智慧城市3D可视化WebGL介绍
《Three.js智慧城市3D可视化WebGL》主要介绍three.js在智慧城市或园区项目中的应用,比如代码自动批量生成海量3D建筑,各种常用的特效shader。
学习本课程需要前端和three.js基础
学习建议:每节课都有对应的案例源码,一定要结合每节课提供的案例源码学习,不要仅仅看视频
每节课案例源码
适用人群
具备前端和three.js基础,做智慧城市或园区相关的项目,需要用到three.js技术栈,那么你可以参考本课程。
智慧城市3D可视化WebGL视频教程价格
本套教程价格208元 劵后价188
购买课程可以联系本人,购买有折扣。不提供盗版教程,不卖账号。
课程目录
章节1:课程说明
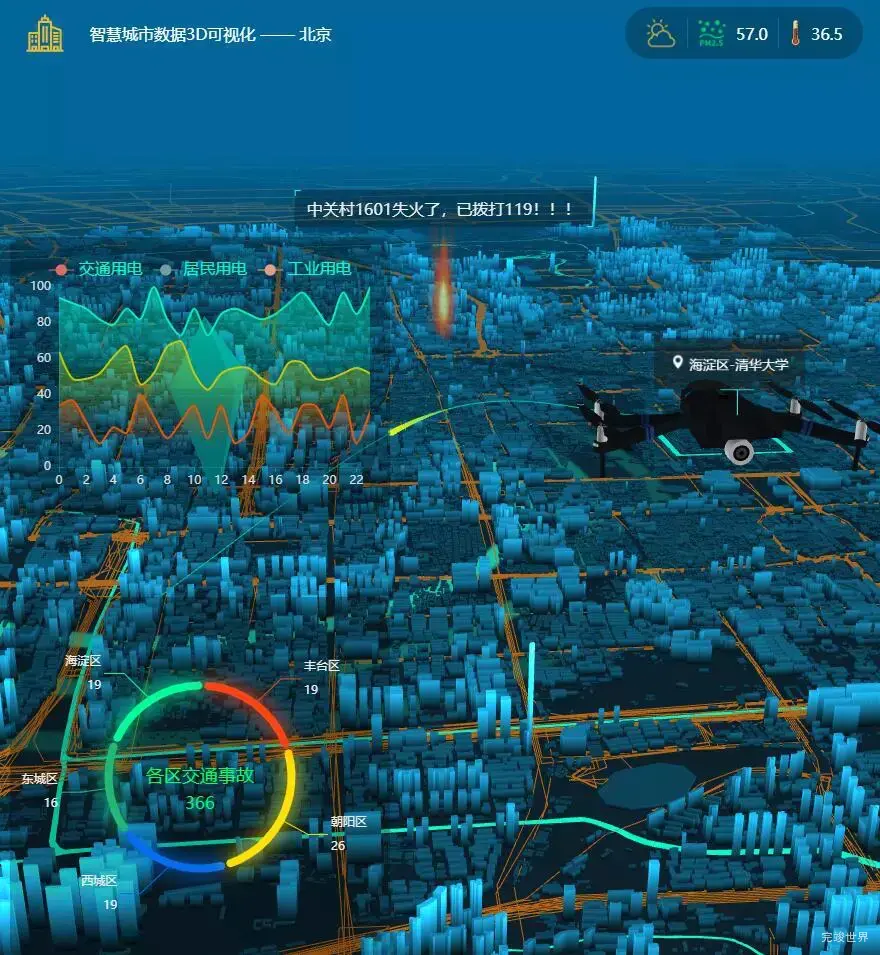
智慧城市3D效果简介
技术方向和方案问题(选看)
学习安排(必看)
章节2:城市或园区三维场景构建方式
开发环境和threejs基本代码
城市3D场景构建思路和数据问题
加载blender导出的城市gltf模型
访问加载场景的某些或某个模型设置材质
ShapeGeometry解析城市几何数据
ShapeGeometry批量渲染建筑物平面图
经纬度转墨卡托坐标
ExtrudeGeometry批量渲染建筑物
代码生成的模型导出gltf格式
章节3:自定义Geometry,并设置动画和特效
根据多边形轮廓坐标构建围墙geometry
围墙透明度渐变发光shader-自定义高度相关顶点数据
围墙透明度渐变发光shader - 使用position控制渐变
围墙geometry UV坐标生成
围墙流动效果—texture动画
围墙水平方向流光
外部模型或threejs自带几何体流光效果
自定义ShapeGeometry的UV坐标,设置水面纹理
章节4:城市建筑渲染效果
建筑随着高度颜色渐变shader
建筑物雾化效果
点阵模拟地面
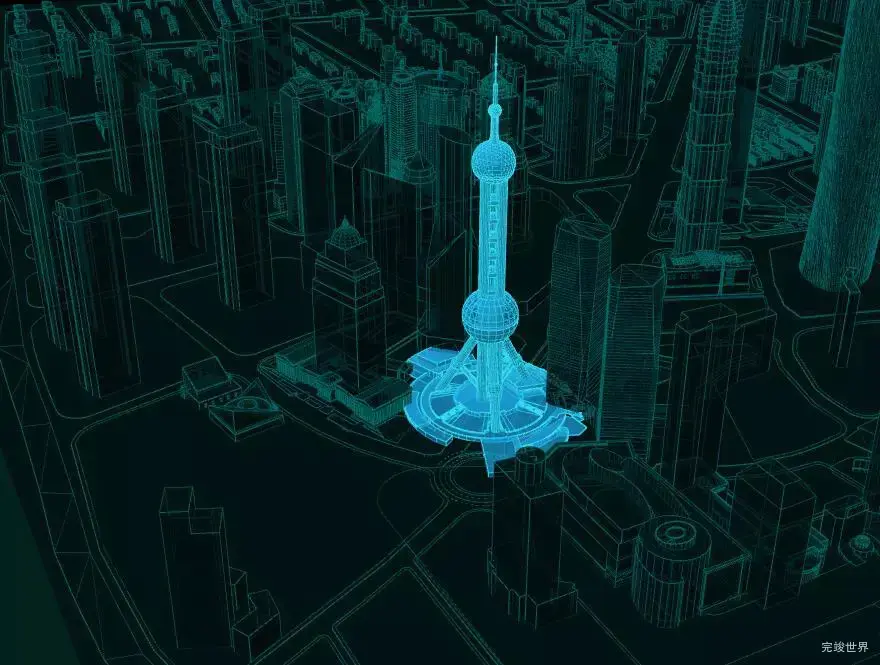
模型线框
建筑场景扫描光带shader
建筑场景扫描光环shader
章节5:城市其它物体渲染效果
城市场景插入飞行的无人机
线模型绘制轨迹线
章节6:三维场景标注特效和标签
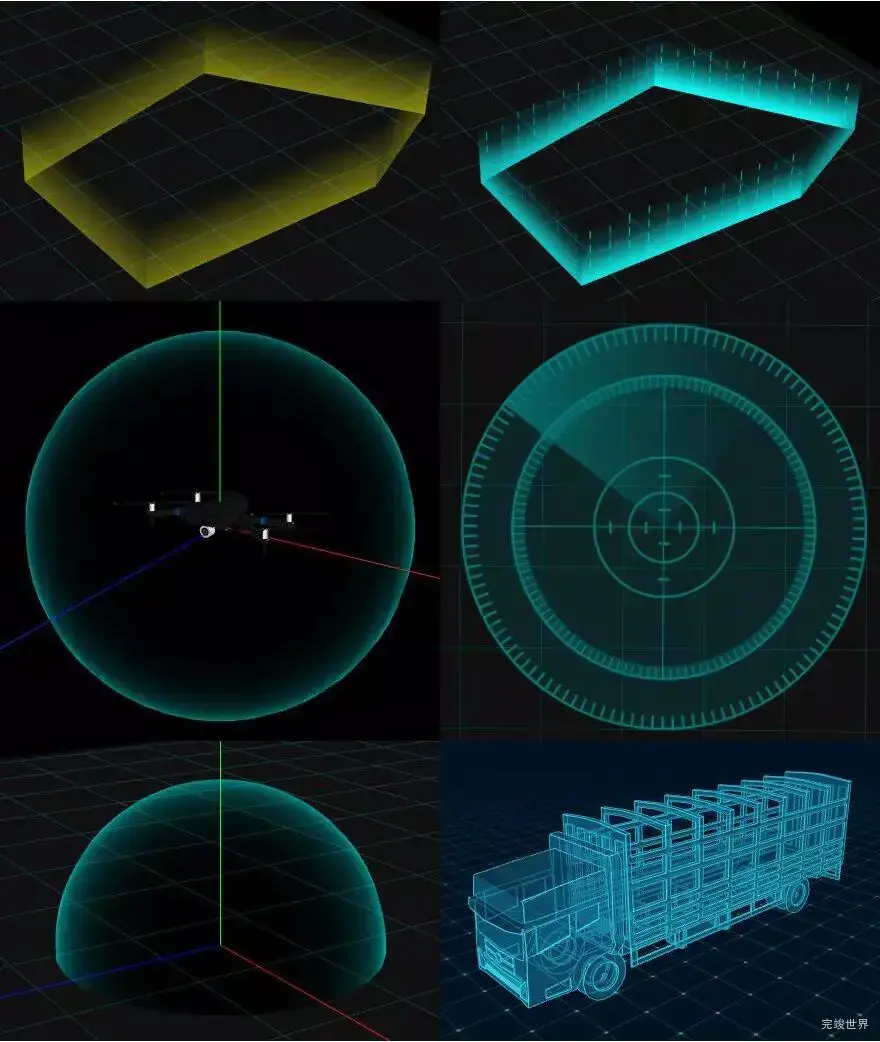
1.地面波动光圈
2.旋转棱锥
3.棱锥透明度渐变
4.圆柱透明渐变波动效果
5.透明度径向渐变球shader
6.扫描雷达效果
7.信号波动画
8.HTML标签标注无人机和建筑物
9.火焰序列帧动画
10.信号飞线shader
11.地铁公路流线shader
章节7:海量城市建筑数据可视化渲染性能问题
1.渲染帧率测试
2.几何体合并
3.draco压缩模型
章节8:方案科普课—智慧城市园区工程化开发
1.与前端结合工程化开发
章节9:方案科普课—城市园区3D场景和大屏可视化结合
1.城市3D场景和大屏可视化图表结合