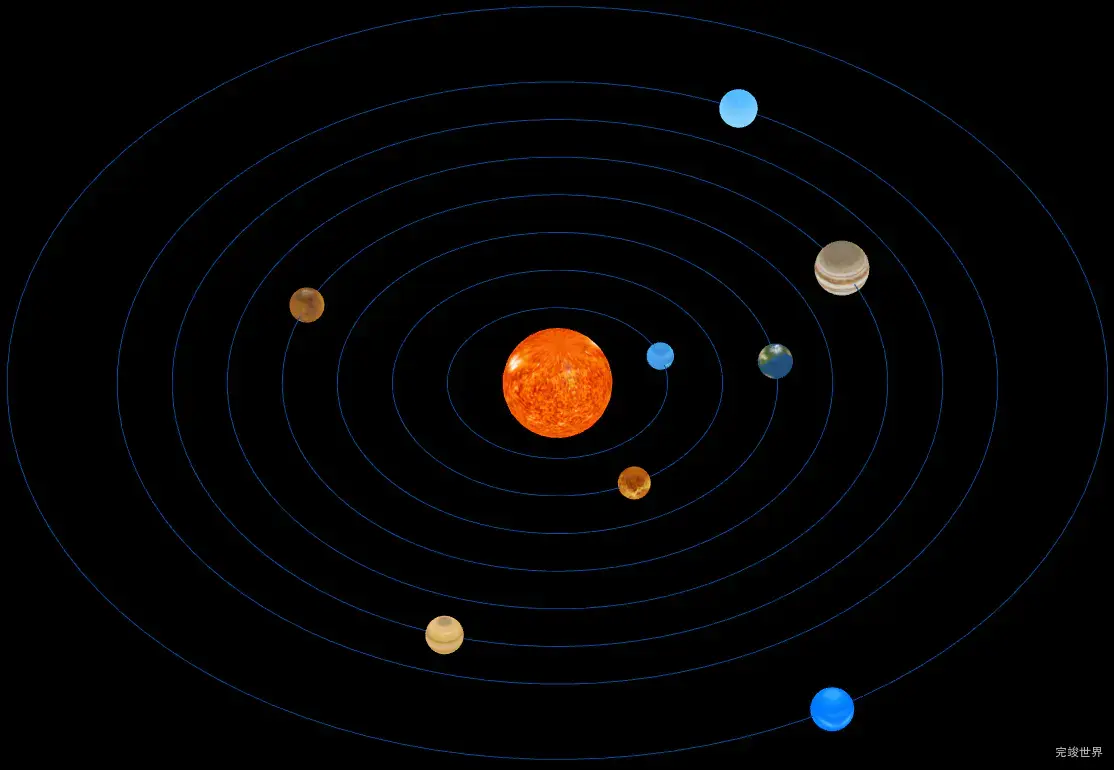
之前我们实现threejs实现地球围绕太阳公转轨道,接下来我们就可以绘制太阳系下面的其他行星了。
整理星球
首先我们需要整理星球,各个星球的纹理图,以及星球半径和公转半径,设置基本参数来控制星球半径和公转半径
data() {
return {
K: 5
}
},
computed: {
list: function () {
var that = this;
var list = [
{
name: '太阳',
R: 10 * that.K, //天体半径
URL: 'img/taiyang.jpg', //天体纹理路径
revolutionR: 0
}, {
name: '水星',
R: 2.5 * that.K, //天体半径
URL: 'img/shuixing.jpg', //天体纹理路径
revolutionR: 20 * this.K, //公转半径
}, {
name: '金星',
R: 3 * that.K, //天体半径
URL: 'img/jinxing.jpg', //天体纹理路径
revolutionR: 30 * this.K, //公转半径
}, {
name: '地球',
R: 3.2 * that.K, //天体半径
URL: 'img/diqiu.jpg', //天体纹理路径
revolutionR: 40 * this.K, //公转半径
}, {
name: '火星',
R: 3.2 * that.K, //天体半径
URL: 'img/huoxing.jpg', //天体纹理路径
revolutionR: 50 * this.K, //公转半径
}, {
name: '木星',
R: 5 * that.K, //天体半径
URL: 'img/muxing.jpg', //天体纹理路径
revolutionR: 60 * this.K, //公转半径
}, {
name: '土星',
R: 3.5 * that.K, //天体半径
URL: 'img/tuxing.jpg', //天体纹理路径
revolutionR: 70 * this.K, //公转半径
}, {
name: '天王星',
R: 3.5 * that.K, //天体半径
URL: 'img/tianwangxing.jpg', //天体纹理路径
revolutionR: 80 * this.K, //公转半径
}, {
name: '海王星',
R: 4 * that.K, //天体半径
URL: 'img/haiwangxing.jpg', //天体纹理路径
revolutionR: 100 * this.K, //公转半径
},
]
return list
}
},
生成轨道和星球
通过创建星球方法以及创建轨道方法,使用for循环批量将星球和轨道加入到场景中,并随机生成角度用于星球公转。
this.list.forEach((type, index) => {
var mesh = addGeoMetry(type.URL, type.R)
mesh.name = type.name
mesh.data = type
mesh.angle = 2 * Math.PI * Math.random();
scene.add(mesh); //网格模型添加到场景中
// 创建轨道
if (type.revolutionR) {
var line = circle(type.revolutionR)
scene.add(line)
}
});
星球公转
在render方法中我们遍历星球,让星球自转的同时进行公转,通过调整角度并计算出星球的xz坐标,达到星球旋转的效果
scene.children.forEach((type) => {
if (type.type == 'Mesh') {
type.rotateY(0.01)
type.angle += 0.01;// 每次执行render角度新增加
var x = type.data.revolutionR * Math.sin(type.angle);//星球x坐标计算
var z = type.data.revolutionR * Math.cos(type.angle);//星球z坐标计算
// 设置地球xz坐标,实现公转动画
type.position.set(x, 0, z);
}
});