cesiumjs提供了很多primitive材质类型,今天我们来整理一下,primitive的材质类型以及设置实例。
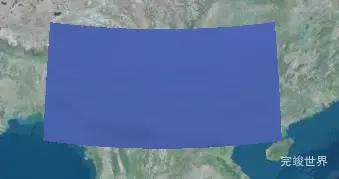
颜色类型
let material1 = new Cesium.Material.fromType("Color", {
color: Cesium.Color.AQUA.withAlpha(0.5)
})
图片类型
// 图片类别
let material1 = new Cesium.Material.fromType("Image", {
image: './texture/vip.png',
repeat: new Cesium.Cartesian2(1.0, 1.0) //重复次数
})
2*2图片贴图
// 图片类别
let material1 = new Cesium.Material.fromType("Image", {
image: './texture/vip.png',
repeat: new Cesium.Cartesian2(2.0, 2.0) //重复次数
})
漫反射贴图
let material1 = new Cesium.Material.fromType("DiffuseMap", {
image: './texture/vip.png'
})
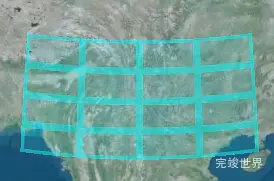
网格贴图
let material1 = new Cesium.Material.fromType("Grid", {
color: Cesium.Color.AQUA.withAlpha(0.5),
cellAlpha: 0.2,
lineCount: new Cesium.Cartesian2(4, 4),
lineThickness: new Cesium.Cartesian2(4, 4),
})
水效果
let material1 = new Cesium.Material.fromType("Water", {
color: Cesium.Color.AQUA.withAlpha(0.5),
distortion: 0.25,
normalMap: "./cesium/Assets/Textures/waterNormals.jpg"
})
完整实例代码
/**
* @Author: 858834013@qq.com
* @Name: cesiumBody
* @Date: 2023年06月09日
* @Desc: primitive材质类型与设置
*/
<template>
<div class="cesiumBody" id="cesiumBody" ref="cesiumBody">
</div>
</template>
<script setup>
import {modelUrl} from '@/config/config'
import * as Cesium from 'cesium'
import '../../Widgets/widgets.css'
import {onMounted} from "vue";
// 设置cesium的静态资源路径
window.CESIUM_BASE_URL = modelUrl + 'cesium'
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
// 西边的经度
89.5,
// 南边的纬度
20.4,
// 东边的经度
110.4,
// 北边的纬度
61.2
)
// 设置cesium token
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI1NDcwNDBjMS03MDg1LTQyMDMtYjNkMi00MjMxMjY1ZWIyODMiLCJpZCI6MTI0MzA0LCJpYXQiOjE2NzYxMjE3MzN9.FzxO4W9AbW8UlsG3_bc8HuuRd-FlZvbNuQS3DrifzxA'
onMounted(() => {
var viewer = new Cesium.Viewer('cesiumBody', {
// 是否显示信息窗口
infoBox: false,
// 是否显示查询按钮
geocoder: false,
// 是否显示home按钮
homeButton: false,
// 控制查看器的显示模式
sceneModePicker: false,
// 是否显示图层选择器
baseLayerPicker: false,
// 是否显示帮助
navigationHelpButton: false,
// 隐藏左下角的仪表盘
animation: false,
// 隐藏底部时间轴
timeline: false,
// 是否显示全屏按钮
fullscreenButton: false
})
viewer.cesiumWidget.creditContainer.style.display = 'none'
// 创建几何体
let rectGeometry = new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
// 西边经度
90,
// 南边纬度
20,
// 东边经度
110,
// 北边纬度
30),
height: 0,
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT
})
//创建几何体实例
let instance = new Cesium.GeometryInstance({
geometry: rectGeometry,
id: 'redRect',
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.RED.withAlpha(0.5)
)
}
})
// 颜色类别
// let material1 = new Cesium.Material.fromType("Color", {
// color: Cesium.Color.AQUA.withAlpha(0.5)
// })
// 图片类别
// let material1 = new Cesium.Material.fromType("Image", {
// image: './texture/vip.png',
// repeat: new Cesium.Cartesian2(2.0, 2.0) //重复次数
// })
// // 漫反射贴图
// let material1 = new Cesium.Material.fromType("DiffuseMap", {
// image: './texture/vip.png'
// })
// 网格贴图
// let material1 = new Cesium.Material.fromType("Grid", {
// color: Cesium.Color.AQUA.withAlpha(0.5),
// cellAlpha: 0.2,
// lineCount: new Cesium.Cartesian2(4, 4),
// lineThickness: new Cesium.Cartesian2(4, 4),
// })
// 水类型
let material1 = new Cesium.Material.fromType("Water", {
color: Cesium.Color.AQUA.withAlpha(0.5),
distortion: 0.25,
normalMap: "./cesium/Assets/Textures/waterNormals.jpg"
})
// 设置几何体都是与地球的椭球体平行
let appearance = new Cesium.EllipsoidSurfaceAppearance({
material: material1
})
// 创建图元
let primitive = new Cesium.Primitive({
geometryInstances: instance,
// 材质 设置外观
appearance: appearance
})
viewer.scene.primitives.add(primitive)
})
</script>
<style lang="scss" scoped>
.cesiumBody {
position: fixed;
width: 100%;
height: 100%;
}
</style>
实例演示地址
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesiumjs primitive材质类型与设置-实践的学习笔记
实例代码下载
代码运行环境:vue3 + vite + js nodejs 14