threejs完成3d地球渲染后,接下来在地球上根据经纬度进行标记,首先取个坐标比如北京经纬度116.404844,39.917813,然后利用js经纬度坐标转球面坐标方法转换坐标。
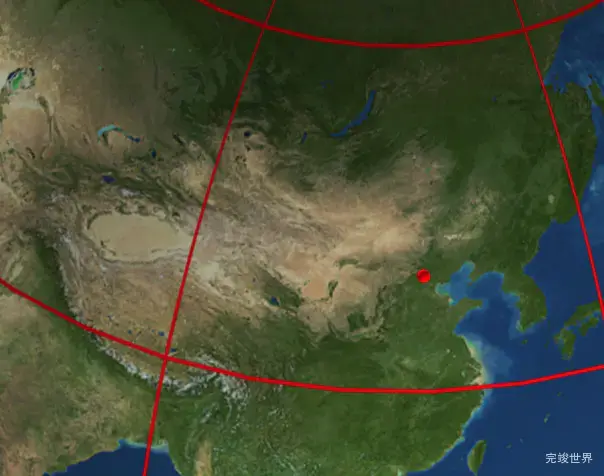
演示实例
获取坐标
首先要将经纬度转为3d球形坐标
/**
* 经纬度坐标转球面坐标
* @param {地球半径} R
* @param {经度(角度值)} longitude
* @param {维度(角度值)} latitude
*/
function lon2xyz(R,longitude,latitude) {
var lon = longitude * Math.PI / 180;//转弧度值
var lat = latitude * Math.PI / 180;//转弧度值
lon = -lon;// three.js坐标系z坐标轴对应经度-90度,而不是90度
// 经纬度坐标转球面坐标计算公式
var x = R * Math.cos(lat) * Math.cos(lon);
var y = R * Math.sin(lat);
var z = R * Math.cos(lat) * Math.sin(lon);
// 返回球面坐标
return {
x:x,
y:y,
z:z,
};
}
var R = 100;//地球半径
// 北京经纬度116.404844,39.917813
var pos = lon2xyz(R, 116.404844, 39.917813);//经纬度坐标转北京球面坐标
指定坐标渲染小球
// 创建小球
function createHelpSphereMesh(R,x,y,z) {
var geometry = new THREE.SphereGeometry(R, 25, 25); //创建一个球体几何对象
var material = new THREE.MeshLambertMaterial({
color: 0xff0000
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
mesh.position.set(x,y,z);
return mesh
}
scene.add(createHelpSphereMesh(1, pos.x, pos.y, pos.z));
视频教程
如果你对上面的文字教程有不理解的地方,也可以查看视频教程,加微17331886870可以领取相关课程的优惠卷哟.
视频教程讲解如何在web上实现地球3D可视化,通过视频的学习最终可以实现如下实例效果地球3D可视化实例
学习本课程需要前端基础,如果了解three.js更好
视频课程每节课程都有对应的案例源码,要结合每节课提供的案例源码学习,不要仅仅看视频
地球Web3D可视化WebGL Three.js