄像机y轴位置设置').step(1)
gui.add(camera.position, 'z', -1000, 1000).name('摄像机z轴位置设置').step(1)