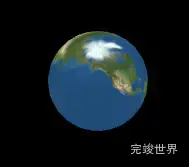
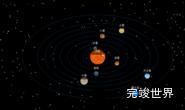
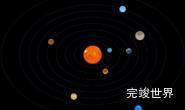
数据可视化大屏项目开发中,会遇到一些效果需要,比如实现一个太阳系的效果,或者实现一个地球自转的效果,今天通过threejs来实现一个地球自转的效果实例。
项目是使用vue+vite来开发的,所以首先我们需要安装一下threejs
安装threejs依赖
pnpm i three
threejs版本
"three": "^0.154.0",
引入依赖
import * as THREE from 'three'
import {OrbitControls} from "three/addons/controls/OrbitControls.js";
创建场景
要渲染地球首先需要创建一个场景用来存放地球
var scene = new THREE.Scene();
创建一个地球
创建地球分两步,首先创建一个球形的网格模型,然后给这个球形添加地球的纹理贴图,地球就创建完成了
创建球形
var geometry = new THREE.SphereGeometry(30, 25, 25);
加载地球纹理贴图
// TextureLoader创建一个纹理加载器对象,可以加载图片作为几何体纹理
var texLoader = new THREE.TextureLoader();
var diqiu = texLoader.load('./img/diqiu.jpg')
创建材质
创建材质,贴图使用地球贴图
var material = new THREE.MeshBasicMaterial({
map: diqiu,
}); //材质对象Material
创建网格模型
创建模型并添加到场景中
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
添加光源
想要看到物体还需要一个光源,如果没有光源的话,那么我们什么都看不到
var ambient = new THREE.AmbientLight(0xffffff, 0.6);
scene.add(ambient);
创建相机
有了光源,我们还需要相机
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
camera = new THREE.PerspectiveCamera(45, width / height, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
创建渲染器
场景 场景物品 光源 相机都有了,我们还需要创建一个渲染器将这些内容渲染出来,网格模型通过rotateY方法沿着y轴进行旋转,这样一个旋转的地球就出炉了。
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer({
antialias: true, //开启锯齿
});
renderer.setSize(width, height); //设置渲染区域尺寸
// renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度
requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧
}
render();
var controls = new OrbitControls(camera, renderer.domElement);
窗口适配
当窗口变化时,我们需要调整画布,让其跟随窗口变化。
onWindowResize() {
// Update camera
const width = this.$refs.home.clientWidth;
const height = this.$refs.home.clientHeight;
camera.aspect = width / height;
camera.updateProjectionMatrix();
// Update renderer
renderer.setSize(width, height);
},
演示地址
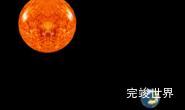
太阳系实现系列
Three.js太阳系系列实例代码,地球创建完成了,接下来我们开始创建太阳