通过cesium 我们可以创建很多实体,我们可以通过cesium文档来查看cesium创建实体的实例:创建实体
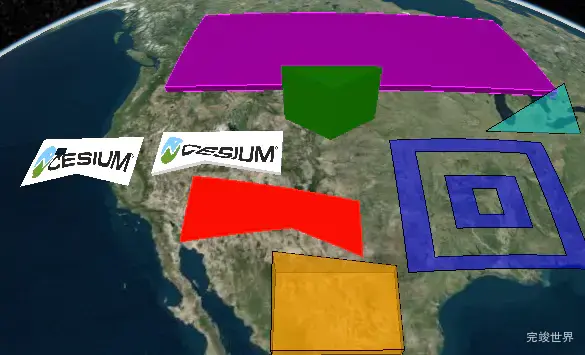
添加多边形
const viewer = new Cesium.Viewer("cesiumContainer");
const redPolygon = viewer.entities.add({
name: "Red polygon on surface",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-115.0,
37.0,
-115.0,
32.0,
-107.0,
33.0,
-102.0,
31.0,
-102.0,
35.0,
]),
material: Cesium.Color.RED,
},
});
const greenPolygon = viewer.entities.add({
name: "Green extruded polygon",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-108.0,
42.0,
-100.0,
42.0,
-104.0,
40.0,
]),
extrudedHeight: 500000.0,
material: Cesium.Color.GREEN,
closeTop: false,
closeBottom: false,
},
});
const texturedPolygon = viewer.entities.add({
name:
"Extruded textured polygon with per-position heights and custom texture coordinates",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights([
-118.4,
40.4,
50000,
-118.4,
37,
30000,
-114.2,
38.0,
35000,
-108.0,
37,
30000,
-108.0,
40.4,
50000,
]),
textureCoordinates: {
positions: [
new Cesium.Cartesian2(0, 1),
new Cesium.Cartesian2(0, 0),
new Cesium.Cartesian2(0.5, 0),
new Cesium.Cartesian2(1, 0),
new Cesium.Cartesian2(1, 1),
],
},
perPositionHeight: true,
extrudedHeight: 0,
material: "../images/Cesium_Logo_Color.jpg",
},
});
const texturedPolygonWithHoles = viewer.entities.add({
name:
"Textured polygon with per-position heights, holes and custom texture coordinates",
polygon: {
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-130,
40.0,
50000,
-130,
36.0,
30000,
-125,
37,
35000,
-120,
36.0,
30000,
-120,
40.0,
50000,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-128,
39.2,
46000,
-128,
38.6,
42000,
-127,
38.6,
42000,
-127,
39.2,
46000,
]),
},
],
},
textureCoordinates: {
positions: [
new Cesium.Cartesian2(0, 1),
new Cesium.Cartesian2(0, 0),
new Cesium.Cartesian2(0.5, 0),
new Cesium.Cartesian2(1, 0),
new Cesium.Cartesian2(1, 1),
],
holes: [
{
positions: [
new Cesium.Cartesian2(0.2, 0.8),
new Cesium.Cartesian2(0.2, 0.6),
new Cesium.Cartesian2(0.4, 0.6),
new Cesium.Cartesian2(0.4, 0.8),
],
},
],
},
perPositionHeight: true,
material: "../images/Cesium_Logo_Color.jpg",
},
});
const orangePolygon = viewer.entities.add({
name: "Orange polygon with per-position heights and outline",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights([
-108.0,
25.0,
100000,
-100.0,
25.0,
100000,
-100.0,
30.0,
100000,
-108.0,
30.0,
300000,
]),
extrudedHeight: 0,
perPositionHeight: true,
material: Cesium.Color.ORANGE.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
const bluePolygon = viewer.entities.add({
name: "Blue polygon with holes",
polygon: {
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArray([
-99.0,
30.0,
-85.0,
30.0,
-85.0,
40.0,
-99.0,
40.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-97.0,
31.0,
-97.0,
39.0,
-87.0,
39.0,
-87.0,
31.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-95.0,
33.0,
-89.0,
33.0,
-89.0,
37.0,
-95.0,
37.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-93.0,
34.0,
-91.0,
34.0,
-91.0,
36.0,
-93.0,
36.0,
]),
},
],
},
],
},
],
},
material: Cesium.Color.BLUE.withAlpha(0.5),
height: 0,
outline: true, // height is required for outline to display
},
});
const cyanPolygon = viewer.entities.add({
name: "Cyan vertical polygon with per-position heights and outline",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights([
-90.0,
41.0,
0.0,
-85.0,
41.0,
500000.0,
-80.0,
41.0,
0.0,
]),
perPositionHeight: true,
material: Cesium.Color.CYAN.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
const purplePolygonUsingRhumbLines = viewer.entities.add({
name: "Purple polygon using rhumb lines with outline",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-120.0,
45.0,
-80.0,
45.0,
-80.0,
55.0,
-120.0,
55.0,
]),
extrudedHeight: 50000,
material: Cesium.Color.PURPLE,
outline: true,
outlineColor: Cesium.Color.MAGENTA,
arcType: Cesium.ArcType.RHUMB,
},
});
viewer.zoomTo(viewer.entities);
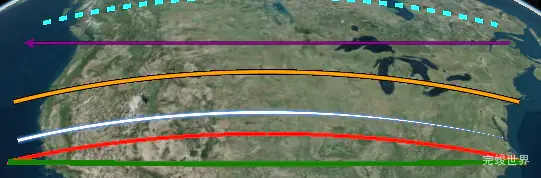
添加折线
const viewer = new Cesium.Viewer("cesiumContainer");
const redLine = viewer.entities.add({
name: "Red line on terrain",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([-75, 35, -125, 35]),
width: 5,
material: Cesium.Color.RED,
clampToGround: true,
},
});
const greenRhumbLine = viewer.entities.add({
name: "Green rhumb line",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([-75, 35, -125, 35]),
width: 5,
arcType: Cesium.ArcType.RHUMB,
material: Cesium.Color.GREEN,
},
});
const glowingLine = viewer.entities.add({
name: "Glowing blue line on the surface",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([-75, 37, -125, 37]),
width: 10,
material: new Cesium.PolylineGlowMaterialProperty({
glowPower: 0.2,
taperPower: 0.5,
color: Cesium.Color.CORNFLOWERBLUE,
}),
},
});
const orangeOutlined = viewer.entities.add({
name:
"Orange line with black outline at height and following the surface",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-75,
39,
250000,
-125,
39,
250000,
]),
width: 5,
material: new Cesium.PolylineOutlineMaterialProperty({
color: Cesium.Color.ORANGE,
outlineWidth: 2,
outlineColor: Cesium.Color.BLACK,
}),
},
});
const purpleArrow = viewer.entities.add({
name: "Purple straight arrow at height",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-75,
43,
500000,
-125,
43,
500000,
]),
width: 10,
arcType: Cesium.ArcType.NONE,
material: new Cesium.PolylineArrowMaterialProperty(
Cesium.Color.PURPLE
),
},
});
const dashedLine = viewer.entities.add({
name: "Blue dashed line",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-75,
45,
500000,
-125,
45,
500000,
]),
width: 4,
material: new Cesium.PolylineDashMaterialProperty({
color: Cesium.Color.CYAN,
}),
},
});
viewer.zoomTo(viewer.entities);
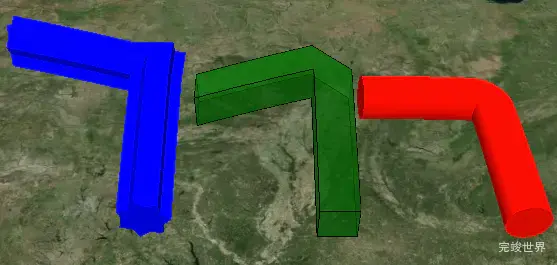
添加折线卷
const viewer = new Cesium.Viewer("cesiumContainer");
function computeCircle(radius) {
const positions = [];
for (let i = 0; i < 360; i++) {
const radians = Cesium.Math.toRadians(i);
positions.push(
new Cesium.Cartesian2(
radius * Math.cos(radians),
radius * Math.sin(radians)
)
);
}
return positions;
}
function computeStar(arms, rOuter, rInner) {
const angle = Math.PI / arms;
const length = 2 * arms;
const positions = new Array(length);
for (let i = 0; i < length; i++) {
const r = i % 2 === 0 ? rOuter : rInner;
positions[i] = new Cesium.Cartesian2(
Math.cos(i * angle) * r,
Math.sin(i * angle) * r
);
}
return positions;
}
const redTube = viewer.entities.add({
name: "Red tube with rounded corners",
polylineVolume: {
positions: Cesium.Cartesian3.fromDegreesArray([
-85.0,
32.0,
-85.0,
36.0,
-89.0,
36.0,
]),
shape: computeCircle(60000.0),
material: Cesium.Color.RED,
},
});
const greenBox = viewer.entities.add({
name: "Green box with beveled corners and outline",
polylineVolume: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-90.0,
32.0,
0.0,
-90.0,
36.0,
100000.0,
-94.0,
36.0,
0.0,
]),
shape: [
new Cesium.Cartesian2(-50000, -50000),
new Cesium.Cartesian2(50000, -50000),
new Cesium.Cartesian2(50000, 50000),
new Cesium.Cartesian2(-50000, 50000),
],
cornerType: Cesium.CornerType.BEVELED,
material: Cesium.Color.GREEN.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
const blueStar = viewer.entities.add({
name: "Blue star with mitered corners and outline",
polylineVolume: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-95.0,
32.0,
0.0,
-95.0,
36.0,
100000.0,
-99.0,
36.0,
200000.0,
]),
shape: computeStar(7, 70000, 50000),
cornerType: Cesium.CornerType.MITERED,
material: Cesium.Color.BLUE,
},
});
viewer.zoomTo(viewer.entities);
添加矩形
const viewer = new Cesium.Viewer("cesiumContainer");
const redRectangle = viewer.entities.add({
name: "Red translucent rectangle",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-110.0,
20.0,
-80.0,
25.0
),
material: Cesium.Color.RED.withAlpha(0.5),
},
});
const greenRectangle = viewer.entities.add({
name:
"Green translucent, rotated, and extruded rectangle at height with outline",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-110.0,
30.0,
-100.0,
40.0
),
material: Cesium.Color.GREEN.withAlpha(0.5),
rotation: Cesium.Math.toRadians(45),
extrudedHeight: 300000.0,
height: 100000.0,
outline: true, // height must be set for outline to display
outlineColor: Cesium.Color.BLACK,
},
});
let rotation = Cesium.Math.toRadians(30);
function getRotationValue() {
rotation += 0.005;
return rotation;
}
viewer.entities.add({
name: "Rotating rectangle with rotating texture coordinate",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(-92.0, 30.0, -76.0, 40.0),
material: "../images/Cesium_Logo_Color.jpg",
rotation: new Cesium.CallbackProperty(getRotationValue, false),
stRotation: new Cesium.CallbackProperty(getRotationValue, false),
classificationType: Cesium.ClassificationType.TERRAIN,
},
});
viewer.zoomTo(viewer.entities);
添加球体和椭圆体
const viewer = new Cesium.Viewer("cesiumContainer");
const blueEllipsoid = viewer.entities.add({
name: "Blue ellipsoid",
position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, 300000.0),
ellipsoid: {
radii: new Cesium.Cartesian3(200000.0, 200000.0, 300000.0),
material: Cesium.Color.BLUE,
},
});
const redSphere = viewer.entities.add({
name: "Red sphere with black outline",
position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 300000.0),
ellipsoid: {
radii: new Cesium.Cartesian3(300000.0, 300000.0, 300000.0),
material: Cesium.Color.RED.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
const outlineOnly = viewer.entities.add({
name: "Yellow ellipsoid outline",
position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 300000.0),
ellipsoid: {
radii: new Cesium.Cartesian3(200000.0, 200000.0, 300000.0),
fill: false,
outline: true,
outlineColor: Cesium.Color.YELLOW,
slicePartitions: 24,
stackPartitions: 36,
},
});
viewer.zoomTo(viewer.entities);
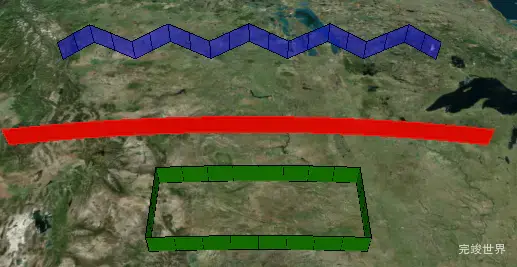
添加墙
const viewer = new Cesium.Viewer("cesiumContainer");
const redWall = viewer.entities.add({
name: "Red wall at height",
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-115.0,
44.0,
200000.0,
-90.0,
44.0,
200000.0,
]),
minimumHeights: [100000.0, 100000.0],
material: Cesium.Color.RED,
},
});
const greenWall = viewer.entities.add({
name: "Green wall from surface with outline",
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-107.0,
43.0,
100000.0,
-97.0,
43.0,
100000.0,
-97.0,
40.0,
100000.0,
-107.0,
40.0,
100000.0,
-107.0,
43.0,
100000.0,
]),
material: Cesium.Color.GREEN,
outline: true,
},
});
const blueWall = viewer.entities.add({
name: "Blue wall with sawtooth heights and outline",
wall: {
positions: Cesium.Cartesian3.fromDegreesArray([
-115.0,
50.0,
-112.5,
50.0,
-110.0,
50.0,
-107.5,
50.0,
-105.0,
50.0,
-102.5,
50.0,
-100.0,
50.0,
-97.5,
50.0,
-95.0,
50.0,
-92.5,
50.0,
-90.0,
50.0,
]),
maximumHeights: [
100000,
200000,
100000,
200000,
100000,
200000,
100000,
200000,
100000,
200000,
100000,
],
minimumHeights: [
0,
100000,
0,
100000,
0,
100000,
0,
100000,
0,
100000,
0,
],
material: Cesium.Color.BLUE.withAlpha(0.5),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
viewer.zoomTo(viewer.entities);
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesium 多边形_体积折线_矩形_椭球体设置-实践的学习笔记