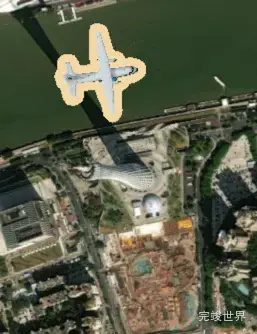
cesium添加3D模型,这里添加一个小飞机的模型,通过viewer.entities.add下的model来实现模型的添加。
// 添加3d模型
const airplane = viewer.entities.add({
name: 'Airplane',
position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 700),
model: {
uri: './model/Air.glb',
// 设置模型最小像素
minimumPixelSize: 120,
// 设置模型的轮廓
silhouetteSize: 10,
silhouetteColor: Cesium.Color.WHEAT,
// 设置相机距离模型多远的距离显示
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 2000000)
}
})
viewer.entities.add介绍
viewer.entities.add 方法通常用于向三维图形视图中添加实体或物体。这个方法通常用于基于三维图形的应用程序,如三维游戏引擎、虚拟现实应用、建模和仿真软件等,以在场景中动态创建和管理实体。
viewer.entities.add 方法一些常见用法和介绍:
-
添加实体:
viewer.entities.add方法用于将新的三维实体添加到图形视图中。这可以是包括模型、文本、几何图形等各种类型的实体。例如,您可以使用它来添加一个三维模型、一个标签、一个圆形等等。 -
设置实体的属性:通过传递一个包含实体属性的对象,您可以在添加实体时设置各种属性,例如位置、旋转、颜色、材质等。这些属性将决定实体在场景中的外观和行为。
-
动态更新实体:一旦实体被添加到场景中,您可以随时使用
viewer.entities.add返回的实体对象来动态更新实体的属性,例如改变其位置、旋转、颜色等,以反映场景中的变化。 -
管理实体:
viewer.entities.add方法通常返回一个表示新添加的实体的对象,您可以使用这个对象来管理和操作实体,例如删除实体、查询实体属性等。 -
事件处理:在一些情况下,您可以为添加的实体设置事件处理程序,以便在用户与实体交互时触发特定的操作或行为。
以下是一个简单的示例,使用 viewer.entities.add 方法向三维场景中添加一个简单的立方体实体:
// 创建一个立方体实体
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883), // 设置实体的位置
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0), // 设置立方体的尺寸
material: Cesium.Color.BLUE // 设置立方体的颜色
}
});
// 可以随时更新实体的属性,例如改变位置
entity.position = Cesium.Cartesian3.fromDegrees(-75.59777, 40.0, 100000.0);
// 删除实体
viewer.entities.remove(entity);
cesium 3D模型添加与设置在线演示
演示地址:cesium 3D模型添加与设置
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesium 3D模型添加与设置-实践的学习笔记