.name() 方法
改变标签名称
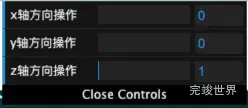
.add()创建的交互界面,会默认显示所改变属性的名字,为了通过交互界面更好理解你改变的某个对象属性,你可以通过.name()方法改变gui生成交互界面显示的内容。
gui.add(lineGroup.position, 'x', 0, 180).name('x轴方向操作')
gui.add(lineGroup.position, 'y', 0, 180).name('y轴方向操作')
gui.add(lineGroup.position, 'z', 0, 180).name('z轴方向操作')
步长.step()方法
步长.step()方法可以设置交互界面每次改变属性值间隔是多少。
gui.add(lineGroup.position, 'x', 0, 180).name('x轴方向操作').step(1)
gui.add(lineGroup.position, 'y', 0, 180).name('y轴方向操作').step(2)
gui.add(lineGroup.position, 'z', 0, 180).name('z轴方向操作').step(3)
.onChange() 方法
当gui界面某个值的时候.onChange()方法就会执行,这时候你可以根据需要通过.onChange()执行某些代码。
gui.add(lineGroup.position, 'x', 0, 180).onChange(function (value) {
console.log(value)
})
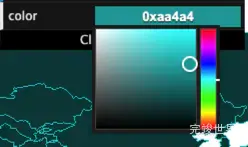
.addColor() 颜色值改变
const obj = {
x: 30,
color: 0x00ffff
}
gui.addColor(obj, 'color').onChange(function (value) {
console.log(value)
})