今天要学习的是threejs 加载gltf模型和加载压缩过的模型,我们还可能会加载压缩后的模型:threejs 使用DRACOLoader加载draco压缩过的glb模型
threejs版本
使用到的threejs版本
"three": "^0.154.0",
导入加载器
import {GLTFLoader} from "three/examples/jsm/loaders/GLTFLoader.js";
实例化加载器
// 实例化加载器
const gltfLoader = new GLTFLoader()
引入glb模型
import Duck from '@/assets/glb/Duck.glb'
这里我们使用的是import方式引入的glb模型,当前项目是基于vue3 vite js项目开发的,我们需要配置一下vite.config.js 增加assetsInclude让其支持glb格式的文件。
export default ({mode}) => {
return defineConfig({
plugins: [vue()],
base: link,
assetsInclude: ['**/*.glb','**/*.hdr'],
resolve: {
alias: [
{
find: '@',
replacement: path.resolve(__dirname, 'src')
},
]
},
server: {
port: 3033,
open: true,
overlay: {
warnings: false,
errors: true
},
},
});
}
加载模型
没有光源的时候,加载的模型是黑色的,所以我们需要增加一个光源。
加载glb模型
gltfLoader.load(Duck, (gltf) => {
console.log(gltf)
scene.add(gltf.scene)
})
加载光源
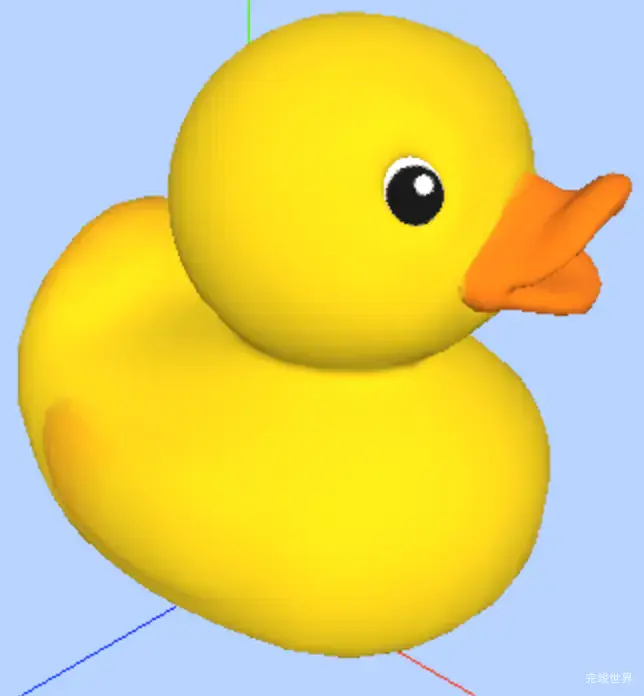
增加光源后鸭子就是亮的了。
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(100, 100, 100); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x888888);
scene.add(ambient);
到这里我们的glb模型加载就完成了。
threejs加载glb模型
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-加载gltf模型和加载压缩过的模型-学习笔记
笔记代码
笔记代码项目基于vue3 vite js nodejs16 运行
运行效果可查看演示地址:threejs加载glb模型