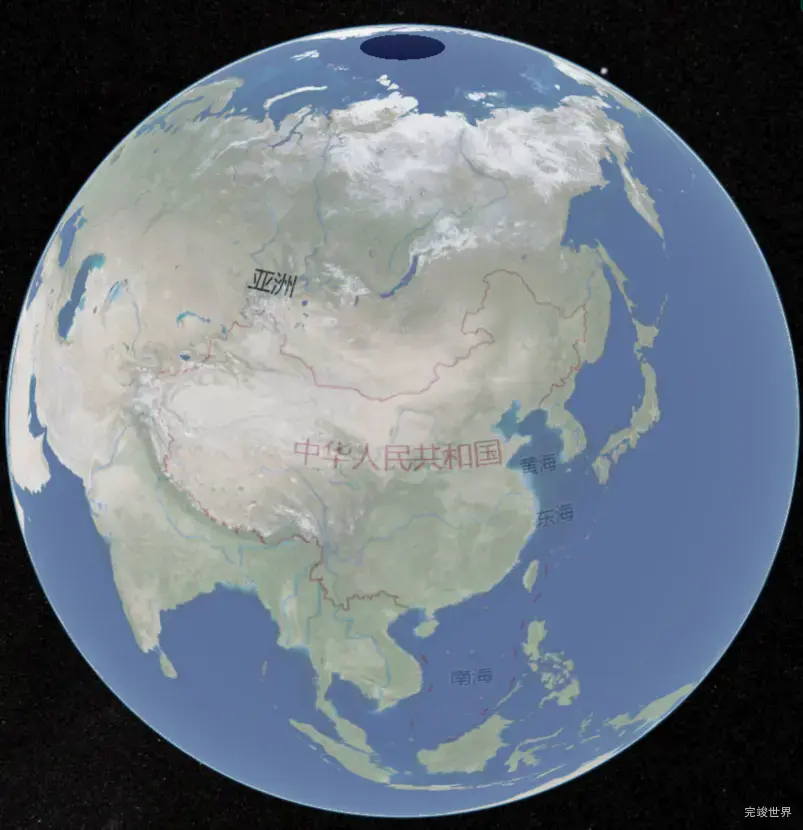
我们对cesium天地图影像图和高德地图矢量图进行叠加处理
首先要创建天地图影像图
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 是否显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择器
baseLayerPicker: false,
// 是否显示帮助
navigationHelpButton: false,
// 隐藏左下角的仪表盘
animation: false,
// 隐藏底部时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
// 天地图影像服务
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=你的key',
layer: 'tdtBasicLayer',
style: 'default',
format: 'image/jpeg',
tileMatrixSetID: 'GoogleMapsCompatible'
})
})
创建高德地图
创建高德叠加图层,为了能够同时看到两个图层,我们通过layer.alpha将高德地图设置为半透明。
// 地图叠加
var imageryLayers = viewer.imageryLayers;
var layer = imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
}))
layer.alpha = 0.5
完整js实例
<script setup>
import {modelUrl} from '@/config/config'
import * as Cesium from 'cesium'
import '../../Widgets/widgets.css'
import {onMounted} from "vue";
// 设置cesium的静态资源路径
window.CESIUM_BASE_URL = modelUrl + 'cesium'
//设置cesium默认视角
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
// 西边的经度
89.5,
// 南边的纬度
20.4,
// 东边的经度
110.4,
// 北边的纬度
61.2
)
// 设置cesium token
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI1NDcwNDBjMS03MDg1LTQyMDMtYjNkMi00MjMxMjY1ZWIyODMiLCJpZCI6MTI0MzA0LCJpYXQiOjE2NzYxMjE3MzN9.FzxO4W9AbW8UlsG3_bc8HuuRd-FlZvbNuQS3DrifzxA'
onMounted(() => {
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 是否显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择器
baseLayerPicker: false,
// 是否显示帮助
navigationHelpButton: false,
// 隐藏左下角的仪表盘
animation: false,
// 隐藏底部时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false,
// 天地图影像服务
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=your key',
layer: 'tdtBasicLayer',
style: 'default',
format: 'image/jpeg',
tileMatrixSetID: 'GoogleMapsCompatible'
})
})
// 地图叠加
var imageryLayers = viewer.imageryLayers;
var layer = imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/png",
tileMatrixSetID: "GoogleMapsCompatible",
}))
layer.alpha = 0.5
// 隐藏logo
viewer.cesiumWidget.creditContainer.style.display = 'none'
})
</script>
当前内容为观看threejs视频教程 Three.js可视化企业实战WEBGL课 课程-Cesium自定义地图与地图叠加-学习笔记