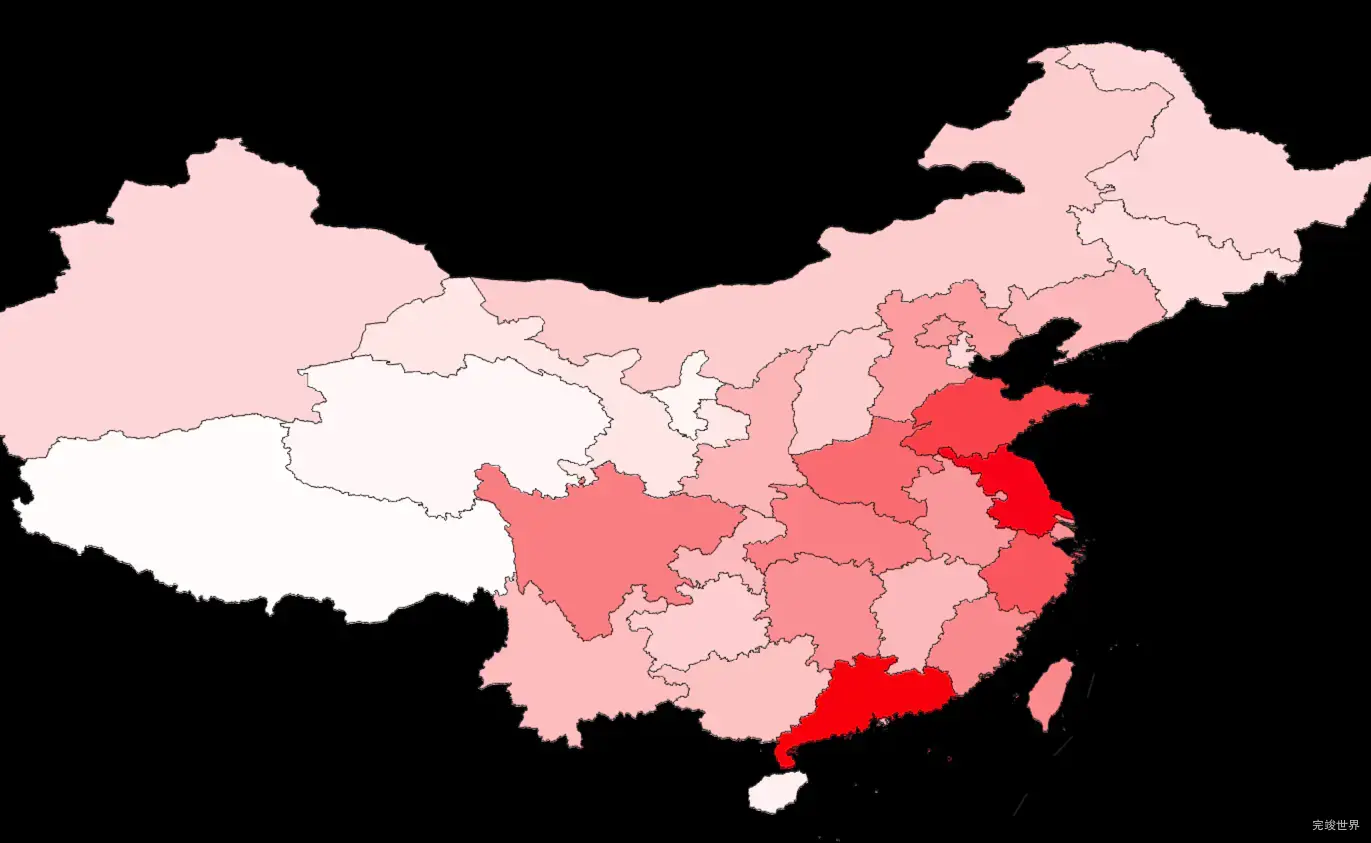
地图根据不同的gdp显示不同的颜色实例
.lerp
使用到的Color的lerp
.lerp ( color : Color, alpha : Float ) : this
color - 用于收敛的颜色。
alpha - 介于0到1的数字。
将该颜色的RGB值线性插值到传入参数的RGB值。alpha参数可以被认为是两种颜色之间的比例值,其中0是当前颜色和1.0是第一个参数的颜色。
关键代码
loader.load(modelUrl + 'json/gdp.json', function (data2) {
var gdpObj = {};//每个省份的名字作为属性,属性值是国家对应GDP
// GDP最高对应红色,GDP最低对应白色
var color1 = new THREE.Color(0xffffff);
var color2 = new THREE.Color(0xff0000);
var gdpMax = 110000//设置一个基准值,以最高的广东gdp为准
data2.arr.forEach(function (obj) {
var gdp = obj.value;//当前省份GDP
gdpObj[obj.name] = gdp;//每个省份的名字作为属性,属性值是国家对应GDP
})
// 加载./china.json,结构和world.json 一样,省份对应国家
loader.load(modelUrl + 'json/china.json', function (data) {
// 访问所有省份边界坐标数据:data.features
data.features.forEach(function (area) {
// "Polygon":省份area有一个封闭轮廓
//"MultiPolygon":省份area有多个封闭轮廓
if (area.geometry.type === "Polygon") {
// 把"Polygon"和"MultiPolygon"的geometry.coordinates数据结构处理为一致
area.geometry.coordinates = [area.geometry.coordinates];
}
// 解析所有封闭轮廓边界坐标area.geometry.coordinates
lineGroup.add(metesBounds(area.geometry.coordinates));//省份边界轮廓插入组对象mapGroup
var mesh = shapeMesh(area.geometry.coordinates);
mesh.name = area.properties.name;//设置mesh对应的省份名字
meshGroup.add(mesh);//省份轮廓Mesh插入组对象mapGroup
// 颜色插值计算
var color = color1.clone().lerp(color2.clone(), gdpObj[mesh.name] / gdpMax);
// console.log(gdp / gdpMax)
mesh.material.color.copy(color);
});
})
})