《地球Web3D可视化WebGL Three.js》课程一共有50节课程,课程时间长短不一.
课程价格
《地球Web3D可视化WebGL Three.js》课程价格为168元
购买课程可以联系本人购买,购买有折扣。不提供盗版教程,不卖账号。
如果你购买了《WebGL/Three.js前端高薪3D可视化》那么无须再购买此课程。《WebGL/Three.js前端高薪3D可视化》已涵盖了此课程。如果想更系统全面的学习threejs推荐《WebGL/Three.js前端高薪3D可视化》。
适用人群
有前端基础,想基于Web实现地图数据的3D可视化效果
课程概述
- 本课程讲解如何在web上实现地图3D可视化
- 学习本课程有前端基础即可,如果了解three.js更好
- 学习建议:一定要结合每节课提供的案例源码学习,不要仅仅看视频
- 每节课案例源码:查看网易云私信,如果没看到,注意点聊天历史记录
课程目录
章节1:学前内容
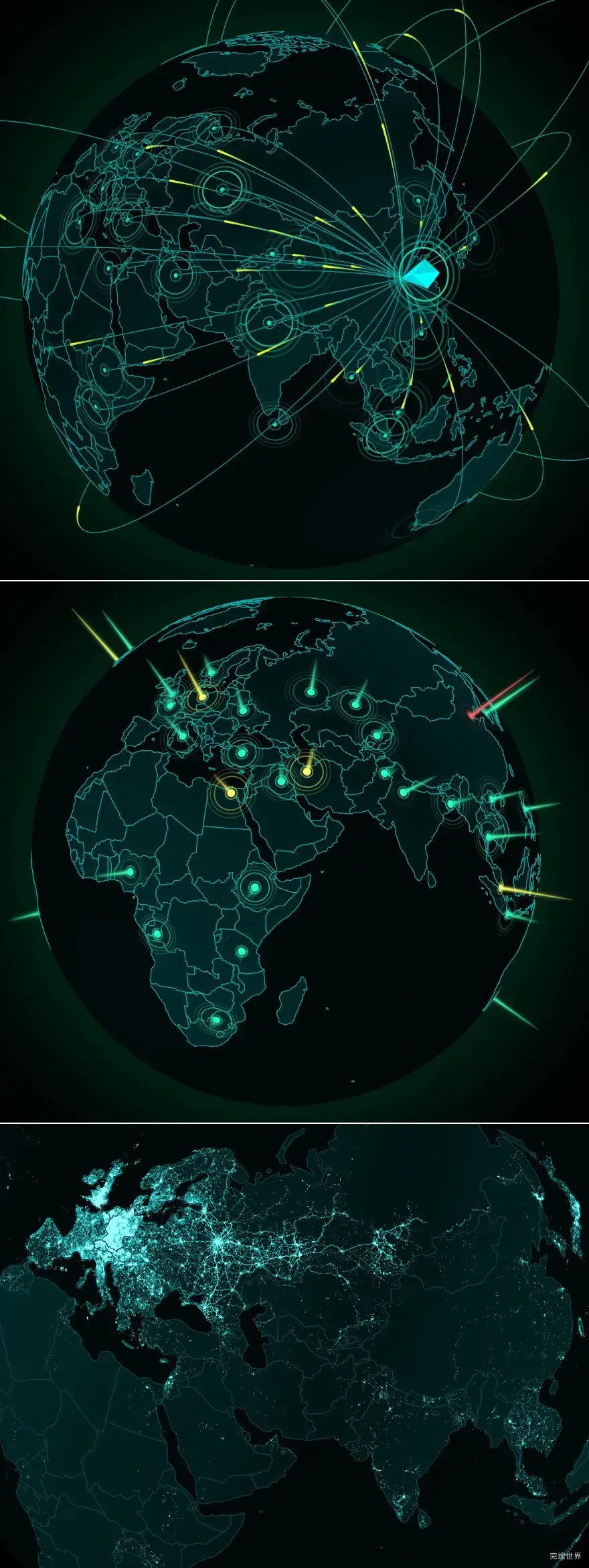
- 课时1视频地球飞线大屏3D可视化
- 课时2视频课程完成效果速览
- 课时3视频课程完成案例打开预览
- 课时4视频学习安排
章节2:引入Three.js
- 课时5视频Three.js下载并使用
- 课时6视频一个最小Three.js代码
- 课时7视频渲染循环、OrbitControls、AxesHelper
- 课时8视频通过纹理贴图渲染一个地球效果
章节3:经纬度转球面坐标
- 课时9视频地球经纬度和球面坐标
- 课时10视频经纬度坐标转球面坐标推理
- 课时11视频解析world.json绘制所有国家边界线
- 课时12视频解析world.json绘制所有国家轮廓Mesh
- 课时13视频解析world.json程序生成纹理贴图
- 课时14视频球面上渲染国家边界线
- 课时15视频精灵模型Sprite设置地球光圈
- 课时16视频所有国家边界线合并为一个
- 课时17视频密集点数据可视化
- 课时18视频密集点数据可视化—颜色插值明暗变化
- 课时19视频轨迹线可视化
章节4.球面标注试看
- 课时20视频矩形平面Mesh标注球面某地
- 课时21视频平面Mesh标注新闻热点和机场
- 课时22视频光柱效果
- 课时23视频地球新闻热点标注光柱
- 课时24视频热点波动光圈-标注新闻热点
- 课时25视频光柱、光柱底座、波动光圈合成一个
- 课时26视频光柱高度、颜色和新闻热度相关
- 课时27视频射线拾取新闻热点模型对象
章节5.各个国家球面Mesh生成
- 课时28视频整体思路( 生成每个国家的球面Mesh )
- 课时29视频多边形轮廓内生成等间距网格点
- 课时30视频三角剖分
- 课时31视频三角剖分绘制每个国家球面Mesh
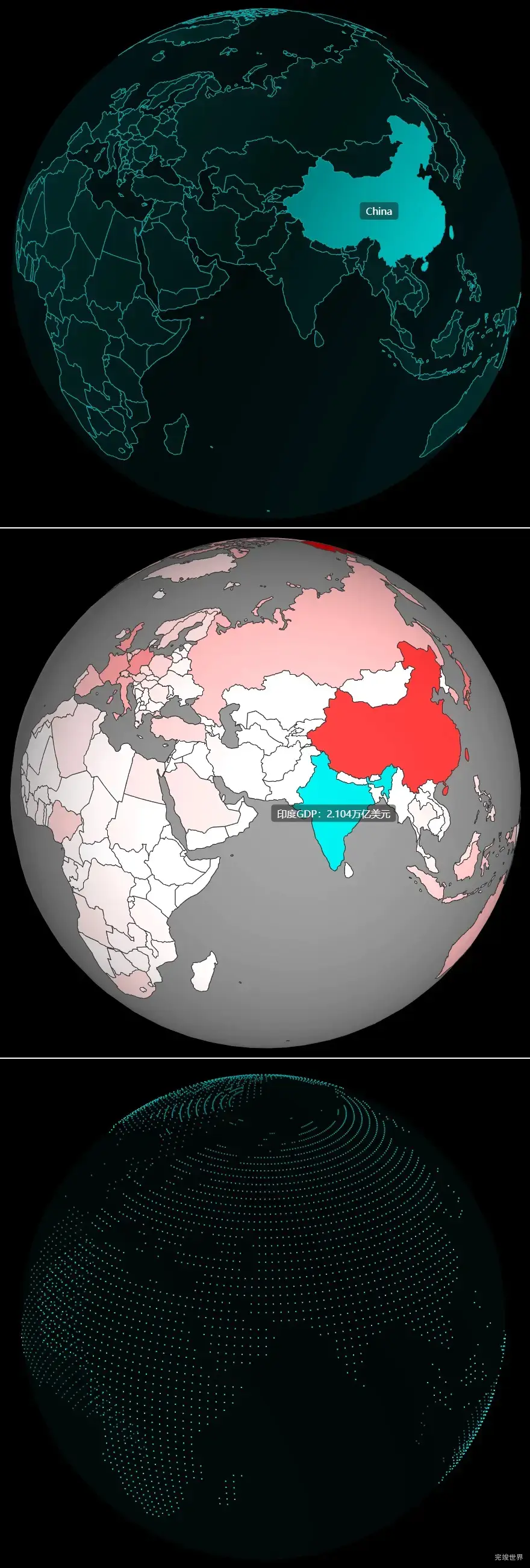
- 课时32视频射线拾取国家Mesh,弹出国家名称HTML标签
- 课时33视频各个国家GDP可视化(Mesh颜色深浅不同)
- 课时34视频地球陆地网格点阵特效
章节6.柱子可视化
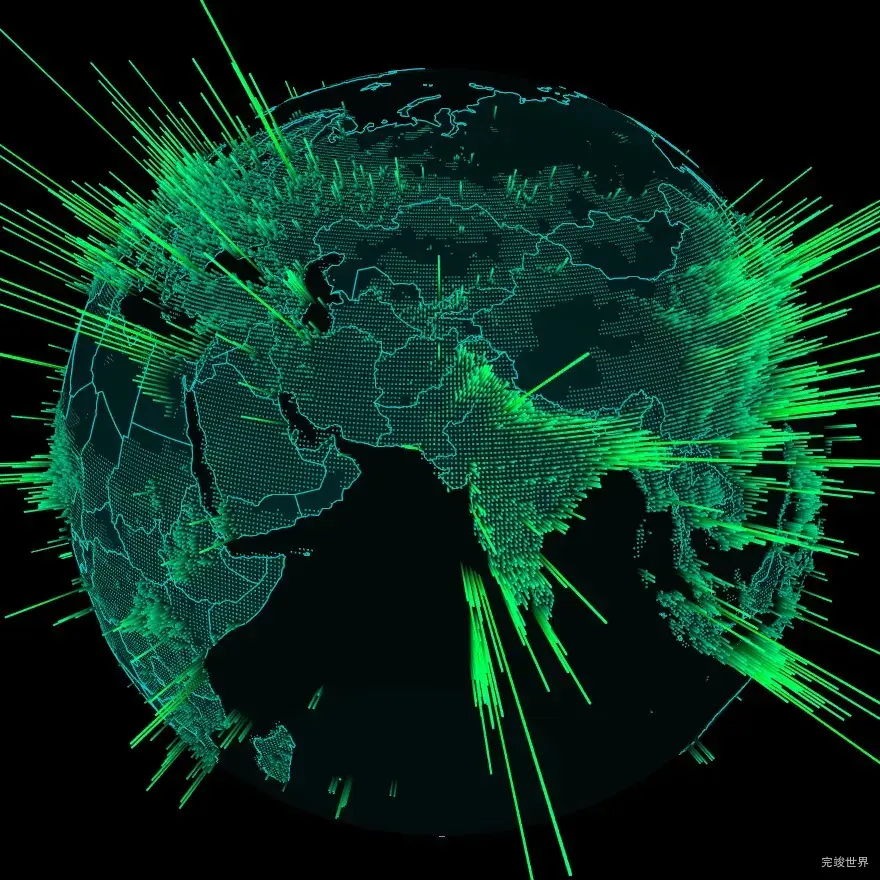
- 课时35视频柱子可视化国家GDP
- 课时36视频世界人口密度可视化-柱子姿态
- 课时37视频世界人口密度—渲染所有柱子
- 课时38视频世界人口密度层次感—顶点颜色
章节7.地球信息流可视化(飞线)
- 课时39视频球面上两点轨迹线绘制思路
- 课时40视频轨迹线实现方式—贝赛尔曲线
- 课时41视频圆弧线ArcCurve介绍(绘制一条圆弧轨迹线)
- 课时42视频平面上三点确定一条圆弧
- 课时43视频3D空间中三点确定一条圆弧飞线轨迹
- 课时44视频解析经纬度坐标数据绘制轨迹线
- 课时45视频轨迹线上提取一段作为飞线
- 课时46视频shader实现小蝌蚪状飞线
- 课时47视频圆弧轨迹-使用圆弧绘制绘制飞线
- 课时48视频练习—解析数据绘制地球飞线效果
- 课时49视频飞线起始点标注和波动光圈
- 课时50视频棱锥标注飞线起点