之前我们通过threejs创建地球和太阳实例,距离threejs创建太阳系近了一步,我们有了太阳有了地球,但是目前都是自转,我们需要让地球围绕太阳进行公转。
首先给星球添加标签
上一节,我们只是添加了星球,但是并没有给星球添加名称,这样不容易区分,所以这里我们需要添加一下名称,用来识别星球
list: [{
texture: 'img/diqiu.jpg',
radius: 10,
x: 150,
name: '地球'
}, {
texture: 'img/taiyang.jpg',
radius: 30,
x: 0,
name: '太阳'
}],
给网格模型设置名称,用以区分星球
this.list.forEach((type, index) => {
var mesh = addGeoMetry(type.texture, type.radius, type.x)
mesh.name = type.name
scene.add(mesh); //网格模型添加到场景中
});
让地球围绕太阳公转
以太阳为中心,设置一个圆圈,让地球在这个圆圈上旋转,设置地球与太阳的角度,通过正弦余弦来计算地球的坐标,达到地球围绕太阳旋转的效果
遍历模型,查找到模型名称是地球的模型,设置地球角度,通过角度计算地球位置,刷新地球位置,达到地球围绕太阳公转的效果。
function render() {
scene.children.forEach((type) => {
if (type.type == 'Mesh') {
type.rotateY(0.01)
if (type.name == '地球') {
that.angle += 0.01;// 每次执行render角度新增加
var x = that.R * Math.sin(that.angle);//地球x坐标计算
var z = that.R * Math.cos(that.angle);//地球z坐标计算
// 设置地球xz坐标,实现公转动画
type.position.set(x, 0, z);
}
}
});
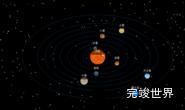
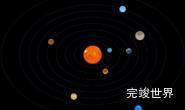
效果演示
演示地址
threejs太阳系实现系列
Three.js太阳系案例 ,地球围绕太阳公转完成后,接下来我们开始threejs绘制地球围绕太阳公转轨道