之前学习了threejs 通过纹理贴图渲染一个地球效果,学会如何渲染一个地球的效果,今天要学习3d地球如何和经纬度坐标对应。
演示实例
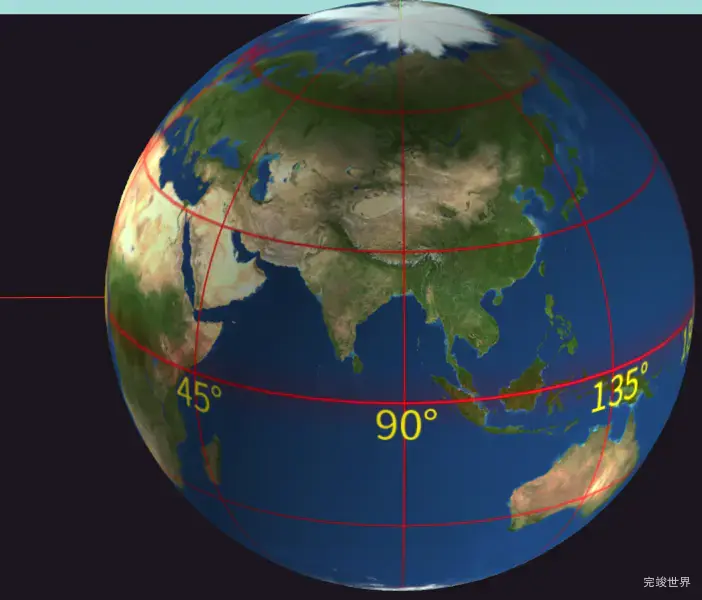
通过图片我们可以知道球面和经纬度的大概关系。
接下来我们来在球面上指定位置绘制一个小球,为接下来在3d地球指定经纬度绘制小球做准备。
创建小球
// 创建一个小球用于测试
function createSphereMesh(R,x,y,z) {
var geometry = new THREE.SphereGeometry(R, 25, 25); //创建一个球体几何对象
var material = new THREE.MeshLambertMaterial({
color: 0xff0000
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
mesh.position.set(x,y,z);
return mesh
}
export { createSphereMesh }
绘制小球
<template>
<div class="canvasGLTFBody">
<div ref='canvasGLTF' class="canvasGLTF">
</div>
</div>
</template>
<script>
import {scene, renderer} from './scene.js'
import {createSphereMesh} from './help.js'
export default {
name: 'GLTFCanvas',
data() {
return {
list: []
}
},
props: {},
created: function () {
},
mounted: function () {
var that = this
that.$refs.canvasGLTF.appendChild(renderer.domElement)
// 创建地球mesh
var R = 100;//地球半径
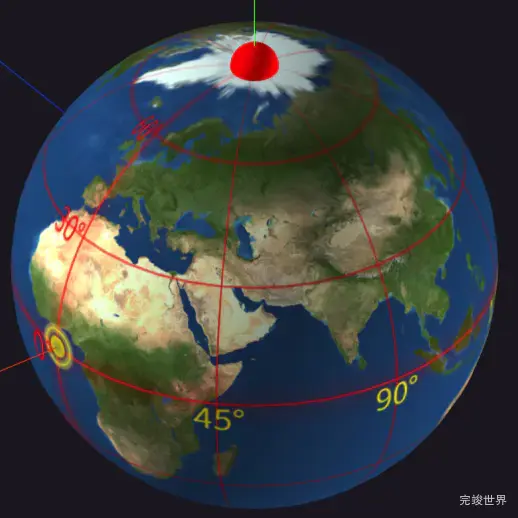
// 北极球面上绘制一个小球标注
scene.add(createSphereMesh(10, 0, R, 0));
},
methods: {}
}
</script>
<style lang="scss" scoped>
.canvasGLTFBody {
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
.canvasGLTF {
position: relative;
width: 100%;
height: 100%;
}
</style>
视频教程
如果你对上面的文字教程有不理解的地方,也可以查看视频教程,加微17331886870可以领取相关课程的优惠卷哟.
视频教程讲解如何在web上实现地球3D可视化,通过视频的学习最终可以实现如下实例效果地球3D可视化实例
学习本课程需要前端基础,如果了解three.js更好
视频课程每节课程都有对应的案例源码,要结合每节课提供的案例源码学习,不要仅仅看视频
地球Web3D可视化WebGL Three.js