在数据可视化大屏项目开发中,vue2项目在使用百度地图时,需要自定义地图的颜色,这里我们使用的是vue-baidu-map。
vue-baidu-map组件版本
"vue-baidu-map": "^0.21.22"
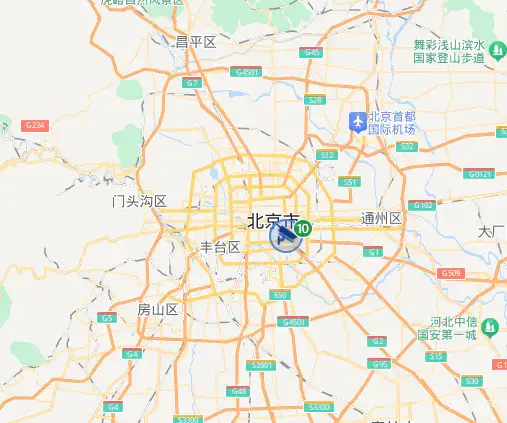
实现前的样式
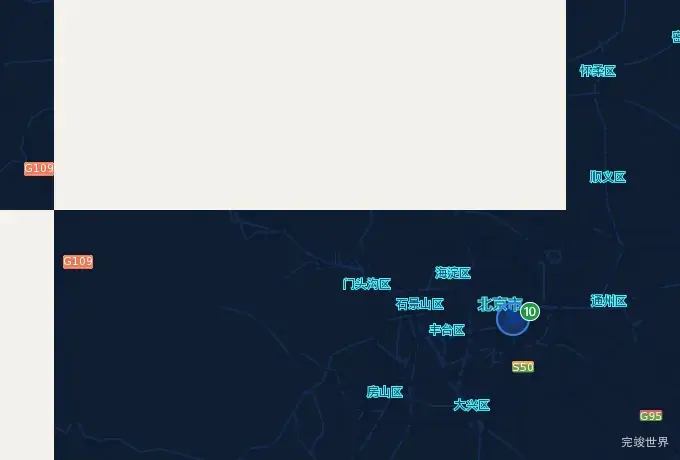
实现后的样式
其他问题
百度地图的自定义可以通过代码实现,不过响应的在使用了自定义样式后,地图瓦片加载会很慢,有时候会加载不出来,有一些空白区域,比如像下面这样。
代码实例
- 在模板中定义一个
ref以便于访问地图实例。 - 在地图准备就绪的时候,直接使用百度地图原生的
BMap对象来设置样式。
示例代码:
<template>
<div>
<baidu-map ref="bmap" class="bm-view" :center="center" :zoom="zoom" @ready="handleMapReady"></baidu-map>
</div>
</template>
<script>
export default {
data() {
return {
center: { lng: 116.404, lat: 39.915 },
zoom: 15,
mapStyle: {
styleJson: [
{
'featureType': 'all',
'elementType': 'geometry',
'stylers': {
'color': '#53F1F0'
}
},
{
'featureType': 'building',
'elementType': 'geometry',
'stylers': {
'color': '#53F1F0'
}
},
{
'featureType': 'highway',
'elementType': 'all',
'stylers': {
'lightness': -42,
'saturation': -91
}
},
{
'featureType': 'arterial',
'elementType': 'geometry',
'stylers': {
'lightness': -77,
'saturation': -94
}
},
{
'featureType': 'green',
'elementType': 'geometry',
'stylers': {
'color': '#53F1F0'
}
},
{
'featureType': 'water',
'elementType': 'geometry',
'stylers': {
'color': '#53F1F0'
}
},
{
'featureType': 'subway',
'elementType': 'geometry.stroke',
'stylers': {
'color': '#53F1F0'
}
},
{
'featureType': 'railway',
'elementType': 'geometry',
'stylers': {
'lightness': -52
}
},
{
'featureType': 'all',
'elementType': 'labels.text.stroke',
'stylers': {
'color': '#53F1F0'
}
},
{
'featureType': 'all',
'elementType': 'labels.text.fill',
'stylers': {
'color': '#25487C'
}
},
{
'featureType': 'manmade',
'elementType': 'geometry',
'stylers': {
'color': '#284A7F'
}
},
{
'featureType': 'road',
'elementType': 'geometry',
'stylers': {
'color': '#27497E',
'lightness': -62,
'saturation': 17
}
},
{
'featureType': 'subway',
'elementType': 'geometry',
'stylers': {
'lightness': -65
}
},
{
'featureType': 'railway',
'elementType': 'all',
'stylers': {
'lightness': -40
}
},
{
'featureType': 'background',
'elementType': 'geometry',
'stylers': {
'color': '#142745',
'weight': '1',
'lightness': -29
}
}
]
},
};
},
methods: {
handleMapReady() {
const mapInstance = this.$refs.bmap.map;
mapInstance.setMapStyle({ styleJson: this.mapStyle.styleJson });
this.center.lng = 116.404;
this.center.lat = 39.915;
this.zoom = 10;
},
},
};
</script>
<style>
.bm-view {
width: 100%;
height: 100%;
}
</style>
请注意,这里我改用了setMapStyle方法来设置地图样式。也请确保你的vue-baidu-map版本和百度地图 API 的版本是兼容的。