cesiumjs entity实体创建后,我们可以通过材质来实现我们想要的效果。
实例演示地址
cesiumjs entity材质使用materialProperty
创建实体
var rectangle = viewer.entities.add({
id: 'entityRect',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
90, 20, 110, 30
),
// 设置实体entity的材质
material: Cesium.Color.RED.withAlpha(0.5)
}
})
创建基础材质
创建一个红色矩形
let material = new Cesium.ColorMaterialProperty(
new Cesium.Color(1.0, 0.0, 0.0, 1.0)
)
var rectangle = viewer.entities.add({
id: 'entityRect',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
90, 20, 110, 30
),
// 设置实体entity的材质
material: material
}
})
创建一个棋盘纹理
通过new Cesium.Cartesian2我们可以设置数量,通过evenColor和oddColor可以设置棋盘奇偶的颜色。
let material = new Cesium.CheckerboardMaterialProperty({
evenColor: Cesium.Color.WHITE,
oddColor: Cesium.Color.BLACK,
repeat: new Cesium.Cartesian2(4, 4),
});
var rectangle = viewer.entities.add({
id: 'entityRect',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
90, 20, 110, 30
),
// 设置实体entity的材质
material: material
}
})
2*2的棋盘
// 棋盘纹理 2*2的棋盘纹理
let material = new Cesium.CheckerboardMaterialProperty({
evenColor: Cesium.Color.RED,
oddColor: Cesium.Color.YELLOW,
repeat: new Cesium.Cartesian2(2, 2),
});
var rectangle = viewer.entities.add({
id: 'entityRect',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
90, 20, 110, 30
),
// 设置实体entity的材质
material: material
}
})
设置条纹
// 设置条纹
let material = new Cesium.StripeMaterialProperty({
evenColor: Cesium.Color.RED,
oddColor: Cesium.Color.YELLOW,
repeat: 10,
});
var rectangle = viewer.entities.add({
id: 'entityRect',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
90, 20, 110, 30
),
// 设置实体entity的材质
material: material
}
})
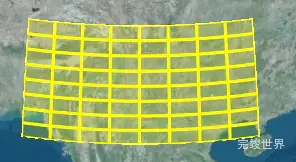
设置网格纹理
//设置网格纹理
let material = new Cesium.GridMaterialProperty({
color: Cesium.Color.YELLOW,
cellAlpha: 0.2,
lineCount: new Cesium.Cartesian2(8, 8),
lineThickness: new Cesium.Cartesian2(2.0, 2.0),
});
var rectangle = viewer.entities.add({
id: 'entityRect',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
90, 20, 110, 30
),
// 设置实体entity的材质
material: material
}
})
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesiumjs entity材质使用materialProperty-实践的学习笔记
笔记汇总
cesiumjs entity材质使用materialProperty实例代码下载
代码运行环境:vue3 + vite + js nodejs 14