vue项目开发完成后,我们可能需要生成项目结构,这里我们来实现项目结构的生成。
使用插件 mddir
mddir 是一个用于自动生成文件目录结构的工具,它可以将目录结构输出为 Markdown 格式,这样便于在文档中展示文件和文件夹的组织结构。使用 mddir 可以快速生成包含文件和文件夹的目录结构,以及相关的 Markdown 文件。
使用方法
-
首先,你需要安装 mddir。如果你想在全局范围内安装它,可以使用 npm:
npm install mddir -g -
安装完成后,你可以在命令行中使用
mddir命令来生成目录结构。运行mddir命令后,结果会生成一个 Markdown 文件,其中包含了当前目录及其子目录的结构[1][2]。
示例
假设你有一个项目目录,你想要生成它的目录结构。你可以在项目的根目录下打开命令行工具,然后输入以下命令:
mddir
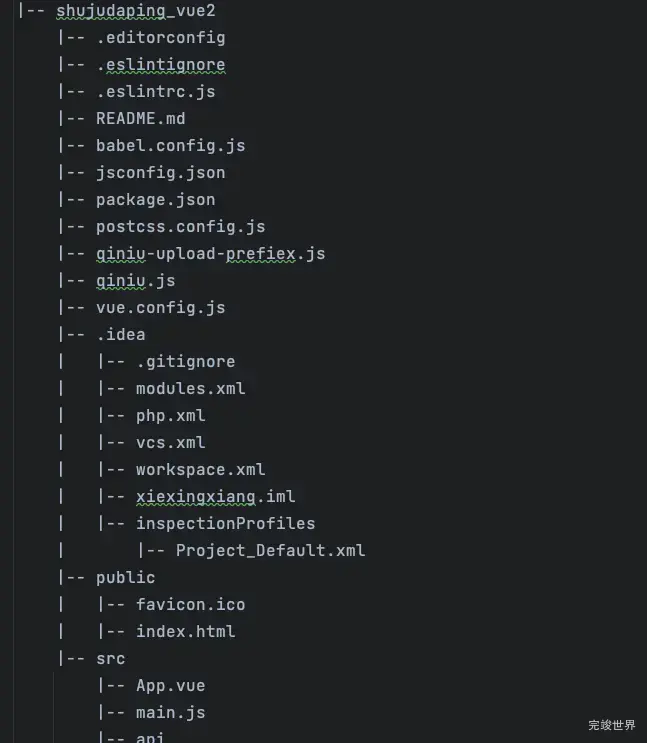
这个命令会在当前目录下生成一个名为 DIRECTORY-STRUCTURE.md 的文件,里面包含了整个项目的目录结构。
mddir 是一个简单而实用的工具,特别适合需要在文档中展示项目结构的开发者。它可以节省手动创建目录结构的时间,使文档看起来更加专业和清晰。