threejs实现发光描边后,我们可以继续深入学习,进行更多的设置。
OutlinePass有很多控制高亮外边框样式的属性,下面介绍几个比较常用的属性。
OutlinePass描边颜色
OutlinePass描边颜色,通过visibleEdgeColor来实现,默认是白色
outlinePass.visibleEdgeColor.set(0xCD7F32)
高亮发光描边厚度
OutlinePass描边厚度,类似css样式的box-shadow效果
outlinePass.edgeThickness = 5
高亮描边发光强度
通过发光强度,可以让描边更清晰,默认值是3
outlinePass.edgeStrength = 8
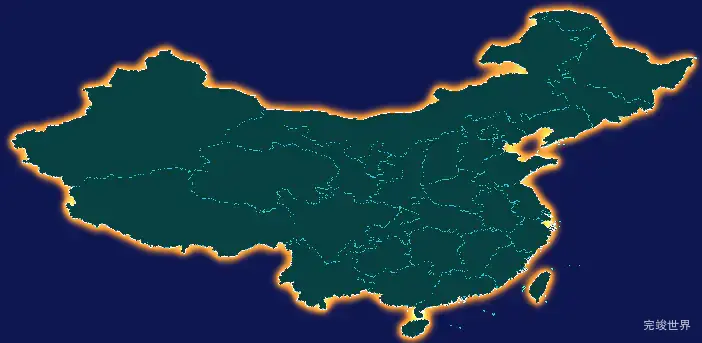
效果截图
模型闪烁频率控制,默认0不闪烁
通过pulsePeriod控制闪烁,默认0不闪烁
outlinePass.pulsePeriod = 2
当前内容为观看threejs视频教程 WebGL/Three.js前端高薪3D可视化 课程-后期处理-OutlinePass发光描边样式-学习笔记