上一节我们学习了cesium 加载渲染GEOJSON数据,这一节我们对地图进一步操作。
让地图的颜色随机
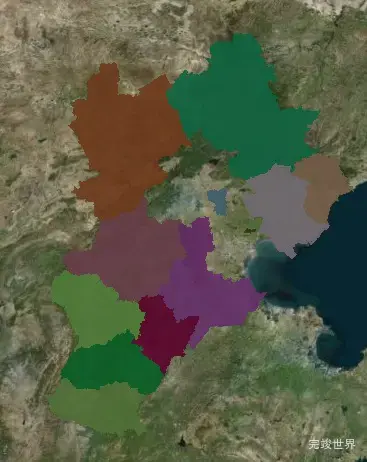
cesium加载完geoJson数据后,我们希望地图的每一块区域的颜色都随机不同的颜色。
这里我们遍历数据并通过 Cesium.Color.fromRandom给材质设置一个随机的颜色。
import geoJsonData from './data/mapData2.json'
let dateGeo = Cesium.GeoJsonDataSource.load(geoJsonData)
dateGeo.then(dataSource => {
console.log(dataSource)
viewer.dataSources.add(dataSource);
let entities = dataSource.entities.values;
entities.forEach((entity,i)=>{
entity.polygon.material = new Cesium.Color.fromRandom({
alpha: 0.9
});
})
}).catch(error => {
console.error("发生错误: ", error);
});
取消地图边线
通过entity.polygon.outline = false;可以取消地图边线
let dateGeo = Cesium.GeoJsonDataSource.load(geoJsonData)
dateGeo.then(dataSource => {
console.log(dataSource)
viewer.dataSources.add(dataSource);
let entities = dataSource.entities.values;
entities.forEach((entity,i)=>{
entity.polygon.material = new Cesium.Color.fromRandom({
alpha: 0.9
});
entity.polygon.outline = false;
})
}).catch(error => {
console.error("发生错误: ", error);
});
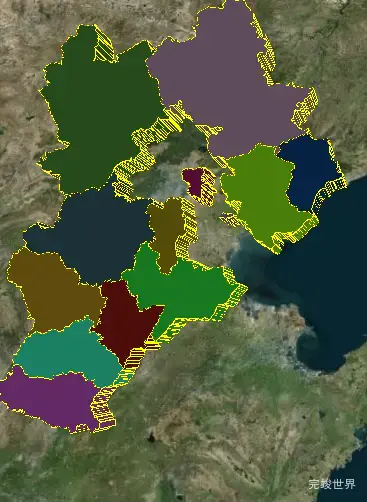
给地图设置高度
通过entity.polygon.extrudedHeight = 100000;我们可以看到地图变得厚实了很多。
let dateGeo = Cesium.GeoJsonDataSource.load(geoJsonData)
dateGeo.then(dataSource => {
console.log(dataSource)
viewer.dataSources.add(dataSource);
let entities = dataSource.entities.values;
entities.forEach((entity,i)=>{
entity.polygon.material = new Cesium.Color.fromRandom({
alpha: 1
});
// entity.polygon.outline = false;
entity.polygon.extrudedHeight = 100000;
})
}).catch(error => {
console.error("发生错误: ", error);
});
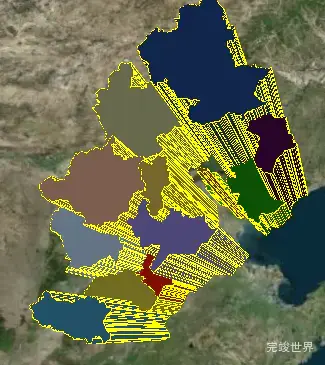
设置不同区域随机高度
let dateGeo = Cesium.GeoJsonDataSource.load(geoJsonData)
dateGeo.then(dataSource => {
console.log(dataSource)
viewer.dataSources.add(dataSource);
let entities = dataSource.entities.values;
entities.forEach((entity, i) => {
entity.polygon.material = new Cesium.Color.fromRandom({
alpha: 1
});
// entity.polygon.outline = false;
let randomNum = parseInt(Math.random() * 10);
entity.polygon.extrudedHeight = 100000 * randomNum;
})
}).catch(error => {
console.error("发生错误: ", error);
});
实例演示地址
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesium 自定义GEOJSON生成物体的样式-实践的学习笔记
实例代码下载
代码运行环境:vue3 + vite + js nodejs 14