threejs 在渲染完模型后,一般初始的大小和角度并不合我们的心意,这就需要我们手动调整了,但是手动调整又不好控制精度,之前的一个数据可视化大屏 项目,要调整3d模型的角度和大小,自己手动调外加显卡配置太低电脑卡顿的恨不得给主机来两锤,让它运行快一点。那时候还对threejs不熟悉,以为调整模型的显示大小和角度就是要调整模型的大小和模型的角度,看了threejs视频教程 后才知道调整模型大小只需要设置相机的位置就可以了.
开启相机控件
threejs渲染的模型大小和角度是由相机决定的,所以我们只需要调整相机就可以了,然后获取相机位置信息写入到初始化的数据中就可以了。
要调整相机角度首先要开启相机控件
var controls = new OrbitControls(camera, renderer.domElement);
获取相机坐标
当我们通过相机控件调整好我们想要的角度和大小后,获取相机的坐标填写进去就可以了。
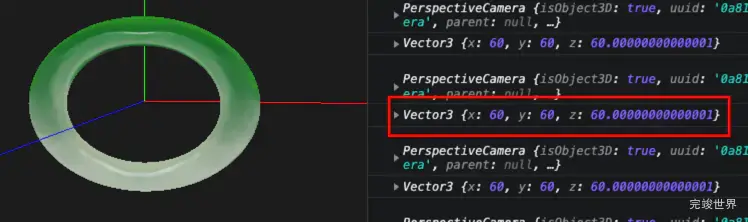
通过render我们可以实时输出相机的位置.
function render() {
console.log(camera.position)
renderer.render(scene, camera); //执行渲染操作
requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧
}
render();
填写坐标
将坐标填写到初始化相机地方通过camera.position.set将坐标设置成我们想要的坐标就完成了自己想要的初始角度和大小.
// 创建一个透视投影相机对象
const camera = new THREE.PerspectiveCamera(45, 500 / 400, 1, 1000);
// 设置相机的位置
camera.position.set(60, 60, 60)
// 设置相机的观察点
camera.lookAt(0, 0, 0) // 坐标原点