通过Primitive创建图像物体,Primitive自定义程度更高,我们实现一些我们想要的效果,不过相对的层级也会增加。
实例演示地址
创建第一个实体
// 创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边经度
90,
// 南边纬度
20,
// 东边经度
110,
// 北边纬度
30),
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT
})
创建实体
let instance = new Cesium.GeometryInstance({
geometry: rectGeometry,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
)
}
})
创建第二个实体
// 创建几何体
let rectGeometry2 = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边经度
140,
// 南边纬度
20,
// 东边经度
160,
// 北边纬度
30),
height: 0,
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT
})
//创建几何体实例
let instance2 = new Cesium.GeometryInstance({
geometry: rectGeometry2,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.BLUE.withAlpha(0.5)
)
}
})
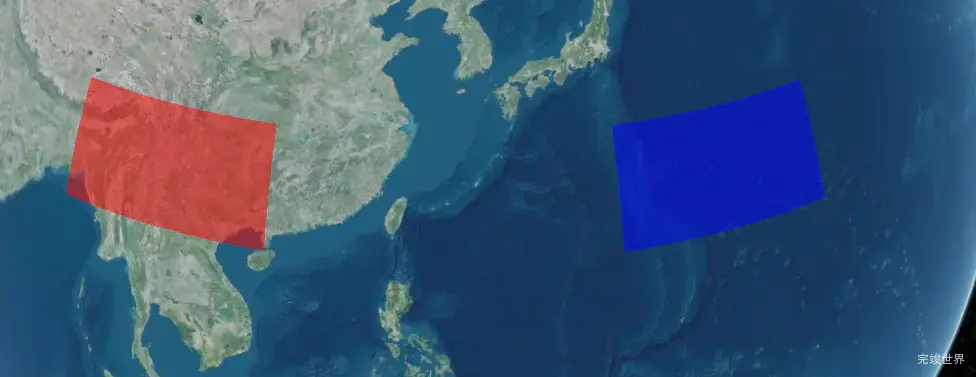
创建图元
这里我们一个图元可以接收两个实体
当我们只有一个实体的时候,直接传实体给geometryInstances传值即可。
let primitive = new Cesium.Primitive({
geometryInstances: instance,
// 材质 设置外观
appearance: new Cesium.PerInstanceColorAppearance({
flat: true
})
})
当我们有两个实体的时候,我们就以数组的方式传2个实体。
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
// 材质 设置外观
appearance: new Cesium.PerInstanceColorAppearance({
flat: true
})
})
添加
viewer.scene.primitives.add(primitive)
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesiumjs Primitive多个实体与颜色修改-实践的学习笔记
笔记汇总
cesiumjs Primitive添加多个实体实例代码
代码运行环境:vue3 + vite + js nodejs 14