在可视化数据大屏中实现动效,主要涉及以下几个方面的考虑和实践:
1. 设计原则
- 动效设计应大胆设想同时考虑可行性。必要的创新能够提高展示效果,使其更加引人注目。但最主要的还是要考虑观者的喜好和接受能力。
- 全局突出重点图表,单表突出重点数据。这是大屏设计的一个重要特点,通过动效引导观众的注意力,使重要信息更加突出。
2. 动效实现
- 使用专业工具:选择支持动态效果的数据可视化工具或框架,如ECharts、D3.js等,这些工具提供了丰富的API来实现各种动态效果。
- 交互动效:设计交互动效时,可以通过用户的操作来触发某些动效,如鼠标悬停、点击等,这样可以增加用户的参与感和体验。
- 帧动画:通过ae等动效工具制作动画并生成帧动画,前端将这些帧动画渲染出来,比如:智慧环卫数据可视化顶部使用到了流光动画,标题背景使用扫光动画都是ae制作的帧动画。
3. 技术实现
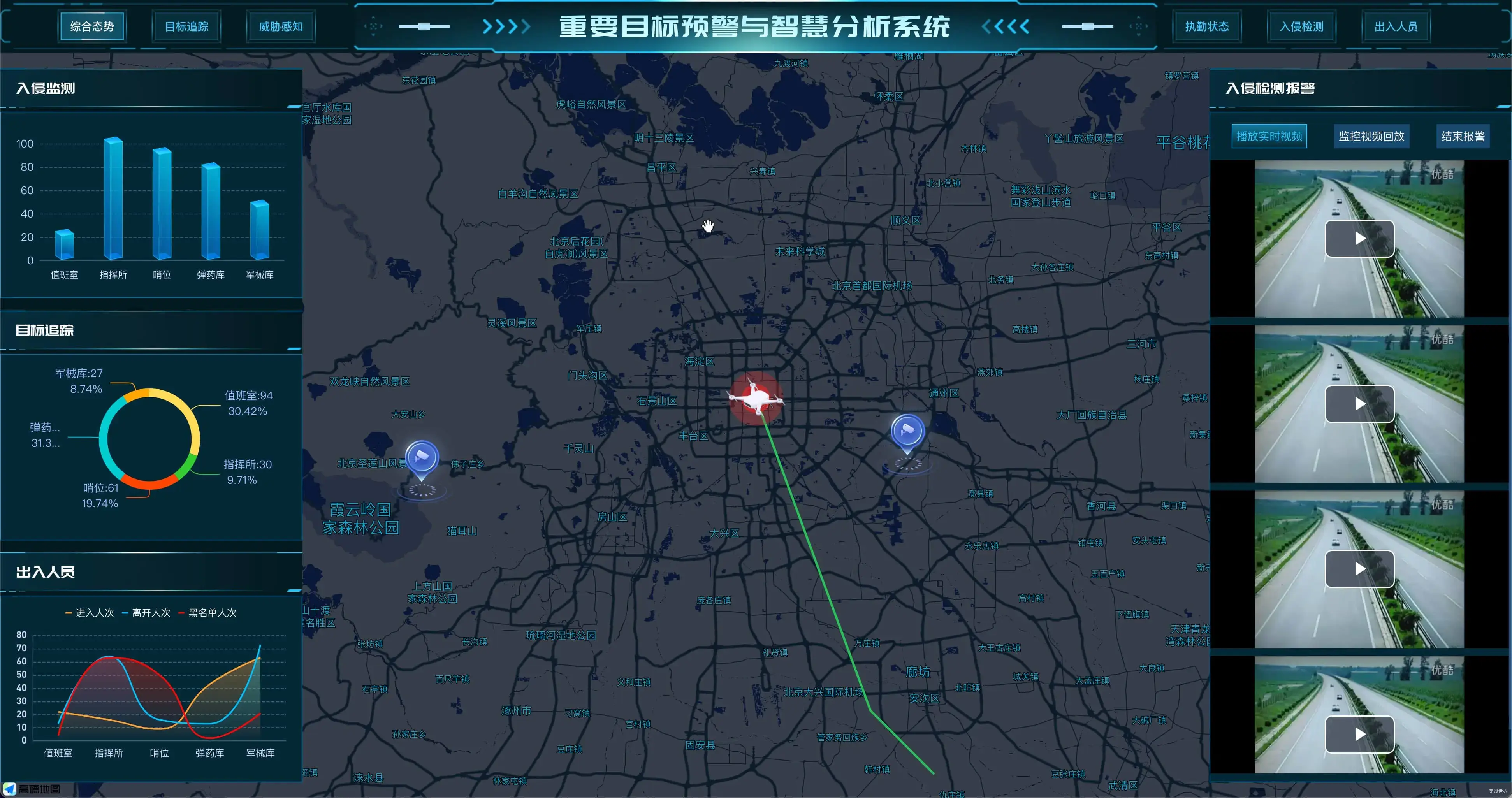
- CSS3/JavaScript动画:对于轻量级的动效,可以使用CSS3的动画属性或JavaScript来实现,这些技术能够提供平滑的动画效果,且易于控制,比如:重要目标预警与智慧分析系统里面的小标题动画就是通过css动画实现的。
- WebGL/Canvas:对于更复杂的3D效果或大量数据的动态展示,可以考虑使用WebGL或Canvas。这些技术能够处理高性能的图形渲染,适合复杂的动效实现,智慧环卫数据可视化里面的3d地图旋转背景,数字粒子变化效果就是通过threejs实现的3d动画。
4. 注意事项
- 性能优化:动效虽好,但也要注意其对性能的影响。确保动效流畅运行,不会导致页面卡顿或延迟。
- 适度原则:动效应适度,过多或过于复杂的动效可能会分散观众的注意力,反而影响信息的传达。
结论
设计和实现大屏数据可视化中的动效是一个综合性的过程,需要考虑设计原则、技术实现以及用户体验。通过合理运用动效,可以使数据展示更加生动、有趣,同时也能更好地吸引和保持观众的注意力。