实际生活中物体表面的明暗效果是会受到光照的影响,threejs中同样也要模拟光照Light对网格模型Mesh表面的影响。
受光照影响材质
threejs提供的网格材质,有的受光照影响,有的不受光照影响。
不受光照影响的材质
基础网格材质MeshBasicMaterial不会受到光照影响。
受光照影响的材质
漫反射网格材质MeshLambertMaterial会受到光照影响,该材质也可以称为Lambert网格材质,音译为兰伯特网格材质。
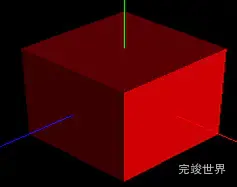
一个立方体长方体使用MeshLambertMaterial材质,不同面和光线夹角不同,立方体不同面就会呈现出来不同的明暗效果。
受光照影响的材质在没有光源的情况下是看不到的,只有一片黑。
光源简介
Three.js提供了多种模拟生活中光源的API,文档搜索关键词light就可以看到。
环境光
AmbientLight
环境光会均匀的照亮场景中的所有物体。
环境光不能用来投射阴影,因为它没有方向。
参数
环境光有两个参数 一个是颜色 一个是强度
color - (参数可选)颜色的rgb数值。缺省值为 0xffffff。
intensity - (参数可选)光照的强度。缺省值为 1。
添加环境光
const light = new THREE.AmbientLight( 0x404040 ); // soft white light
scene.add( light );
点光源
PointLight
从一个点向各个方向发射的光源。一个常见的例子是模拟一个灯泡发出的光。
参数
点光源 分别有颜色 强度 距离 衰退量
color - (可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色)。
intensity - (可选参数) 光照强度。 缺省值 1。
distance - 这个距离表示从光源到光照强度为0的位置。 当设置为0时,光永远不会消失(距离无穷大)。缺省值 0
decay - 沿着光照距离的衰退量。缺省值 2。
添加点光源
// 添加点光源
const pointLight = new THREE.PointLight(0xffffff, 1.0)
pointLight.position.set(300, 100),
scene.add(pointLight)
聚光灯光源
SpotLight
光线从一个点沿一个方向射出,随着光线照射的变远,光线圆锥体的尺寸也逐渐增大。
参数
color - (可选参数) 十六进制光照颜色。 缺省值 0xffffff (白色)。
intensity - (可选参数) 光照强度。 缺省值 1。
distance - 从光源发出光的最大距离,其强度根据光源的距离线性衰减。
angle - 光线散射角度,最大为Math.PI/2。
penumbra - 聚光锥的半影衰减百分比。在0和1之间的值。默认为0。
decay - 沿着光照距离的衰减量。
创建聚光灯光源
const spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( 100, 1000, 100 );
scene.add( spotLight );
平行光光源
DirectionalLight
平行光是沿着特定方向发射的光。这种光的表现像是无限远,从它发出的光线都是平行的。常常用平行光来模拟太阳光 的效果; 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的。
参数
color - (可选参数) 16进制表示光的颜色。 缺省值为 0xffffff (白色)。
intensity - (可选参数) 光照的强度。缺省值为1。
创建平行光
const directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
scene.add( directionalLight );
四种光源的效果
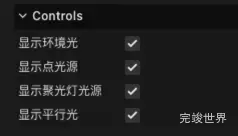
threejs用gui 配置四种显示关闭来查看同一个坐标下的4中光源对同一个物体的效果
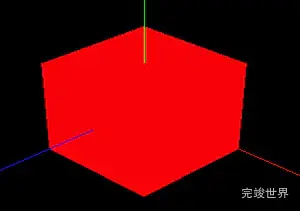
环境光下的网格模型
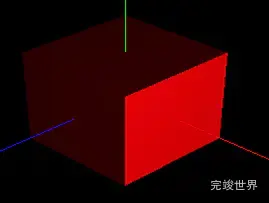
点光源下的网格模型
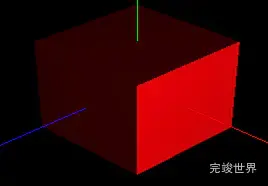
聚光灯下的网格模型
平行光下的网格模型
const light = new THREE.AmbientLight(0xffffff, 1.0); // soft white light
light.position.set(300, 150, 100)
scene.add(light);
// // 添加点光源
const pointLight = new THREE.PointLight(0xffffff, 1.0)
pointLight.position.set(300, 150, 100),
scene.add(pointLight)
// // 添加聚光灯
const spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(300, 150, 100);
scene.add(spotLight);
// 添加平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
directionalLight.position.set(300, 150, 100)
scene.add(directionalLight);
var obj = {
AmbientLight: true,
PointLight: true,
SpotLight: true,
DirectionalLight: true,
}
gui.add(obj, 'AmbientLight').name('显示环境光').onChange(function (value) {
if (value) {
light.intensity = 1
} else {
light.intensity = 0
}
})
gui.add(obj, 'PointLight').name('显示点光源').onChange(function (value) {
if (value) {
pointLight.intensity = 1
} else {
pointLight.intensity = 0
}
})
gui.add(obj, 'SpotLight').name('显示聚光灯光源').onChange(function (value) {
if (value) {
spotLight.intensity = 1
} else {
spotLight.intensity = 0
}
})
gui.add(obj, 'AmbientLight').name('显示平行光').onChange(function (value) {
if (value) {
directionalLight.intensity = 1
} else {
directionalLight.intensity = 0
}
})