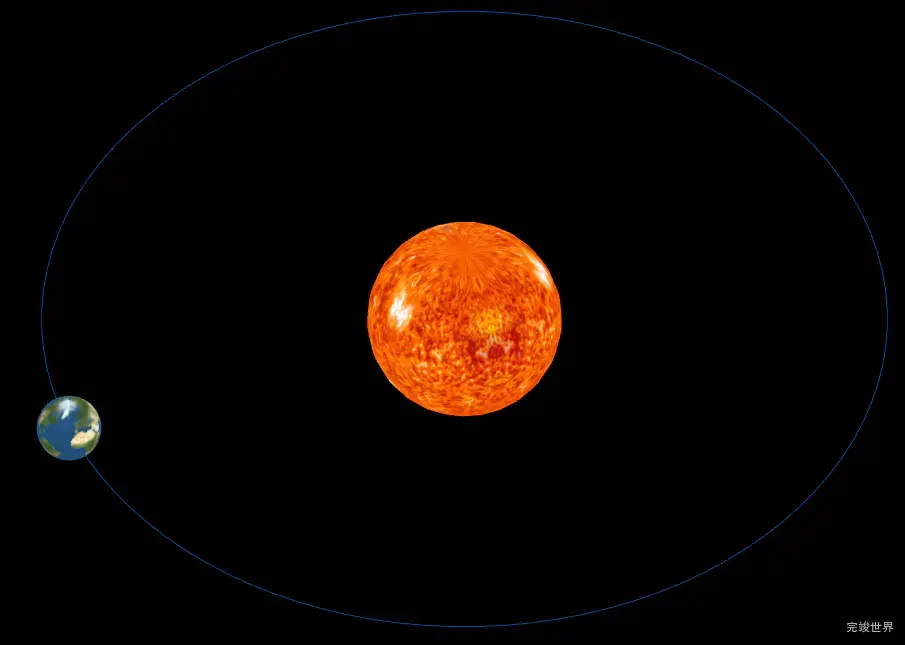
之前我们实现threejs实现地球围绕太阳公转,距离threejs创建太阳系近了一步,地球围绕太阳公转了,我们需要绘制一条线用来表示公转轨道。
创建轨道方法
通过three方法我们可以使用ArcCurve来绘制轨道,我们创建一个绘制轨道的方法
import * as THREE from "three";
function circle(r) {
var arc = new THREE.ArcCurve(0, 0, r, 0, 2 * Math.PI, true);
// 获取点数越多,圆弧越光滑
var points = arc.getPoints(100); //返回一个vector2对象作为元素组成的数组
var geometry = new THREE.BufferGeometry();
//setFromPoints方法的本质:遍历points把vector2转变化vector3
geometry.setFromPoints(points);
var material = new THREE.LineBasicMaterial({
color: 0x0f4984,
linewidth: 1
});
// THREE.Line
var line = new THREE.LineLoop(geometry, material); //起始点闭合
// 圆弧线默认在XOY平面上,绕x轴旋转到XOZ平面上
line.rotateX(Math.PI / 2);
return line
}
export default circle
创建轨道
// 创建轨道
var line = circle(that.R)
scene.add(line)
这样我们的公转轨道就创建完成了。
效果演示
演示地址
视频课程介绍
当前笔记是Three.js太阳系案例 threejs视频教程观看笔记