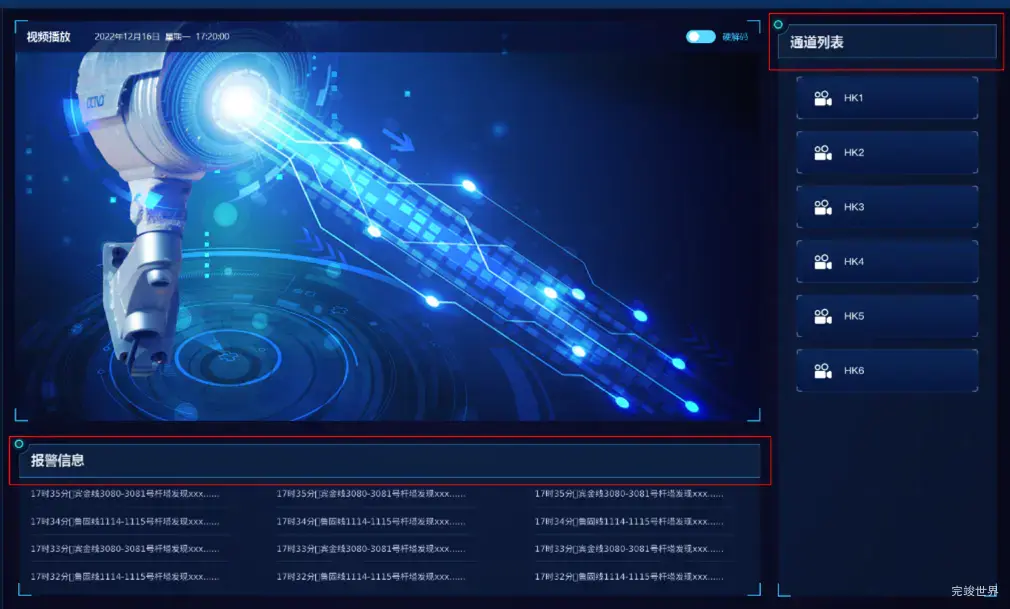
在vue数据大屏开发中,经常会出现为了装饰而有很多异形头部,比如vue数据大屏 采油厂风险管控系统这个项目,里面有很多异形头部图,就像下面的截图,长得很像但是长度又不一样的,当时为了切这些地方切出来好多个很相似但是宽度又不同的图片,页面稍微调整宽度,这些位置就会轻微变形。
所以也在思考怎么怎么解决这个问题呢?在后来学习安卓原生开发时,有一个视频教程提到了.9图片也就是九宫格图片,就和我想要的功能很相似,但是html中并没有这种功能,不过自己可以写一个类似的,九宫格目前还用不到,但是3宫格倒是可以写一下。
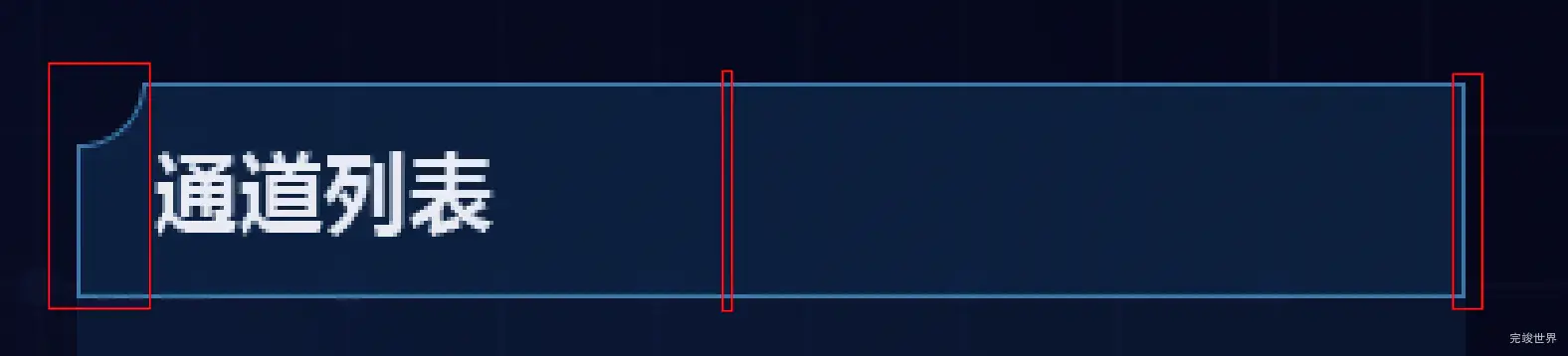
如上图的两个地方,切成两张不一样长度的图片的话,太占用资源可能其他页面也有类似的效果,那么就需要切出很多个不一样大小但是长得很类似的图片,这里可以把一个部分进行拆分封装成一个组件进行复用。
图片中可以拆分成4部分,小圆环单独摘出来,然后将剩余的部分拆成左中右,左边异形部位单独切出来来,中间切出1像素,右边把边切出来。这样三部分就可以拼接成一个整体了。
然后进行组件代码封装。
再进行使用
<div class="homeMaincBottom">
<itemHead title="报警信息"></itemHead>
</div>
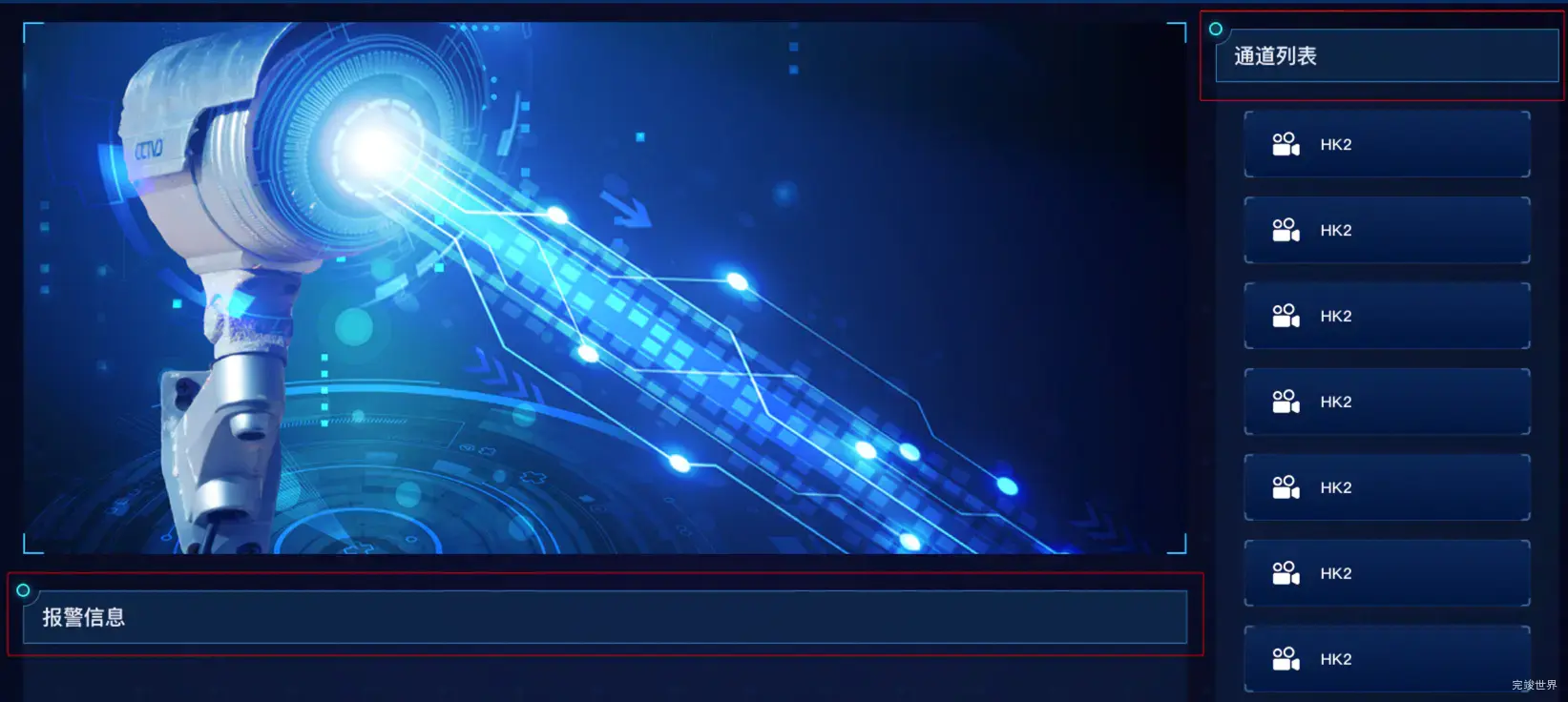
使用效果
这样这两个头部就和设计图的效果一样并且可以复用不担心因为长度不一样而导致图片变形了。
组件代码
/**
* @Author: 858834013@qq.com
* @Name: 三宫格
* @Date: 2023年1月30日 20:24:25
* @Desc: 仿九宫格的三宫格效果
*/
<template>
<div class="itemHead">
<img class="dian" src="../../assets/home/dian.png" alt="">
<div class="itemHeadl"></div>
<div class="itemHeadc">{{ title }}</div>
<div class="itemHeadr"></div>
</div>
</template>
<script>
export default {
name: "itemHead",
data() {
return {}
},
props: {
title: {
type: [String],
default() {
return '';
}
}
},
watch: {},
mounted() {
},
}
</script>
<style lang="scss" scoped>
.itemHead {
width: 100%;
position: relative;
height: 56px;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.dian {
width: 32px;
height: 32px;
position: absolute;
left: -16px;
top: -16px;
}
.itemHeadl {
background: url("../../assets/home/itemHeadBgl.png");
width: 20px;
height: 56px;
background-size: 100% 100%;
}
.itemHeadc {
background: url("../../assets/home/itemHeadBgc.png") repeat-x;
width: 100%;
height: 56px;
background-size: 100% 56px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 22px;
font-family: MicrosoftYaHei;
font-weight: bold;
color: #ECEEF6;
}
.itemHeadr {
background: url("../../assets/home/itemHeadBgr.png");
width: 1px;
height: 56px;
background-size: 100% 100%;
}
}
</style>