threejs 地图根据gdp数值的不同显示不同的高度,在添加好高度后,因为颜色都一样看起来并不清晰,所以在之前的基础上做一些处理,让启看起来效果更好
在地图数据加载完成后,根据gdp的数据复制颜色
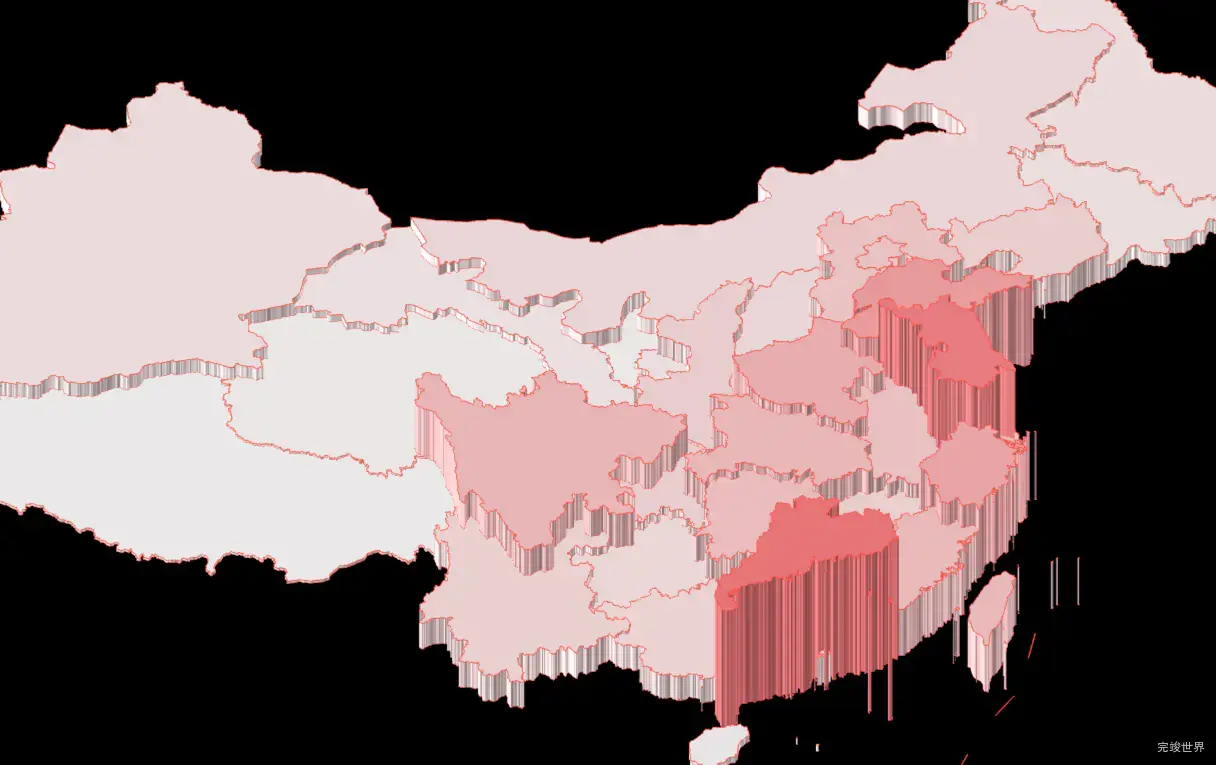
地图根据gdp数值的不同显示不同的高度实例
关键代码
var color1 = new THREE.Color(0xffffff);
var color2 = new THREE.Color(0xff8888); //GDP最高对应颜色
// 颜色插值计算
var color = color1.clone().lerp(color2.clone(), gdpObj[mesh.name] / gdpMax);
mesh.material.color.copy(color);