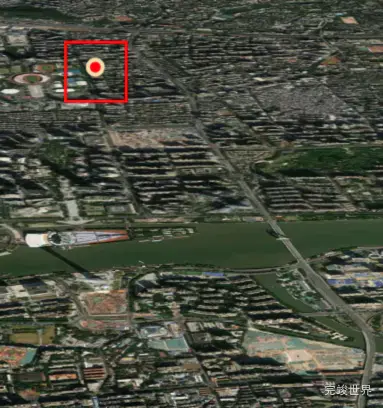
绘制点
cesium在指定坐标距离地面1000米高度绘制一个点。
// 创建一个点
var point = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 1000),
// 定位点的图标
point: {
pixelSize: 10,
color: Cesium.Color.RED,
outlineColor: Cesium.Color.WHEAT,
outlineWidth: 4
}
})
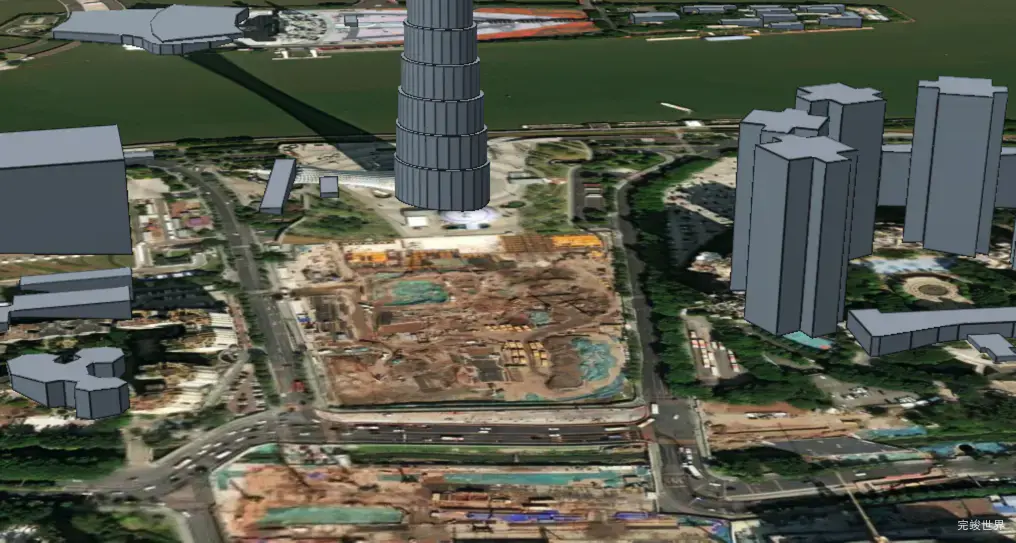
添加3d建筑
// 添加3d建筑
const osmBuildings = viewer.scene.primitives.add(new Cesium.createOsmBuildings())
演示地址
演示地址:cesium添加物体与3D建筑物
当前内容为观看threejs视频课程 Three.js可视化企业实战WEBGL课 课程-添加物体与3D建筑物-学习笔记