通过cesium 我们可以创建很多实体,我们可以通过cesium文档来查看cesium创建实体的实例:创建实体
cesium 添加一个多边形
我们可以设置这个多边形的高度 材质 以及边线和边线的颜色。
viewer.cesiumWidget.creditContainer.style.display = 'none'
const wyoming = viewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-109.080842, 45.002073, -105.91517, 45.002073, -104.058488, 44.996596,
-104.053011, 43.002989, -104.053011, 41.003906, -105.728954, 40.998429,
-107.919731, 41.003906, -109.04798, 40.998429, -111.047063, 40.998429,
-111.047063, 42.000709, -111.047063, 44.476286, -111.05254, 45.002073,
]),
height: 0,
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
viewer.zoomTo(wyoming);
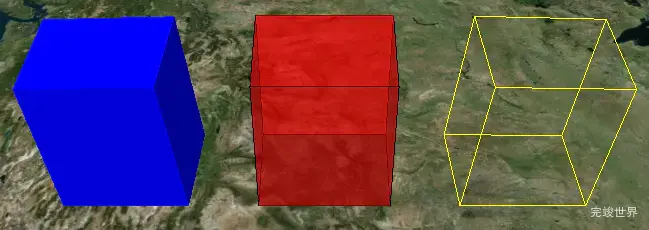
添加一个盒子
const viewer = new Cesium.Viewer("cesiumContainer");
const blueBox = viewer.entities.add({
name: "Blue box",
position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, 300000.0),
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
material: Cesium.Color.BLUE,
},
});
const redBox = viewer.entities.add({
name: "Red box with black outline",
position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 300000.0),
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
const outlineOnly = viewer.entities.add({
name: "Yellow box outline",
position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 300000.0),
box: {
dimensions: new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),
fill: false,
outline: true,
outlineColor: Cesium.Color.YELLOW,
},
});
viewer.zoomTo(viewer.entities);
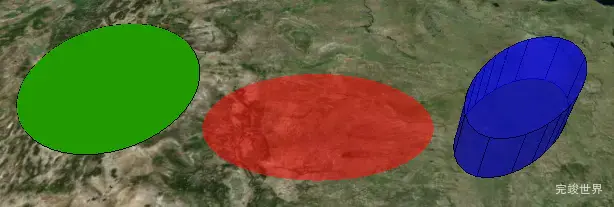
添加圆和椭圆
const viewer = new Cesium.Viewer("cesiumContainer");
const greenCircle = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-111.0, 40.0, 150000.0),
name: "Green circle at height with outline",
ellipse: {
semiMinorAxis: 300000.0,
semiMajorAxis: 300000.0,
height: 200000.0,
material: Cesium.Color.GREEN,
outline: true, // height must be set for outline to display
},
});
const redEllipse = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0),
name: "Red ellipse on surface",
ellipse: {
semiMinorAxis: 250000.0,
semiMajorAxis: 400000.0,
material: Cesium.Color.RED.withAlpha(0.5),
},
});
const blueEllipse = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-95.0, 40.0, 100000.0),
name: "Blue translucent, rotated, and extruded ellipse with outline",
ellipse: {
semiMinorAxis: 150000.0,
semiMajorAxis: 300000.0,
extrudedHeight: 200000.0,
rotation: Cesium.Math.toRadians(45),
material: Cesium.Color.BLUE.withAlpha(0.5),
outline: true,
},
});
viewer.zoomTo(viewer.entities);
添加走廊
const viewer = new Cesium.Viewer("cesiumContainer");
const redCorridor = viewer.entities.add({
name: "Red corridor on surface with rounded corners",
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-100.0,
40.0,
-105.0,
40.0,
-105.0,
35.0,
]),
width: 200000.0,
material: Cesium.Color.RED.withAlpha(0.5),
},
});
const greenCorridor = viewer.entities.add({
name: "Green corridor at height with mitered corners and outline",
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-90.0,
40.0,
-95.0,
40.0,
-95.0,
35.0,
]),
height: 100000.0,
width: 200000.0,
cornerType: Cesium.CornerType.MITERED,
material: Cesium.Color.GREEN,
outline: true, // height required for outlines to display
},
});
const blueCorridor = viewer.entities.add({
name: "Blue extruded corridor with beveled corners and outline",
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-80.0,
40.0,
-85.0,
40.0,
-85.0,
35.0,
]),
height: 200000.0,
extrudedHeight: 100000.0,
width: 200000.0,
cornerType: Cesium.CornerType.BEVELED,
material: Cesium.Color.BLUE.withAlpha(0.5),
outline: true, // height or extrudedHeight must be set for outlines to display
outlineColor: Cesium.Color.WHITE,
},
});
viewer.zoomTo(viewer.entities);
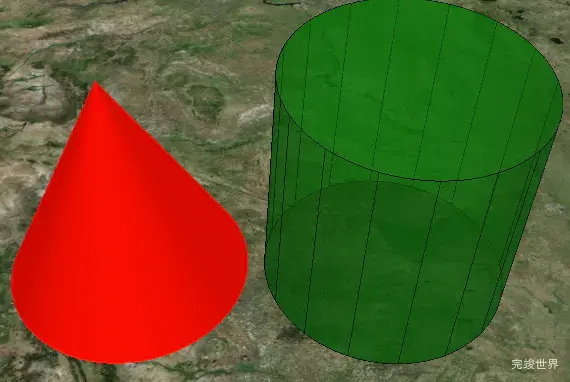
添加圆柱体和圆锥
const viewer = new Cesium.Viewer("cesiumContainer");
const greenCylinder = viewer.entities.add({
name: "Green cylinder with black outline",
position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 200000.0),
cylinder: {
length: 400000.0,
topRadius: 200000.0,
bottomRadius: 200000.0,
material: Cesium.Color.GREEN.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.DARK_GREEN,
},
});
const redCone = viewer.entities.add({
name: "Red cone",
position: Cesium.Cartesian3.fromDegrees(-105.0, 40.0, 200000.0),
cylinder: {
length: 400000.0,
topRadius: 0.0,
bottomRadius: 200000.0,
material: Cesium.Color.RED,
},
});
viewer.zoomTo(viewer.entities);
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesium 椭圆_走廊_圆柱体添加与设置-实践的学习笔记