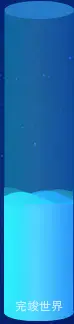
最近一个项目要求做一个圆柱,顶部要有波浪效果,
通过linearGradient实现svg渐变色
<linearGradient id="gradient-test">
<stop offset="0%" stop-color="rgba(48, 241, 250, 1.00)" />
<stop offset="100%" stop-color="rgba(40, 149, 249, 1.00)" />
</linearGradient>
完整代码
<style>
.waves {
position: relative;
width: 100%;
height: 15vh;
margin-bottom: -7px; /*Fix for safari gap*/
min-height: 100px;
max-height: 150px;
}
/* Animation */
.parallax > use {
animation: move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
</style>
<div class="header">
<div>
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"/>
</defs>
<defs>
<linearGradient id="gradient-test">
<stop offset="0%" stop-color="rgba(48, 241, 250, 1.00)" />
<stop offset="100%" stop-color="rgba(40, 149, 249, 1.00)" />
</linearGradient>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(31, 137, 184, 1.00)"/>
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(31, 137, 184, 1.00)"/>
<use xlink:href="#gentle-wave" x="48" y="5" fill="url(#gradient-test)"/>
<use xlink:href="#gentle-wave" x="48" y="7" fill="url(#gradient-test)"/>
</g>
</svg>
</div>
</div>




