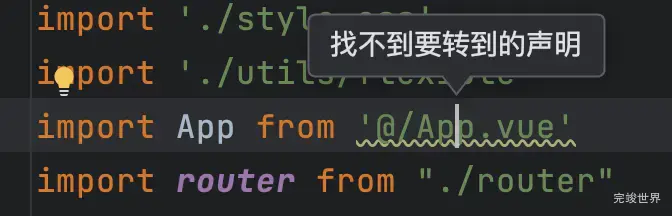
phpstorm开发vue项目过程中一般都会用@/来引入文件,但是在进行跳转的时候却提示找不到跳转声明.
这里使用的是vite来开发项目,我们查看phpstorm文档的说明后中文翻译如下:
PhpStorm 集成了 Vite 构建工具,提高了前端开发体验。Vite 由一个开发服务器和一个构建命令组成。开发服务器通过原生 ES 模块为您提供源文件。构建命令使用 Rollup 打包您的代码,它已经被预配置为为生产环境输出高度优化的静态资源。
PhpStorm 支持在 Vue 样式标签中的 tsconfig.json 和 jsconfig.json 路径映射,并且能识别 Vite 别名。
在由多个模块组成并拥有不同 Vite 配置的项目中,PhpStorm 可以自动检测每个模块的相关配置文件,并使用来自该配置文件的模块解析规则,具体内容请参见下面的“指定要使用的 Vite 配置文件”。
意思是进行路径映射的话,是通过tsconfig.json 或 jsconfig.json 来进行的。
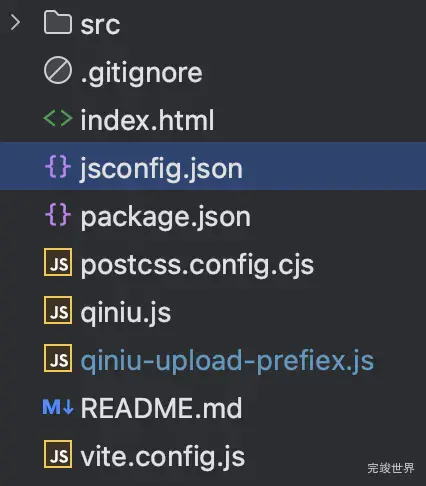
这里我的项目是用js来开发的,所以我们在项目根目录vite.config.js同级目录下创建一个jsconfig.json文件,然后从其他可以正常跳转的项目中将关键代码复制过来。
jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}
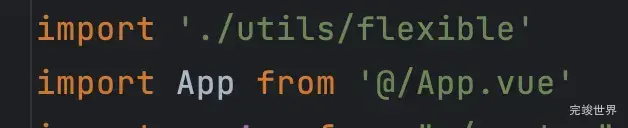
创建完成后表示异常的波浪线就会消失,可以正常跳转了。