Three.js/WebGL系统课程3D可视化简介
当前视频课程很全面,一共724多个视频涵盖的范围很广包括了下面提到的案例,
WebGL入门教程
入门到精通
threejs视频教程-物联网Web3D可视化WebGL
threejs视频教程-案例一产品720展示(轿车、手机)
threejs视频教程-案例一智慧城市
threejs视频教程-案例一大屏3D地图可视化
threejs视频教程-案例——大屏3D地球可视化
如果你想系统的学习threejs那么本套课程基本满足我们的各项需求,如果只需要部分功能,那么可以点击上面的链接单独购买对应的子课程。
视频教程价格
《WebGL/Three.js前端高薪3D可视化》课程原价2850元,领取优惠劵后价格为2450元
视频教程地址
课程目录
章节1课程部分3D案例展示
课程案例源码3D效果5分钟速览
智慧城市数字孪生3D可视化
智慧小区(第一阶段效果)
物联网数字孪生3D可视化案例——收费站
智慧工厂(初步效果,完善中)
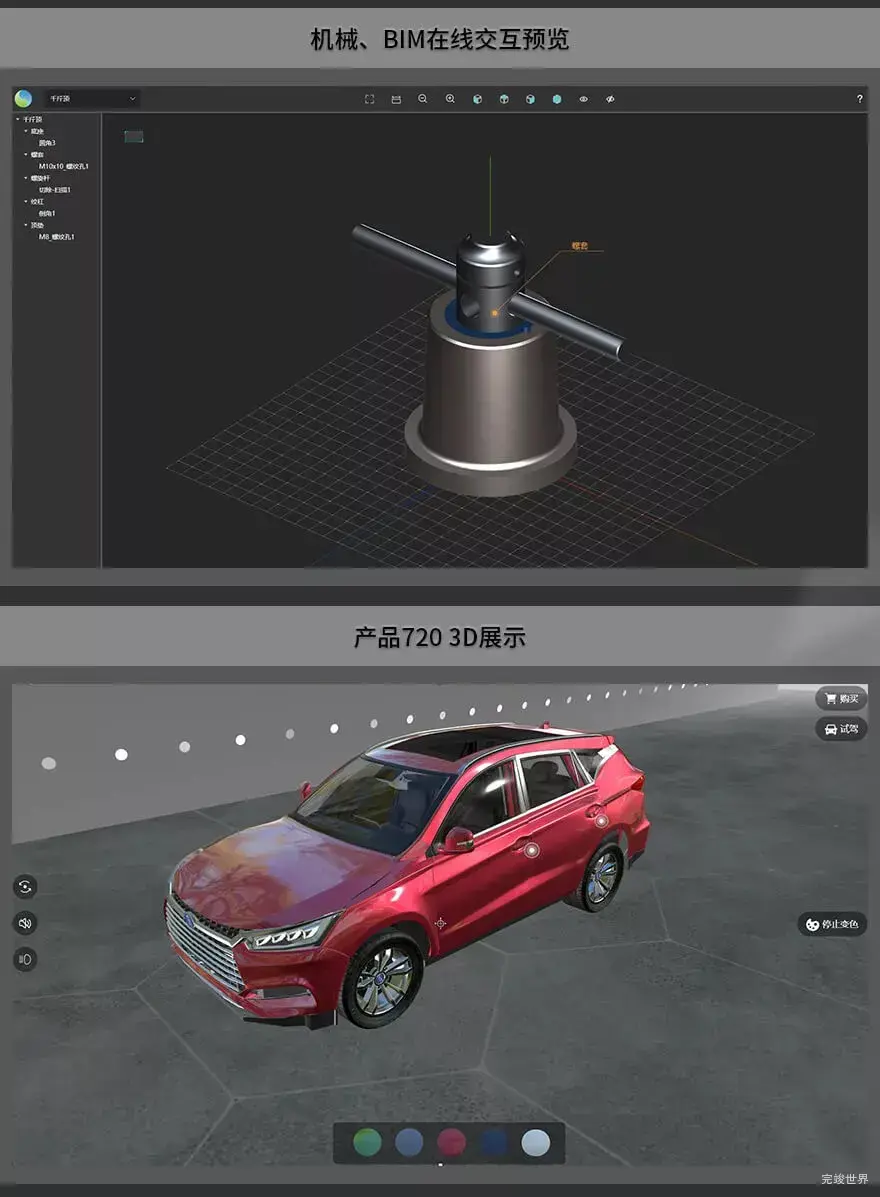
产品720 3D展示( 轿车 手机)
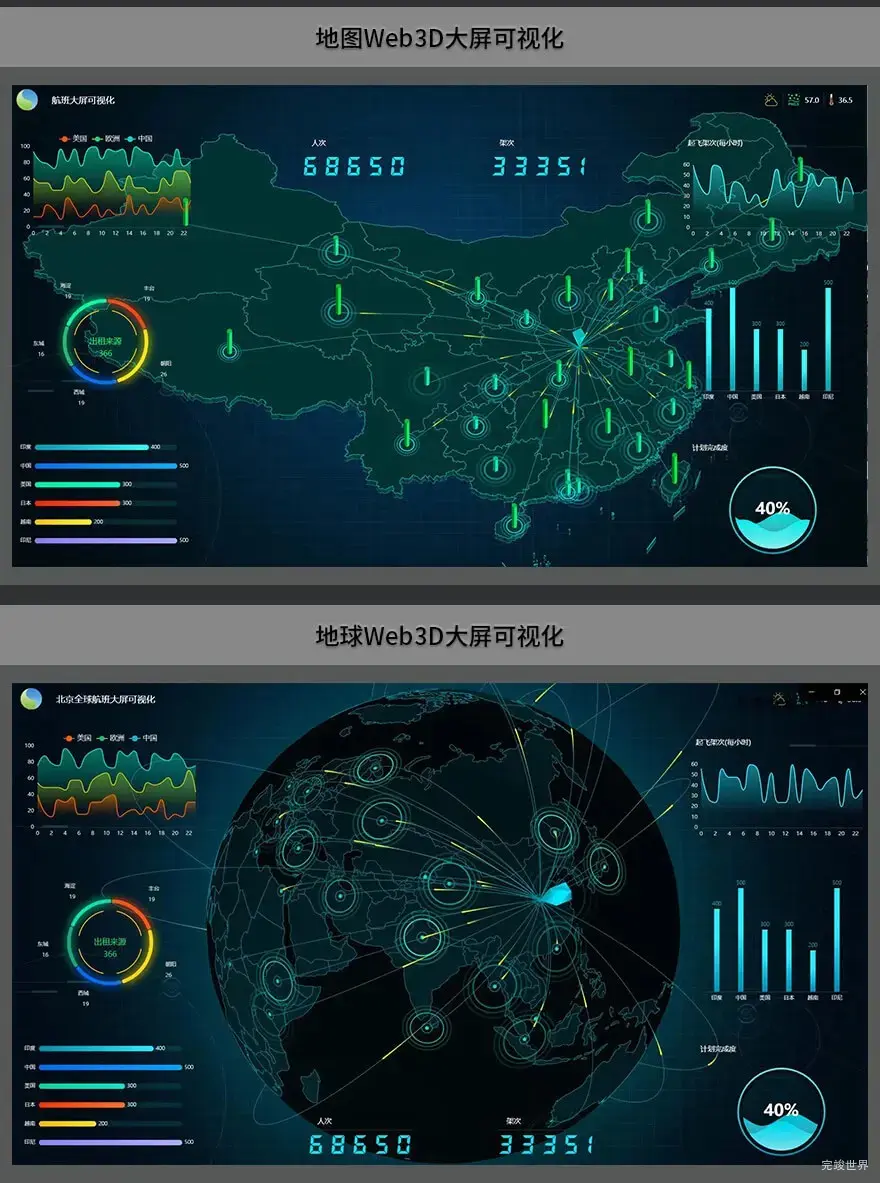
地球大屏3D可视化—飞线
地图中国大屏可视化
机械 BIM在线预览(源码在课件中)
章节2Web3D生态和如何学习
课程面向人群
Web3D现状以及如何学习
WebGL前端工程师工作、要求、待遇问题
1.快速入门(2023年1月新版本)
1.threejs文件包下载和目录简介
2.学习环境—代码编辑器和本地静态服务器
3.开发和学习环境,引入threejs库
4.第一个3D案例—创建3D场景
5.第一个3D案例—透视投影相机
6.第一个3D案例—渲染器
7.Threejs三维坐标系—加强三维空间认识
8.光源对物体表面影响
9.相机控件轨道控制器OrbitControls
10.平行光与环境光
11.动画渲染循环
12.Canvas画布布局和全屏
13.stats查看threejs渲染帧率
14.阵列立方体和相机适配体验
15.Threejs常见简单几何体简介
16.高光网格材质MeshPhongMaterial
17.WebGL渲染器设置(锯齿模糊、背景颜色)
18.gui.js库(可视化改变三维场景)
19.gui.js库(颜色、命名、步长、事件)
20.gui.js库(下拉菜单、单选框)
21.gui.js库(分组)
22.查询案例examples和文档(辅助开发)
23.threejs语法总结
2.几何体BufferGeometry顶点
1.几何体顶点位置数据和点模型对象Points
2.线模型渲染顶点数据
3.网格模型渲染顶点数据(三角形概念)
4.构建一个矩形平面几何体
5.几何体顶点索引数据
6.顶点法线数据
7.查看three.js自带几何体顶点结构
8.BufferGeometry的旋转、缩放、平移方法
3.模型对象、材质
1.三维向量Vector3与模型位置、缩放属性
2.欧拉Euler与角度属性.rotation
3.模型材质颜色(Color对象)
4.模型材质父类Material
5.模型材质和几何体属性
6.克隆.clone()和复制.copy()
4.层级模型
1.组对象Group、层级模型
2.递归遍历模型树结构、查询模型节点
3.本地坐标和世界坐标
4.改变模型相对局部坐标原点位置
5.移除对象.remove()
6.模型隐藏或显示
5.几何顶点UV坐标、纹理贴图
1.创建纹理贴图
2.自定义顶点UV坐标
3.圆形平面CircleGeometry设置纹理贴图
4.纹理对象Texture阵列( 瓷砖地面案例 )
5.矩形Mesh加背景透明png贴图(场景标注)
6.UV动画(偏移属性.offset)
6.加载外部三维模型(gltf)
1.建模软件绘制3D场景(比如Blender)
2. GLTF格式简介 (Web3D领域JPG)
3.加载.gltf文件(模型加载全流程)
4.OrbitControls辅助设置相机参数
5.gltf不同文件形式(.glb、贴图、.bin)
6.模型命名(程序与美术协作)—层级模型节点选择
7.递归遍历层级模型修改材质
8.外部模型材质是否共享的问题
9.纹理.encoding和渲染器.outputEncoding
10.gltf模型更换.map(纹理.flipY属性)
7.PBR材质与纹理贴图
1.PBR材质简介
2.PBR材质金属度和粗糙度(金属效果)
3.环境贴图.envMap(金属效果)
4.环境贴图2
5.MeshPhysicalMaterial清漆层Clearcoat
6.物理材质透光率.transmission
7.三维软件导出PBR材质属性
8.渲染器和前端UI交互界面
1.three.js Canvas画布布局
2.UI交互界面与Canvas画布叠加
3.UI交互按钮与3D场景交互
4.Three.js背景透明度
5.Three.js渲染结果保存为图片
6.深度冲突(模型闪烁)
7.模型加载进度条
9.生成曲线、几何体
1.生成圆弧顶点
2.几何体方法.setFromPoints()
3.曲线Curve简介
4.椭圆、圆
5.样条曲线
6.贝塞尔曲线
7.样条、贝塞尔曲线应用
8.组合曲线CurvePath拼接不同曲线
9.曲线路径管道TubeGeometry
10.旋转成型LatheGeometry
11.轮廓填充ShapeGeometry
12.拉伸ExtrudeGeometry
13.扫描ExtrudeGeometry
14.多边形轮廓Shape简介
15.多边形轮廓Shape(圆弧)
16.多边形Shape(内孔.holes)
17.模型边界线EdgesGeometry
18.几何体顶点颜色数数据
19.一段曲线颜色渐变
20.Color颜色渐变插值
21.查看或设置gltf几何体顶点
22.山脉地形高度可视化
10.相机基础
1.正投影相机
2.正投影相机-Canvas画布尺寸变化
3.包围盒Box3
4.地图案例(包围盒、正投影)
5.相机动画( .position 和 .lookAt() )
6.不同方向的投影视图
7.相机上方向.up(旋转渲染结果)
8.管道漫游案例
9.OrbitControls旋转缩放限制
10.相机控件MapControls
11.光源和阴影
1.聚光源SpotLight
2.平行光阴影计算
3.阴影范围.shadow.camera
4.阴影像素、弱化阴影边缘
5.工厂光源(环境贴图和环境光)
6.工厂光源(平行光模拟太阳光)
7.工厂(模拟太阳光阴影)
8.gui辅助调节阴影范围
12.精灵模型Sprite
1.精灵模型对象Sprite
2.精灵模型标注场景(贴图)
3.Sprite模拟下雨、下雪
13.后期处理
1.后处理(高亮发光描边OutlinePass)
2.OutlinePass发光描边样式
3.Bloom发光通道
4.多通道组合(GlitchPass和描边)
5.gltf工厂模型设置发光描边
6.gltf后处理颜色异常(伽马校正)
7.抗锯齿后处理
14.射线拾取模型
1.射线Ray
2.Raycaster(射线拾取模型)
3.屏幕坐标转标准设备坐标
4.Raycaster(鼠标点击选中模型)
5.Canvas尺寸变化(射线坐标计算)
6.射线拾取层级模型(发光描边)
7.射线拾取Sprite控制场景
15.场景标注标签信息
1.CSS2DRenderer(HTM元素作为标签)
2.HTML标签遮挡Canvas画布事件
3.Canvas画布尺寸变化(HTML标签)
4.标签位置不同设置方式
5.标签位置(标注工厂设备)
6.标签指示线或箭头指向标注点
7.鼠标选中模型弹出标签(工厂案例)
8.单机按钮关闭HTML标签
9.CSS3DRenderer渲染HTML标签
10.CSS3批量标注多个标签
11.精灵模型Sprite作为标签
12.Sprite标签(Canvas作为贴图)
16.关键帧动画
1.关键帧动画
2.动画播放(暂停、倍速、循环)
3.动画播放(拖动任意时间状态)
4.解析外部模型关键帧动画
5.机械虚拟装配案例(播放)
6.虚拟装配(任意时间定位)
7.变形动画原理
8.变形动画(定制人物胖瘦)
9.骨骼关节Bon
10.查看外部模型骨骼动画
11.骨骼动画不同动作切换
17.动画库tween.js
1.tweenjs创建threejs动画
2.tweenjs相机运动动画
4.点击设备,相机靠近放大预览
5.缓动算法.easing(地球渐入相机动画)
6.模型或标签淡入淡出
【Threejs 进阶】1. 数学几何计算基础(向量)
1.threejs坐标系与三角函数
2.三维向量Vector3简介
3.向量大小(Vector3长度.length())
4.向量方向(归一化.normalize)
5.相机沿着视线方向运动
6.箭头ArrowHelper
【Threejs 进阶】2. 位移、速度、加速度
1.匀速动画(向量表示速度)
2.物体下落动画(重力加速度)
【Threejs 进阶】3. 向量点乘、叉乘
2.点乘练习-计算三角形夹角
3.点乘判断物体在人前或人后
4.点乘判断是否在扇形内
5.向量叉乘cross.mp4
6.叉乘判断人左右
7.点乘判断平行向量方向异同
8.判断两个点是否在线段同一侧
9.叉乘计算三角形法线
10.叉乘计算三角形面积
11.练习—计算物体的表面积
12.点到直线的距离
【Threejs 进阶】4.四元数、欧拉角(角度姿态)
1.欧拉角Euler
2.四元数Quaternion
3.四元数表示物体姿态
4.四元数乘法运算
5.四元数表示两个向量旋转
6.练习-无人机绕飞
【Threejs 进阶】5. 矩阵基础(更新中)
1.数学基础(平移、旋转、缩放矩阵)
2.模型矩阵
3.Three.js矩阵Matrix4
4.矩阵乘法multiply
5.模型本地矩阵、世界矩阵
6.视图矩阵、投影矩阵
入门到精通(按需学 前面课程是本章节新版本)
-
1.1 第一个3D(本章节已升级为2023版本,发布在前面,选修即可)
-
1.2 旋转动画、requestAnimationFrame周期性渲染
-
1.3 鼠标操作三维场景旋转缩放
-
1.4 场景插入新的几何体
-
1.5 设置材质效果
-
1.6 光照效果设置
-
2.1.顶点位置数据解析渲染
-
2.2.顶点颜色数据插值计算
-
2.3.顶点法向量数据光照计算
-
2.4.顶点索引复用顶点数据
-
2.5.设置Geometry顶点位置和颜色数据( 新版本已舍弃Geometry )
-
2.6.Face3对象定义Geometry的三角面( 新版本已舍弃Geometry )
-
2.7.访问几何体对象的数据( 新版本已舍弃Geometry )
-
3.1.常用材质介绍
-
3.2.材质共有属性、私有属性
-
4.1.点、线、网格模型介绍
-
4.2.模型对象旋转平移缩放变换
-
4.3.模型对象克隆clone复制copy
-
5.1.光照原理和常见光源类型
-
5.2.阴影投影计算
-
5.3.基类Light和Object3D
-
6.1.组对象Group、层级模型
-
6.2.对象节点命名、查找、遍历
-
6.3.本地位置坐标、世界位置坐标
-
7.1.常见几何体和曲线API介绍
-
7.2.圆弧线绘制(直线、椭圆、圆弧)、基类Curve
-
7.3.样条曲线、贝赛尔曲线
-
7.4.多个线条组合曲线CurvePath
-
7.5.曲线路径管道成型TubeGeometry
-
7.6.旋转成型LatheGeometry
-
7.7.Shape对象和轮廓填充ShapeGeometry
-
7.8.拉伸扫描成型ExtrudeGeometry
-
8.1.创建纹理贴图
-
8.2.UV映射原理(顶点纹理坐标)
-
8.3.数组材质、材质索引materialIndex
-
8.4.纹理对象Texture(阵列、偏移、旋转...)
-
8.5.canvas画布、视频作为纹理贴图
-
8.6.凹凸贴图、法线贴图(压缩模型)
-
8.7.光照贴图添加阴影
-
8.8.高光贴图.
-
8.9.环境贴图
-
8.10.数据纹理对象DataTexture
-
9.1.正投影和透视投影相机
-
9.2.窗口变化自适应渲染
-
10.1.精灵模型对象Sprite.
-
10.2.中国城市PM2.5可视化案例
-
10.3.树林效果
-
10.4.下雨场景效果模拟
-
11.1.编辑关键帧并解析播放
-
11.2.解析外部模型的的帧动画
-
11.3.播放设置(暂停、时间段、时间点)
-
12.1.骨骼动画原理
-
12.2.加载外部模型骨骼动画
-
12.3.变形目标动画原理
-
12.4.解析外部模型变形目标数据.avi
-
13.1.音频与场景关联(音源、监听者)
-
13.2.音乐可视化.
-
14.1.Three.js数据结构、导入导出.
-
14.2.加载stl文件并解析
-
14.3.加载obj文件(几何体、材质、贴图
-
14.4.加载FBX并解析骨骼动画
-
14.5.手镯在线预览(商品展示)
-
14.6.心脏预览(法线、高光、环境贴图).
-
15.1.场景渲染结果网页局部显示
-
16.1.向量
-
16.2.矩阵
-
16.3.旋转、平移和缩放矩阵
-
16.4.投影矩阵、视图矩阵
-
16.5.包围盒Box3、Box2、Sphere
-
16.6.欧拉Euler和四元数Quaternion
-
16.7.几何计算Line3、Triangle、Ray、Plane
-
17.1.场景、相机和渲染器(17章学习前提:熟悉webgl和threejs)
-
17.2.WebGL渲染器简介
-
17.3.renderers目录下渲染器相关代码块介绍
-
17.4.顶点数据封装
-
17.5.解析几何体提取顶点数据
-
17.6.层级模型封装和解析
-
17.7.本地矩阵和世界矩阵
-
17.8.对象具体分类过程
-
17.9.点线网格模型和绘制模式
-
17.10.光源对象分类
-
17.11.Material对应的Shader
-
17.12.处理shader代码
-
17.13.着色器字符串处理—材质属性、光源数量
-
17.14.火狐查看Three.js合成的着色器shader
-
17.15.传值-attribute
-
17.16.uniform变量传值
-
17.17.着色器材质对象ShaderMaterial
-
18.1.第一个three.js着色器程序
-
18.2.着色器—矩阵变换
-
18.3.着色器——Uniform
-
18.4.着色器——光照计算
-
18.5.着色器——颜色插值计算
-
18.6.着色器——纹理贴图
-
18.7.着色器——彩色图处理为灰度图.
-
18.8.着色器——UV动画
-
18.9.着色器——着色器模块.glsl调用
-
18.10.着色器——系统uniforms模块调用UniformsLib
-
18.11.着色器——模仿系统的材质对象
-
18.12.着色器——自动提取光源对象信息
-
18.13.着色器——phong网格材质二次开发
-
18.14.WebGLRenderTarget(离屏渲染)
-
18.15.WebGLRenderTarget实现灰度图后处理功能
-
16.后处理EffectComposer—自定义着色器
-
18.17.后处理EffectComposer——直接调用常见通道
-
19.1.模型标注(热点)——平面网格模型Mesh
-
19.2.模型标签——精灵模型对象Sprite
-
19.3.模型的标签——HTML元素
-
19.4.HTML元素标签位置更新
-
19.5.模型标签—HTML、CSS实现一个好看的UI效果
-
19.6.模型标签——Canvas技术与threejs结合
-
19.7.Canvas作为精灵或网格模型标签的贴图
-
19.8.CSS2DRenderer—HTML元素标签
-
19.9.CSS3DRenderer
-
19.10.标签坐标问题—局部、世界坐标
-
19.11.标签坐标问题—几何体顶点坐标
-
19.12.标签坐标问题—加载外部模型标注案例
-
19.13.标签坐标问题—几何体偏移
-
19.14.射线投射器Raycaster和射线Ray介绍
-
19.15.射线Raycaster—鼠标点击选中拾取网格模型
-
19.16.点Points线Line精灵Sprite—拾取
-
19.17.射线碰撞检测相关
-
19.18.射线拾取、模型标签坐标变换—局部渲染
-
20.1.全屏和局部区域渲染
-
20.2.Threejs画布自适应窗口尺寸变化(窗口事件)
-
20.3.Three.js背景(图片作为背景或设置颜色)
-
20.4.Three.js背景透明度(模型悬浮在网页上)
-
20.5.WebGL渲染器锯齿问题.
-
20.6.帧缓冲区(颜色、深度、模板)
-
20.7.材质控制渲染管线(深度测试)
-
20.8.Three.js渲染视口.setViewport()
-
20.9.渲染管线剪裁测试( 剪裁方法
.setScissor() -
20.10.渲染管线—模板测试
-
20.11.剪裁剖切模型(.clippingPlanes属性)
-
20.12.添加剖切面封口(模板测试)
-
20.13.Three.js渲染结果保存为图片
-
20.14.Three.js渲染更新总结
-
20.15.模型闪烁解释( 两个平面重合或非常接近 )
-
20.16.透视投影相机导致的模型闪烁Z-fighting
-
20.17.渲染顺序(.sortObjects和.renderOrder)
-
20.18.多个二维图叠加渲染(禁止深度测试解决深度冲
-
20.19.一个模型总渲染在前面(排序和深度测试)
-
20.20.透明和不透明three.js默认渲染顺序
-
20.21.透明模型嵌套(透明模型渲染排序)
-
21.1.相机动画( .position 和 .lookAt() )
-
21.2.相机不同方向的投影视图
-
21.3.旋转canvas画布渲染结果( .up 相机上方向)
-
21.4.相机漫游视线和轨迹相切( 沿已知坐标的轨迹 ).
-
21.5.练习小案例—管道漫游
-
21.6.获得相机当前视线方向,并沿着视线移动
-
21.7.OrbitControls.js相机控件
-
21.8.浏览器控制台辅助选择相机视角(OrbitControls·
-
21.9.同步两个相机的位置视线等信息
-
21.10.地图导航控件MapControls
-
21.11.鼠标单击目的地,相机飞行漫游
-
21.12.相机控件与.lookAt()无效( .target属性 )
-
21.13.模型无法渲染或渲染不完整( 相机参数不匹配
-
21.14.包围盒功能辅助你合理设置相机参数
-
21.15.正投影相机自适应居中和全屏渲染模型
-
21.16.透视投影相机自适应居中和全屏模型渲染
-
21.17.判断mesh是否位于相机视锥体Frustum内
-
22.1.渲染Mesh三角形边线和顶点
-
22.2.渲染模型边界线EdgesGeometry
-
22.3.几何边线和半透明渲染模型
-
22.4.模型隐藏( .visible )
-
22.5.雾化效果(Fog)
-
22.6.练习小案例—简约地面效果
-
22.7.线宽lineWidth无效( 扩展库解决线宽 )
-
22.8.模型高亮发光描边(后期处理OutlinePass)
-
23.1.PBR材质简介
-
23.2.PBR材质渲染金属质感例子
-
23.3.PBR材质环境贴图(金属效果例子)
-
23.4.解析外部PBR模型(金属度和粗糙度贴图)
-
23.5.alphaMap透明度贴图
-
24.1.序列帧动画(多张图)
-
24.2.序列帧动画(单张图,UV坐标).
-
24.3.矩形Mesh加背景透明png贴图(场景标注)
-
24.4.光柱效果
-
24.5.球体Mesh渲染全景图
-
24.6.渲染全景图(矩形Mesh拼接立方体空间)
-
24.7.一个贴图加载完再加载另一个(Promise和async)
-
24.8.优先加载视锥体内Mesh的全景贴图
-
24.9.矩形图片剪裁为圆形渲染(CircleGeometry).
-
25.1.position控制片元
-
25.2.纹理贴图像素值混合叠加
-
25.3.随着高度透明度渐变(onBeforeCompile二次开发
-
25.4.onBeforeCompile修改Phong着色器代码(灰度图)
-
25.5.PointsMaterial方点变圆点
-
25.6.练习小案例—波浪特效1
-
25.7.练习小案例—波浪特效2(圆点渲染)
-
25.8.练习小案例-波浪特效3(波峰波谷点大小不同)
-
26.1.绘制三角函数曲线和波动动画
-
26.2.BufferGeometory构建一个加号
-
26.3.ShapeGeometry填充加号轮廓
-
26.4.样条曲线绘制心形轮廓
-
26.5.几何体表面积计算
-
26.6.多个几何体合并为一个BufferGeometryUtils
-
26.7.山脉地形高度可视化(顶点颜色插值)
-
26.8.一段曲线颜色渐变
-
26.9.一段曲线逐渐绘制出来(.setDrawRange)
-
26.10.细线飞线和飞线轨迹
-
26.11.粗线飞线.
-
26.12.粗头细尾飞线(自定义着色器)
-
26.13.轨迹线生成带状平面Mesh
-
26.14.getSpacedPoints和getPoints曲线上取点区别
-
26.15.轨迹线生成带状平面Mesh(CurvePath直线不细·
-
26.16.直线拐角自动圆角化(贝赛尔曲线转弯).
-
26.17.直线拐角自动圆角化(圆弧转弯)
-
26.18.光点或小球沿着任意轨迹线运动
-
26.19.练习小案例—纯代码模拟树和小树林
-
27.1.三维模型、美术、分工
-
27.2.三维模型导出格式问题
-
27.3.three.js编辑器editor简介
-
27.4.three.js editor设置材质和贴图
-
27.5. GLTF格式简介 (Web3D领域JPG)
-
27.6.加载GLTF格式文件
-
27.7.相机渲染范围和外部模型尺寸匹配(美术与程序)
-
27.8.美术是否居中导出模型问题
-
27.9.模型导出角度和姿态调整问题(美术导出注意)
-
27.10.导出gltf格式是否包含光源对象
-
27.11.解析层级模型批量设置材质颜色、环境贴图等
-
27.12.加载gltf包含外部贴图.bin等文件
-
27.13.程序与美术协作(模型命名)
-
27.14.获取模型加载进度设置进度条
-
27.15.解析外部模型骨骼关键帧动画(GLTF)
-
27.16.模型压缩(gltf-pipeline、Draco)
-
27.17.包围盒计算模型位置(平移模型居中)
-
28.1.查看渲染性能(stats.js计算渲染帧率FPS)
-
28.2.资源占用和性能瓶颈(CPU、内存、GPU、显存)
-
28.3.控制redner执行减少GPU资源占用
-
28.4.remove()移除场景不需要的对象
-
28.5.浏览器控制台查看geometry内存占用
-
28.6.three.js对象CPU内存占用释放
-
28.7.GPU内存释放.dispose()
-
28.8.几何体和材质尽量共享
-
28.9.几何体合并
-
28.10.尽量选择BufferGeometry
-
28.11.多细节层次模型Lod
-
29.1.动画库tweenjs简介和引入项目
-
29.2.第一个threejs和tweenjs结合案例
-
29.3.多段tween动画串联起来.chain()
-
29.4.批量创建tween动画片段并串联
-
29.5.tween开始、暂停、继续、延迟、重复
-
29.6.动画不同阶段回调函数(开始、执行中、完成)
-
29.7.一段tween完成后多个tween同步执行
-
29.8.缓动算法.easing()
-
29.9.模型颜色渐变动画.
-
29.10.模型或标签淡入淡出
-
29.11.相机运动动画
-
30.1.Web3D项目实战开发(three.js与web前端结合)
-
30.2.threejs与前端框架结合(Vue、react、angular)
-
30.3.vue-cli4项目文件引入three.js
-
30.4.CSS z-index层叠问题
-
30.5.vue前端UI与3D场景交互—改变颜色
-
30.6.vue创建threejs HTML标签组件
-
30.7.加载gltf模型文件
WebGL入门教程( 初学three可以跳过,慢慢来 )
-
0.学习WebGL的必要性
-
1.第一个WebGL程序(绘制一个点)
-
2.WebGL绘制一个矩形
-
3.WebGL坐标系(投影)
-
4.WebGL平移变换
-
5.绘制一个立方体(WebGL旋转变换)
-
6.WebGL顶点索引绘制
-
7.varying变量和颜色插值.
-
8.立方体(每个面一种颜色)
-
9.WebGL光照渲染立方体
-
10.立方体旋转动画
-
11.WebGL绘制多个几何体
-
12.纹理贴图
-
13.彩色图转灰度图
-
14.切换着色器程序
-
15.WebGL透明度与α融合
-
16.深度测试与α融合
案例——物联网粮仓
-
1.2.项目方案选择
-
1.3.学习安排(必看)
-
1.4.公司项目人员方案
-
2.1.Three.js下载特定版本并使用
-
2.2.一个最小Three.js代码
-
2.3.渲染循环
-
2.4.Three.js开发辅助工具
-
2.5.项目部署Canvas画布页面布局相关
-
2.6.Three.js代码模块化
-
3.1.三维软件绘制模型(美术和程序协作)
-
3.2.体验three.js editor编辑器-搭建一个三维场景
-
3.4.建模软件导出GLTF(blender、3dmax)
-
3.5.加载GLTF格式粮仓基地模型
-
3.6.粮仓贴图颜色偏差问题解决
-
3.7.gltf相关文件glb
-
3.8.gltf文件是否包含光源
-
3.9.相机渲染范围和视角设置
-
3.10.模型导出位置和姿态问题注意
-
3.11.加载gltf模型(透视投影相机)
-
3.12.批量修改GLTF材质
-
3.13.粮仓基地场景雾化效果设置(Fog)
-
4.1.模型命名(程序与美术协作)
-
4.2.粮仓基地模型命名并导出
-
4.3.CSS2DRenderer标注每个粮仓
-
4.4.CSS3DRenderer标注每个粮仓
-
4.5.鼠标交互-射线拾取
-
4.6.射线拾取弹出粮仓HTML信息标签
-
4.7.火焰效果(序列帧动画)
-
4.8.粮仓火焰标注
-
4.9.火焰信息标签
案例—产品720展示(轿车、手机)
-
1.1.课程效果展示
-
1.2.产品Web3D展示方案
-
1.3.学习安排
-
2.1.手机相关几个章节学习指南
-
2.2.绘制产品三维模型—手机
-
2.3.Blender或3dmax导出gltf格式模型
-
2.4.三维软件导出产品模型注意
-
2.5.Blender预览产品PBR材质的模型
-
2.6.Three.js下载R125版本并使用
-
2.7.threejs最小案例—模型和光源
-
2.8.threejs最小案例—相机和渲染器
-
2.9.渲染循环(设置产品旋转预览动画)
-
2.10.产品预览旋转和缩放(相机控件OrbitControls)
-
3.1.three.js加载gltf模型
-
3.2.查询模型节点并设置模型PBR材质贴图
-
3.3.产品展示相机参数设置注意
-
3.4.环境贴图envMap
-
3.5.调试场景光源参数
-
3.6.手机产品旋转动画控制
-
3.7.Canvas画布全屏且跟随窗口变化
-
3.8.three.js代码模块化
-
3.9.gui辅助调节光源强度、位置、受环境光影响程
-
4.1.产品展示缩放和旋转范围约束
-
4.2.一个720辅助显示的圆弧线—圆弧线
-
4.3.一个720辅助显示的圆弧线—720符号
-
4.4.UI按钮暂停手机旋转动画
-
4.5.前端UI按钮切换颜色贴图
-
4.6.练习例子—canvas局部布局UI按钮切换颜色贴图
-
4.7.颜色贴图.map切换动画
-
4.8.产品特定部位标注—光点
-
4.9.产品特定部位标注—半透明叠加问题解决
-
4.10.产品特定部位标注—波动光点
-
4.11.HTML 2D标签标注相机热点
-
4.12.HTML 3D标签标注相机热点
-
4.13.射线拾取标注热点—弹出信息
-
4.14.点击热点弹出HTML信息标签
-
5.1.轿车3D模型基本情况简介
-
5.2.加载车gltf模型1—模型和相机
-
5.3.加载车gltf模型2—材质和贴图
-
5.4.gltf加载颜色空间和颜色失真问题
-
5.5.批量设置Mesh环境贴图
-
5.6.MeshStandardMaterial金属度和粗糙度了解
-
5.7.设置后视镜效果
-
5.8.MeshPhysicalMaterial(车外壳、车玻璃)
-
5.9.代码创建一个地面
-
5.10.代码创建一个隧道
-
5.11.设置雾化效果
-
5.12.约束相机控件的旋转、缩放和平移
-
6.1.车开关门—思路和模型问题
-
6.2.车门开关—热点标注
-
6.3.车门开关—射线拾取,打开或关门车门
-
6.4.tweenjs库设置开关门动画
-
6.5.车门开关—开关门声音
-
6.6.颜色款式选择
-
6.7.颜色变化动画
-
6.8.背景音乐设置
-
6.9.旋转动画开启或关闭
-
10.车前灯开关模拟
案例—智慧城市
-
1.1智慧城市案例
-
1.2.技术方向和方案问题(选看)
-
1.3.学习安排(必看)
-
2.1.开发环境和threejs基本代码
-
2.2.城市3D场景构建思路和数据问题
-
2.3.加载blender导出的城市gltf模型
-
2.4.访问加载场景的某些或某个模型设置材质
-
2.5.ShapeGeometry解析城市几何数据
-
2.6.ShapeGeometry批量渲染建筑物平面图
-
2.7.经纬度转墨卡托坐标
-
2.8.ExtrudeGeometry批量渲染建筑物
-
2.9.代码生成的模型导出gltf格式
-
3.1.根据多边形轮廓坐标构建围墙geometry
-
3.2.围墙透明度渐变发光shader-自定义高度相关
-
3.3.围墙透明度渐变发光shader - 使用position控
-
3.4.围墙geometry UV坐标生成
-
3.5.围墙流动效果—texture动画
-
3.6.围墙水平方向流光
-
3.7.外部模型或threejs自带几何体流光效果
-
3.8.自定义ShapeGeometry的UV坐标,设置水面纹理
-
4.1.建筑随着高度颜色渐变shader
-
4.2.建筑物雾化效果
-
4.3.点阵模拟地面
-
4.4.模型线框
-
4.5.建筑场景扫描光带shader
-
4.6.建筑场景扫描光环shader
-
5.1.城市场景插入飞行的无人机
-
5.2.线模型绘制轨迹线
-
6.1.地面波动光圈
-
6.2.旋转棱锥
-
6.3.棱锥透明度渐变
-
6.4.圆柱透明渐变波动效果
-
6..5.透明度径向渐变球shader
-
6.6.扫描雷达效果
-
6.7.信号波动画
-
6.8.HTML标签标注无人机和建筑物
-
6.9.火焰序列帧动画
-
6.10.信号飞线shader
-
6.11.地铁公路流线shader
-
7.1.渲染帧率测试
-
7.2.几何体合并
-
7.3.draco压缩模型
-
8.1.与前端结合工程化开发
-
9.1.城市3D场景和大屏可视化图表结合
案例—大屏3D地图可视化
-
1.1.课程完成效果展示
-
1.2.技术选择(SVG、Canvas、WebGL、Three.js)
-
1.3.Three.js引擎简介
-
1.4.学习细节安排
-
2.1.GeoJOSN数据简介和获取
-
2.3.渲染非全屏(相机和渲染器)
-
2.4.相机渲染范围、位置和目标
-
2.5.渲染循环和相机控件OrbitControls
-
2.6.解析边界线(几何体顶点和Line模型)
-
2.7.Shape几何体填充行政区域
-
2.8.渲染中国地图(相机参数适配)
-
2.9.渲染省份或城市地图轮廓
-
2.10.拉伸行政区轮廓
-
2.11.经纬度转墨卡托坐标
-
3.1.矩形贴图标注位置
-
3.2.热点—波动光圈
-
3.3.热点—旋转棱锥
-
3.4.HTML元素作为标签(世界坐标转屏幕坐标)
-
3.5.HTML元素作为标签(CSS2DRenderer)
-
3.6.HTML元素作为标签(CSS3DRenderer)
-
3.7.鼠标单击拾取选中一个行政区
-
4.1.中国地图颜色深浅可视化
-
4.2.练习-世界各国GDP可视化(区域颜色深浅)
-
4.3.行政区域拉伸不同高度可视化数据
-
4.4.气泡图(不同颜色和大小圆圈)
-
4.5.柱子可视化数据
-
5.1.密集点(微博登录活动)
-
5.2.Line可视化轨迹线(北京公交轨迹)
-
5.3.Line可视化轨迹线(全球高速公路轨迹GeoJSON)
-
5.4.世界人口密度(柱子可视化)
-
5.5.世界人口密度(柱子颜色渐变).
-
5.6.世界人口密度可视化(几何体合并)
-
5.7.柱子可视化(数据特定间距)
-
6.1.轨迹线(样条曲线)
-
6.2.飞线(轨迹线上提取一段作为飞线)
-
6.3.飞线粗细设置(linewidth).
-
6.4.shader实现小蝌蚪状飞线
-
6.5.练习题—飞线综合案例
案例——大屏3D地球可视化
-
1.1.地球大屏数据可视化效果
-
1.1.课程完成案例展示
-
1.2.学习安排
-
2.1.Three.js下载并使用
-
2.2.一个最小Three.js代码
-
2.3.渲染循环、OrbitControls、AxesHelper.
-
2.4.通过纹理贴图渲染一个地球效果
-
3.1.地球经纬度和球面坐标
-
3.2.经纬度坐标转球面坐标推理
-
3.3.解析world.json绘制所有国家边界线
-
3.4.解析world.json绘制所有国家轮廓Mesh
-
3.5.解析world.json程序生成纹理贴图
-
3.6.球面上渲染国家边界线
-
3.7.精灵模型Sprite设置地球光圈
-
3.8.所有国家边界线合并为一个
-
3.9密集点数据可视化
-
3.10.密集点数据可视化—颜色插值明暗变化
-
3.11.轨迹线可视化
-
4.1.矩形平面Mesh标注球面某地
-
4.2.平面Mesh标注新闻热点和机场
-
4.3.光柱效果
-
4.4.地球新闻热点标注光柱
-
4.5.热点波动光圈-标注新闻热点
-
4.6.光柱、光柱底座、波动光圈合成一个
-
4.7.光柱高度、颜色和新闻热度相关
-
4.8.射线拾取新闻热点模型对象
-
5.1.整体思路( 生成每个国家的球面Mesh )
-
5.2.多边形轮廓内生成等间距网格点
-
5.3.三角剖分
-
5.4.三角剖分绘制每个国家球面Mesh
-
5.5.射线拾取国家Mesh,弹出国家名称HTML标签
-
5.6.各个国家GDP可视化(Mesh颜色深浅不同)
-
5.7.地球陆地网格点阵特效
-
6.1.柱子可视化国家GDP
-
6.2.世界人口密度可视化-柱子姿态
-
6.3.世界人口密度—渲染所有柱子
-
6.4.世界人口密度层次感—顶点颜色
-
7.1.球面上两点轨迹线绘制思路
-
7.2.轨迹线实现方式—贝赛尔曲线
-
7.3.圆弧线ArcCurve介绍(绘制一条圆弧轨迹线)
-
7.4.平面上三点确定一条圆弧
-
7.5.3D空间中三点确定一条圆弧飞线轨迹
-
7.6.解析经纬度坐标数据绘制轨迹线
-
7.7.轨迹线上提取一段作为飞线
-
7.8.shader实现小蝌蚪状飞线
-
7.9.圆弧轨迹-使用圆弧绘制绘制飞线
-
7.10.练习—解析数据绘制地球飞线效果
-
7.11.飞线起始点标注和波动光圈
-
7.12.棱锥标注飞线起点
【扩展课】CesiumJS入门教程
-
1.Cesium开发准备(文件下载、文档)
-
2.第一个Cesium代码案例
【WebGPU教程】1.WebGPU快速入门
-
3.创建顶点缓冲区、渲染管线
-
4.着色器语言WGSL快速了解
-
5.顶点着色器
-
6.片元着色器、图元装配
-
7.渲染命令(至此完成第一个案例)
-
8.WebGPU 3D坐标系(投影)
-
9.三角形拼接矩形
【WebGPU教程】2. 3D几何变换数学基础
-
1.数学基础(平移、旋转、缩放矩阵)
-
2.模型矩阵
-
3.gl-matrix数学计算库
-
4.顶点着色器矩阵变换
-
5.传递uniform数据.
-
6.gl-matrix生成顶点着色器的矩阵
-
7.WebGPU动画(uniform旋转矩阵)
-
8.绕y轴旋转动画
-
9.片元的屏幕坐标
-
10.片元深度值、深度缓冲区
-
11.WebGPU顶点数据插值计算
-
12.练习—顶点位置插值
-
13.顶点颜色渐变插值
-
14.顶点位置、颜色数据共享缓冲区
-
15.练习-顶点颜色
视频教程图片展示
教程学习笔记
webGL 3D地图可视化实例
threejs 鼠标移入地图显示标签信息
threejs 实现地图轮廓的拉伸
threejs 经纬度转墨卡托坐标
threejs 3d地图添加矩形贴图标注位置
threejs 在3d地图上标注四棱锥效果
threejs 3d地图射线拾取选中省份
threejs 地图根据不同的gdp显示不同的颜色
threejs 鼠标移入地图显示标签信息
threejs 地图根据gdp数值的不同显示不同的高度
threejs 不同gdp拉伸不同高度并添加颜色变化
threejs 给地图添加3d标签
threejs 给地图添加气泡效果
threejs 给地图添加气泡效果鼠标移入显示弹窗