在vue数据大屏开发中,经常会出现为了装饰而有很多异形头部,比如vue数据大屏 采油厂风险管控系统这个项目,里面有很多异形头部图,就像下面的截图,长得很像但是长度又不一样的,当时为了切这些地方切出来好多个很相似但是宽度又不同的图片,页面稍微调整宽度,这些位置就会轻微变形。
通过将图片切片成9个小图通过css组成一个我们需要的大图,这样就可以在多个不同宽度和高度的地方进行复用了。
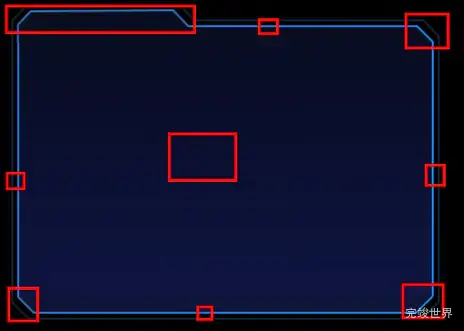
九宫格切片
九宫格实现效果
设置不同宽高不会导致变形
演示地址
组件代码
/**
* @Author: 858834013@qq.com
* @Name: gridView
* @Date: 2023年01月31日
* @Desc: 仿安卓.9图九宫格效果
*/
<template>
<div class="gridView">
<!-- 左上角-->
<div class="gLeftTop"></div>
<!-- 顶部中间-->
<div class="gTopCenter"></div>
<!-- 右上角-->
<div class="gRightTop"></div>
<!-- 中间部分-->
<div class="gCenterMain">
<!-- 左侧中间-->
<div class="gLeftCenter"></div>
<!-- 右侧中间-->
<div class="gRightCenter"></div>
<!-- 中间-->
<div class="gCenter"></div>
</div>
<!-- 左下角-->
<div class="gLeftBottom"></div>
<!-- 底部中间-->
<div class="gBottomCenter"></div>
<!-- 右下角-->
<div class="gRightBottom"></div>
</div>
</template>
<script>
export default {
name: "gridView"
}
</script>
<style lang="scss" scoped>
.gridView {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
min-height: 80px;
min-width: 250px;
bottom: 0;
right: 0;
pointer-events: none; //避免div层被点击
//左上角
.gLeftTop {
background: url("./assets/left_top.png") no-repeat;
background-size: 100% 100%;
position: absolute;
left: 0;
width: 194PX;
height: 40PX;
}
//顶部中间
.gTopCenter {
width: calc(100% - 194PX - 24PX);
left: 194PX;
position: absolute;
height: 40PX;
background: url("./assets/top_center.png") repeat-x;
background-size: 100% 100%;
}
//右上角
.gRightTop {
background: url("./assets/right_top.png") no-repeat;
background-size: 100% 100%;
position: absolute;
right: 0;
top: 0;
width: 24PX;
height: 40PX;
}
//左下角
.gLeftBottom {
background: url("./assets/left_bottom.png") no-repeat;
background-size: 100% 100%;
position: absolute;
left: 0;
bottom: 0;
width: 24PX;
height: 24PX;
}
//底部中间
.gBottomCenter {
width: calc(100% - 24PX - 24PX);
left: 24PX;
bottom: 0;
position: absolute;
height: 24PX;
background: url("./assets/bottom_center.png") repeat-x;
background-size: 100% 100%;
}
//右下角
.gRightBottom {
background: url("./assets/right_bottom.png") no-repeat;
background-size: 100% 100%;
position: absolute;
right: 0;
bottom: 0;
width: 24PX;
height: 24PX;
}
//中间部分
.gCenterMain {
width: 100%;
height: calc(100% - 64PX);
position: absolute;
top: 40PX;
bottom: 24PX;
//左侧中间
.gLeftCenter {
left: 0;
height: 100%;
position: absolute;
background: url("./assets/left_center.png");
background-size: 8PX 100%;
width: 8PX;
}
.gCenter {
width: calc(100% - 8PX - 8PX);
left: 8PX;
bottom: 0;
position: absolute;
height: 100%;
background: url("./assets/center.png");
background-size: 100% 100%;
}
//右侧中间
.gRightCenter {
height: 100%;
position: absolute;
right: 0;
background: url("./assets/right_center.png");
background-size: 100% 100%;
width: 8PX;
}
}
}
</style>
github代码
为了方便测试效果我把图片资源以及代码上传到github了,需要的话可以下载下来测试。
vue 实现安卓.9图片类似的效果九宫格图片