在cesium项目的右上角会有几个常用的按钮,分别是搜索查询按钮,home按钮,显示模式按钮,图层选择器
搜索查询按钮
右上角的搜索,我们通过输入关键词来实现快速进行城市定位,如果不需要显示的话,可以通过geocoder来控制隐藏。
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
})
是否显示home
home的功能主要是返回默认视角,如果不需要显示的可以通过homeButton进行控制。
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示home按钮
homeButton: false
})
显示模式
显示模式按钮的图标是一个3d网格的小球,我们可以通过这个按钮来进行显示模式的切换,
分别是3d 2d 2.5d.我们可以通过sceneModePicker来控制其的显示。
var viewer = new Cesium.Viewer('cesiumBody', {
// 控制查看器的显示模式
sceneModePicker: false
})
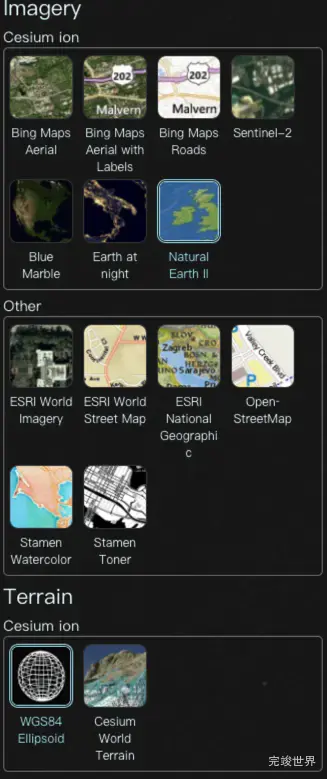
图层选择器
通过这个按钮我们可以控制地图显示的样式,通过baseLayerPicker按钮来控制是否显示这个按钮。
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示图层选择器
baseLayerPicker:false
})
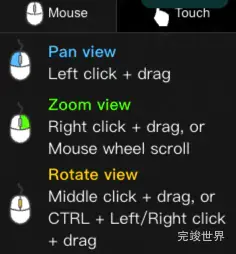
帮助按钮
通过帮助按钮,我们可以知道通过鼠标按键的功能,如果我们不想显示的话,可以通过navigationHelpButton来控制显示。
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示帮助
navigationHelpButton: false
})
所有按钮都不显示
如果右上角我们所有的按钮都不想显示的话,可以通过,只需要下面一段代码
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 是否显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择器
baseLayerPicker: false,
// 是否显示帮助
navigationHelpButton: false
})
除了右上角的按钮外,我们还可能会需要隐藏底部的播放按钮 时间轴和全屏按钮
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-Cesium基础设置-学习笔记