最近要写一个新的数据大屏可视化 页面,其中有一个排名功能,设计图ui效果如下,使用echarts实现效果,但是效果图里面的头部是一个倾斜角,echarts默认并没有,所以需要将柱状图分为两部分,顶部的倾斜角使用echarts的pictorialBar自定义图片来实现,下面的柱子使用颜色渐变来实现。
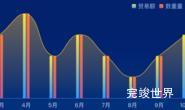
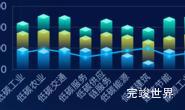
设计图效果
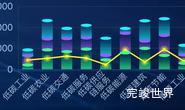
echarts实现效果
演示地址
echarts 排行榜柱状图效果异形头效果-演示地址:
vue数据可视化大屏 数据综合应用分析平台
echarts实现代码
<template>
<div class="item2" ref="myChart1">
</div>
</template>
<script>
import echarts from 'echarts'
import icon1 from '../../../../assets/zzt/icon1.png'
import icon2 from '../../../../assets/zzt/icon2.png'
import icon3 from '../../../../assets/zzt/icon3.png'
import icon4 from '../../../../assets/zzt/icon4.png'
export default {
name: "echarts1",
data() {
return {
yData: [11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1],
data: [
'北京',
'上海',
'深圳',
'广州',
'成都',
'重庆',
'武汉',
'南京',
'青岛',
'天津'
],
yData2: [{
value: 11,
symbol: 'image://' + icon1,
}, {
value: 10,
symbol: 'image://' + icon2,
}, {
value: 9,
symbol: 'image://' + icon3,
}, {
value: 8,
symbol: 'image://' + icon4,
}, {
value: 7,
symbol: 'image://' + icon4,
}, {
value: 6,
symbol: 'image://' + icon4,
}, {
value: 5,
symbol: 'image://' + icon4,
}, {
value: 4,
symbol: 'image://' + icon4,
}, {
value: 3,
symbol: 'image://' + icon4,
}, {
value: 2,
symbol: 'image://' + icon4,
}, {
value: 1,
symbol: 'image://' + icon4,
},],
color1: [
'rgba(242, 224, 76, 1.00)',
'rgba(125, 217, 232, 1.00)',
'rgba(204, 148, 74, 1.00)',
'rgba(134, 186, 195, 1.00)',
'rgba(134, 186, 195, 1.00)',
'rgba(134, 186, 195, 1.00)',
'rgba(134, 186, 195, 1.00)',
'rgba(134, 186, 195, 1.00)',
'rgba(134, 186, 195, 1.00)',
'rgba(134, 186, 195, 1.00)',
],
}
},
watch: {},
mounted() {
this.drawLine()
},
methods: {
drawLine() {
var that = this
window.addEventListener('resize', this.drawLine)
let myChart = echarts.init(this.$refs.myChart1)
var option = {
grid: {
left: '0%',
right: '3%',
top: '15%',
bottom: '10%',
containLabel: true
},
tooltip: {
show: true,
},
xAxis: {
data: this.data,
axisLine: {
lineStyle: {
color: 'rgba(38, 50, 63, 1.00)'
}
},
axisTick: {
show: false
},
axisLabel: {
color: '#C8D3E3',
fontSize: 16,
}
},
yAxis: [
{
show: false,
nameTextStyle: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
},
axisLine: {
show: false,
lineStyle: {
color: '#3d5269'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
},
splitLine: {
show: true,
lineStyle: {
color: '#2d3d53'
}
},
yAxisIndex: 0
}, {
nameTextStyle: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
},
axisLine: {
show: false,
lineStyle: {
color: '#3d5269'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
},
splitLine: {
show: true,
lineStyle: {
color: '#2d3d53'
}
},
max: 6000,
interval: 1200,
yAxisIndex: 1
}],
series: [
{
name: '排名',
type: 'bar',
barWidth: 16,
z: 2,
itemStyle: {
normal: {
color: function (params) {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: that.color1[params.dataIndex]
}, {
offset: 0.1,
color: that.color1[params.dataIndex]
}, {
offset: 1,
color: 'rgba(0,0,0,0)'
}], false)
}
}
},
label: {
show: true,
position: "top",
formatter: function (value, index) {
return 'TOP' + (Number(value.dataIndex) + 1)
},
offset: [0, -20],
color: function (params) {
return that.color1[params.dataIndex];
},
fontSize: 16,
fontFamily: 'DIN',
fontWeight: 'bold',
},
data: this.yData
},
{
"data": this.yData2,
"type": "pictorialBar",
"barMaxWidth": "10",
"symbolPosition": "end",
"symbol": "Rectangle",
"symbolOffset": [0, -16],
"symbolSize": [16, 17],
"z": 2,
itemStyle: {
normal: {
borderWidth: 0,
color: 'rgba(254, 254, 254, 1.00)',
}
},
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},
},
}
</script>
<style lang="scss" scoped>
.item2 {
position: relative;
width: 100%;
height: calc(100% - 52px);
}
</style>